离大年30还有14天,年底这几天,你们的办公室里有没有大家的唉声叹气?
月薪两万的人对着电脑加班打字,突然间痴呆了:
"哎我要干什么来着?"
想要提前请假多回家几天的人,需要把工作前置,然后原本安排好工作和生活,乱了:
"哎刚刚领导让我干嘛来着?"
"天哪!我回家的票还没有买到?我刚刚在干啥?"
年薪百万的市场总监,用了各种工作工具管理实践,又觉得被各种App绑架,不能呼吸:
「我感觉自己每天的日程都被各种会议占满,钉钉每隔 15 分钟提醒我参加下一会,我感觉被绑架了」
「从早上打卡开始,我就一直在忙,为什么事情总是这么多,没法完成」
「每天只有两个时间段我是开心的,第一个是午休,第二个是打卡下班,其他时间很累,毫无成就感。」
......
 Photo from Google
Photo from Google
以上的对话你可能有点耳熟,他们均来自于我在互联网公司工作的朋友,每次聚会就是一个「职场吐槽大会」,但是大家不约而同都会聊到时间管理,高效工作,未来职场晋升的话题,其实大家都想改变目前的处境,特别还是在」年底综合症「肆意病发的年底。
 Photo from Google
Photo from Google
那么今天我们来聊聊「时间管理」这个话题,治一治和」年底综合症「。
开始之前先讲个小故事,
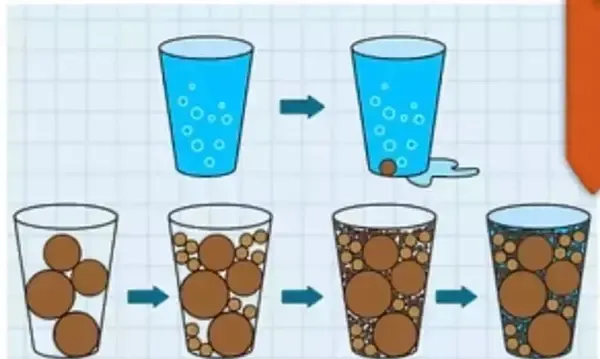
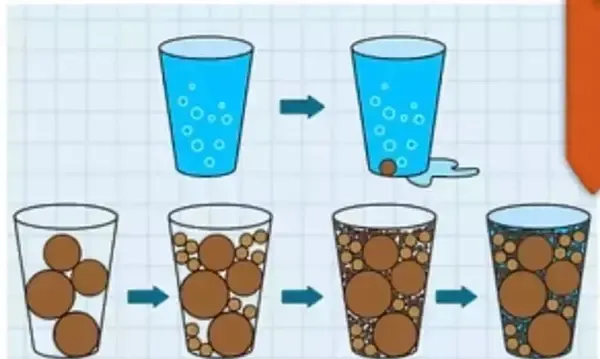
假如你的面前有一杯水、一杯沙子和一杯石子,你必须把这三样东西装进一个杯子中,你该怎么做?
或许你看过这个故事,一个比较靠谱的做法是:先把石子放进杯子,然后再倒入沙子,石子的空隙被沙子填满了;然后你再倒入水,而沙石之间的小空隙,还可以容得下水。
 Photo from Google
Photo from Google
从时间管理的角度,说说我对这个故事的感悟:
1、杯子的容量就像是我们的时间,容量就那么多,就像我们的时间,每天就这么多。
2、容量看着有限,实际上可以装很多东西;虽然我们每天只有 24 小时,但能做的事情,远比我们想象的多。
3、杯子装更多东西的关键,在于放东西的顺序:石子、沙子、水。同样,要想充分发挥每天的价值,我们也需要对要做的事情进行排序。
下面我们就以这个故事为起点,分享一下时间管理
< style data-emotion-css="1cspyqe">
.css-1cspyqe{position:absolute;width:100%;bottom:0;background-image:linear-gradient(to bottom,transparent,#ffffff 48px);}
< style data-emotion-css="fxar0w">
.css-fxar0w{box-sizing:border-box;margin:0;min-width:0;height:110px;-webkit-box-pack:center;-webkit-justify-content:center;-ms-flex-pack:center;justify-content:center;-webkit-align-items:flex-end;-webkit-box-align:flex-end;-ms-flex-align:flex-end;align-items:flex-end;display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;position:absolute;width:100%;bottom:0;background-image:linear-gradient(to bottom,transparent,#ffffff 48px);}
< style data-emotion-css="1blqfh0">
.css-1blqfh0{font-size:16px;color:#09408e;margin-bottom:26px;-webkit-letter-spacing:0.4px;-moz-letter-spacing:0.4px;-ms-letter-spacing:0.4px;letter-spacing:0.4px;}
< style data-emotion-css="8kn4zf">
.css-8kn4zf{margin-top:0;}
< style data-emotion-css="ch8ocw">
.css-ch8ocw{position:relative;display:inline-block;height:30px;padding:0 12px;font-size:14px;line-height:30px;color:#1772F6;vertical-align:top;border-radius:100px;background:rgba(23,114,246,0.1);}.css-ch8ocw:hover{background-color:rgba(23,114,246,0.15);}
< style data-emotion-css="1xlfegr">
.css-1xlfegr{background:transparent;box-shadow:none;}
< style data-emotion-css="1gomreu">
.css-1gomreu{position:relative;display:inline-block;}
时间管理工具