一年一度的618又來了!但對於有娃的我來說,給孩子提供便捷好用的學習好物,才是頭等大事。
接下來,我給大家分享一系列618可以入手輔助學習的電子產品和學習必備好物,讓崽子們學習起來更輕松更高效。那麽,作業幫這個品牌便入了我的法眼。
像
作業幫
這樣既懂教育,又懂AI,硬體配置、課程資源、使用效果等各方面綜合實力都非常扛打的品牌,市面上也找不到第二個。
作業幫出品的產品,一句話:閉眼買就對了!!有它們在,就相當於在各個年齡段給娃請了一位貼身的資深家教,全程一對一輔導。
不同於市面上其他產品,作業幫的全品類產品,都是
基於認知大模型的原理,給孩子更精準、更智慧、更個人化的學習指導。
簡單來說,能根據不同地區、不同年級、不同學情的孩子,針對性規劃最優學習路徑,真正做到因材施教,省時高效!
接下來,我給分享幾款作業幫的學習爆品,涵蓋了學習筆、智慧輔導機、AI學習桌,對這些品類有興趣,還不知道如何選擇的麻麻們,可以抓緊時間下手啦!會買學習工具,孩子才能學習地高效!
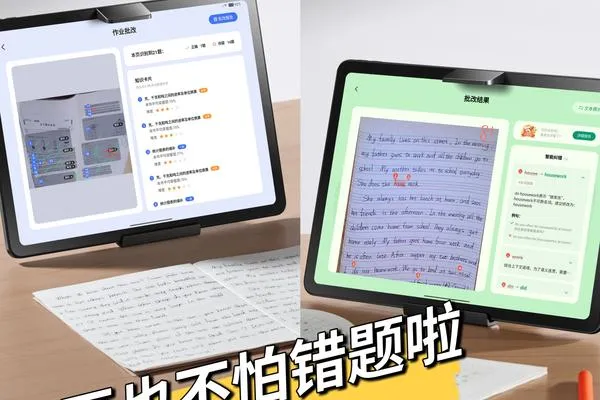
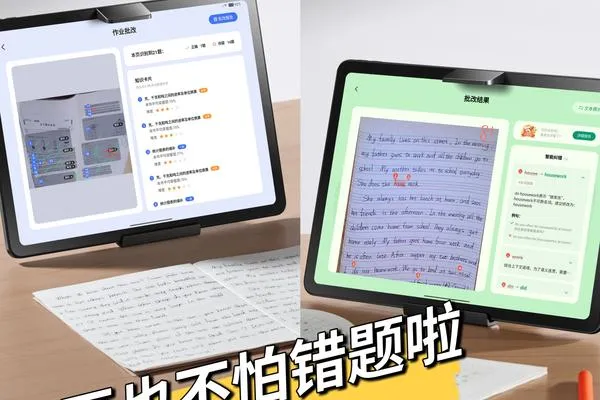
01作業幫學習機
作業幫學習機是一款專門為學生設計的平板電腦產品,除了擁有高畫質護眼大螢幕、豐富的教育資源和智慧人工智慧功能外,其中最突出的特點就是其AI老師1對1診斷規劃功能。

使用這個功能,您可以透過孩子的年級、科目、教材等資訊進行全面的學情診斷,找出孩子的薄弱點和優勢點,並給出一個針對性的學習規劃,指導孩子何時使用什麽功能和內容,讓孩子學習更加有方向和高效。
這個功能是基於作業幫近10年的線上教育專研、6500萬學員提升方法沈澱以及全國孩子多維學情數據積累而打造的,它可以解決孩子越學越迷茫、沒有規劃,家長也沒有時間和有效指導的問題。

其次,作業幫還提供其他1對1客製規劃、1對1督促學習等功能,針對孩子的學習情況規劃出適合孩子的學習規劃,讓孩子可以高效地學習。這主要針對的是高效學習法,比如明確目標、制定學習規劃、診斷學習情況等,都可以幫助孩子高效學習,不再只是單純地死記硬背。
此外,作業幫學習機還擁有35萬的海量學習資料,供孩子使用。這些學習資料非常豐富和有價值,比如93%的講題視訊覆蓋率和2000萬原題視訊精準答疑,這都是基於作業幫6.6億題庫、多年答題數據積累的結果。
此外,作業幫還提供了小學、初中、高中全學科資源和小初高全學科同步學習,以及語文和英語課本點讀,所有這些內容都是免費的。

< style data-emotion-css="19xugg7">
.css-19xugg7{position:absolute;width:100%;bottom:0;background-image:linear-gradient(to bottom,transparent,#ffffff 50px);}
< style data-emotion-css="12cv0pi">
.css-12cv0pi{box-sizing:border-box;margin:0;min-width:0;height:100px;-webkit-box-pack:center;-webkit-justify-content:center;-ms-flex-pack:center;justify-content:center;display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;position:absolute;width:100%;bottom:0;background-image:linear-gradient(to bottom,transparent,#ffffff 50px);}
< style data-emotion-css="1pr2waf">
.css-1pr2waf{font-size:15px;color:#09408e;}
< style data-emotion-css="ch8ocw">
.css-ch8ocw{position:relative;display:inline-block;height:30px;padding:0 12px;font-size:14px;line-height:30px;color:#1772F6;vertical-align:top;border-radius:100px;background:rgba(23,114,246,0.1);}.css-ch8ocw:hover{background-color:rgba(23,114,246,0.15);}
< style data-emotion-css="1xlfegr">
.css-1xlfegr{background:transparent;box-shadow:none;}
< style data-emotion-css="1gomreu">
.css-1gomreu{position:relative;display:inline-block;}
618