导读:
微信支付作为一个国民级工具,用户量级很大,而且用户黏性也很强,这么多用户每天在用,就会产生大量的交易、连接。黑产对技术的嗅觉是非常灵敏的,如果一个产品连黑产都没有关注的话,那这个产品很难称之为好产品。
我们每天也和微信支付大量的黑灰用户对抗,而且是在一个十亿结点,万亿边的网络进行对抗,因此我们需要用到网络化的利器:图算法和图数据库。这次分享,希望把我们之前的图计算应用的一些经验,还有一路走过的坑,跟各位分享。主要内容包括:① 风控新视角;② 图计算平台;③ 支付的实践;④ 科技向善成果。
01风控新视角
1. 风控的全新视角:各种骗术层出不穷
最近有一位国外的马老师(马斯克)很火,虽然他的产品在国内争议非常大,但是在美国,捧谁谁火,比如狗狗币推成天狗,带货能力非常强,这种一夜暴富的情绪传到国内,会发现如果平时聊天不聊「币」,可能跟朋友就聊不下去了。所以最近发现诈骗份子利用这一点,推出各种比如空气币传销币等,这些都是新型的资金盘,也成了我们最近风控反诈的热点。
2. 特征工程还是网络工程

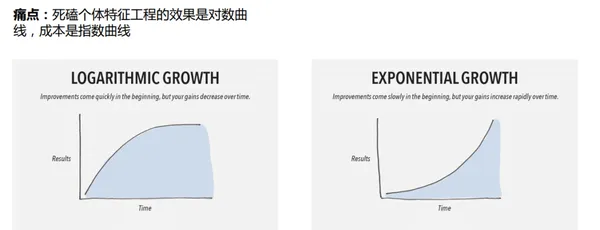
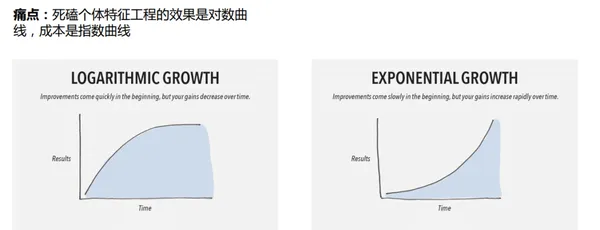
正因为有各类层出不穷的新型诈骗手法,我们马上就会碰到一个痛点:用户画像、特征工程不好使了,以我们微信支付为例,我们这么多年也是在不断的往上堆特征,特征数量已经达到了6位数,这时你会发现特征堆积的越多,效果提升的其实并不明显,这是第一个问题,另一个问题是,特征堆积的越多,成本会越高,如右图的指数曲线一样。
举个用户画像的例子,比如研究一个人的消费习惯,之前按照天分析,后来会按小时去分析,或者说发现两个画像特征特别有用,会考虑把两者结合起来,做一个交叉特征,这样特征数量也会涨的特别快,特征数量增长会带来很多问题,首先是存储的问题,还有特征管理的问题,包括配置特征告警、特征稳定性、生命周期等等,这一系列的配套工程会让我们的成本越来越高,所以
从个体的特征工程到全局的网络工程的转变,会给我们带来新的视角,新的知识。
3. 网络视角:个人 vs 团伙

另外一个视角是我们看待黑产是个体还是团伙,以前我们印象中黑产可能是一个非常聪明、技术非常好的独来独往的黑客,深谙SQL注入、DDOS攻击等技术,通过各种手段敲诈勒索很多钱。实际上从警情案例来看,黑产大多是右图的这种情况:团队有很多顶尖的技术人才、甚至还有北大毕业的、不少黑产躲在山沟里办公,反侦意识很强,黑产头目很会打鸡血,内部分工明确,还有大量的手机卡、猫池,身份证和银行卡等作案工具。互联网崇尚合作,所以现在黑产更多的是团伙作案,所以我们就需要从个体视角转换到团伙视角,而且要相信团体能量远比个体大得
< style data-emotion-css="19xugg7">
.css-19xugg7{position:absolute;width:100%;bottom:0;background-image:linear-gradient(to bottom,transparent,#ffffff 50px);}
< style data-emotion-css="12cv0pi">
.css-12cv0pi{box-sizing:border-box;margin:0;min-width:0;height:100px;-webkit-box-pack:center;-webkit-justify-content:center;-ms-flex-pack:center;justify-content:center;display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;position:absolute;width:100%;bottom:0;background-image:linear-gradient(to bottom,transparent,#ffffff 50px);}
< style data-emotion-css="1pr2waf">
.css-1pr2waf{font-size:15px;color:#09408e;}
< style data-emotion-css="ch8ocw">
.css-ch8ocw{position:relative;display:inline-block;height:30px;padding:0 12px;font-size:14px;line-height:30px;color:#1772F6;vertical-align:top;border-radius:100px;background:rgba(23,114,246,0.1);}.css-ch8ocw:hover{background-color:rgba(23,114,246,0.15);}
< style data-emotion-css="1xlfegr">
.css-1xlfegr{background:transparent;box-shadow:none;}
< style data-emotion-css="1gomreu">
.css-1gomreu{position:relative;display:inline-block;}
反欺诈