推薦14個網站,非常適合設計新人,從小白進階到大神就看這個啦~
一、制圖網站:
(一)Changkit(海報制作超快!)
作為設計小白,常常因為工作/生活需要,「被迫營業」做圖。

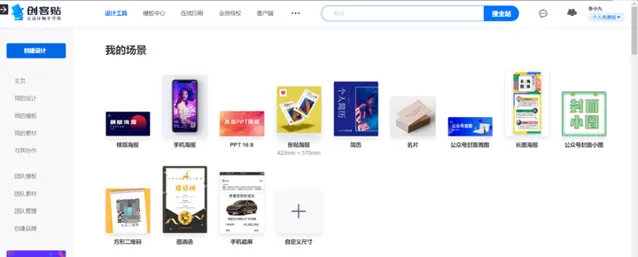
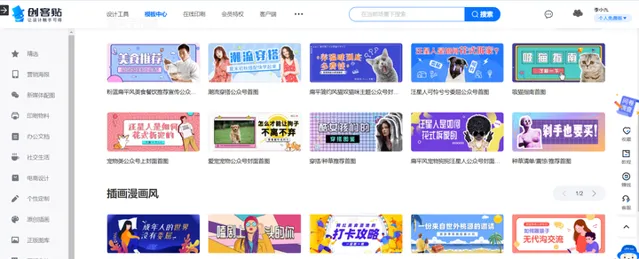
Chuangkit就是一個專門針對設計小白的網站,操作簡單,容易上手,裏面有各種使用場景的圖片樣版。只需要簡單的拖拉拽,就能做出一張高質素的圖片。

因為Chuangkit的樣版很全,而且設計得也很有格調,我一般是直接選定好樣版後,直接下載使用,或者稍微改一下文字就完事。

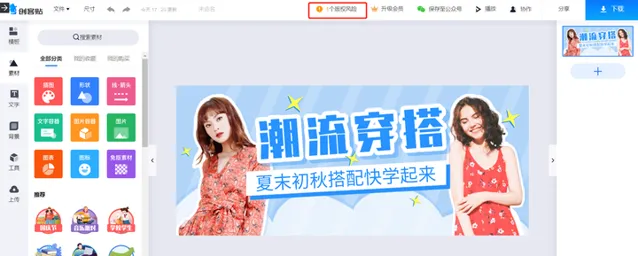
整個制作過程不到3分鐘!就能有一張這樣的圖片,愛了!
 ps:制作圖片的時候,系統有免費可商用的圖片和字型,有些樣版裏面用了有版權風險的內容,系統會給到提示,完美避開版權問題~
ps:制作圖片的時候,系統有免費可商用的圖片和字型,有些樣版裏面用了有版權風險的內容,系統會給到提示,完美避開版權問題~
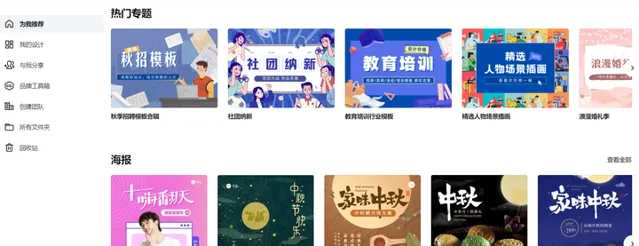
(二)Canva(功能比較全)
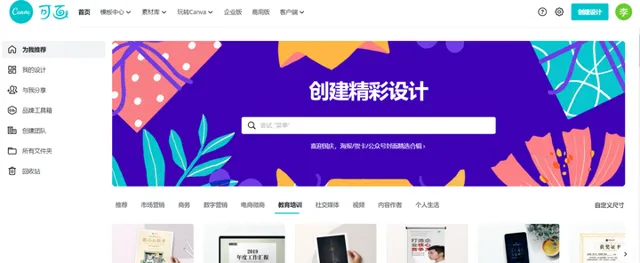
這是一個線上制圖工具,目前全世界有190個國家的用家在使用。

可以做海報、ppt、傳單、易拉寶、手機海報、獎狀、手抄報、微信公眾號封面圖等等,
能夠滿足大多數的設計需求。

操作也很簡單,跟chuangkit差不多,
都有海量設計樣版可以使用,可以兩個工具都試試,樣版上可以互補。
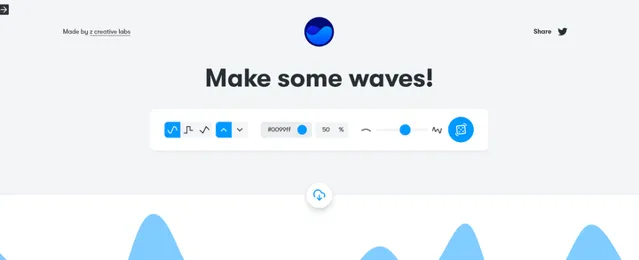
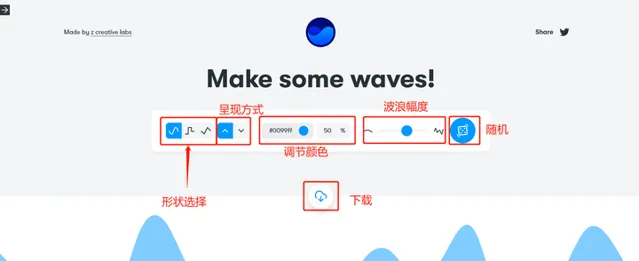
(三)getwaves(波浪圖愛好者的福音)
getwaves是一個線上免費制作波浪圖形的神器。

操作非常簡單,看一眼就能明白操作方式。

能夠線上修改顏色,調節波浪的振幅,形狀選擇上除了渾圓的波浪還有矩形、三角形的。

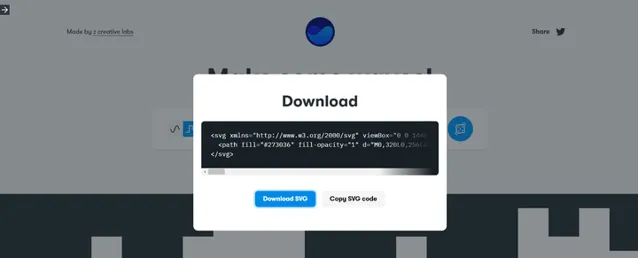
下載後的圖形預設是SVG格式,以及網頁程式碼,非常適合做程式設計師或網頁設計的小夥伴。
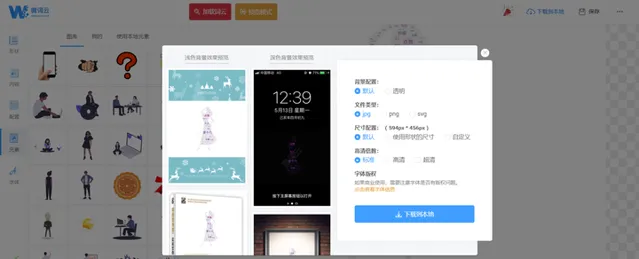
(四)微詞雲(想做文字雲看這裏!)
這是一個文字雲藝術生成器,簡單來說就是一個不翻車的裝逼神器。

只需要匯入你想要創作的文字雲,也可以做出這樣的效果。


不算剛需的設計工具,卻很討巧,在展示PPT,海報設計時,能讓人眼前一亮。

制作完成後的詞雲,系統預設24種使用場景,可以下載jpg、png、svg三種圖片格式,自訂更改圖片尺寸配置。不過部份功能,目前僅會員可以使用。

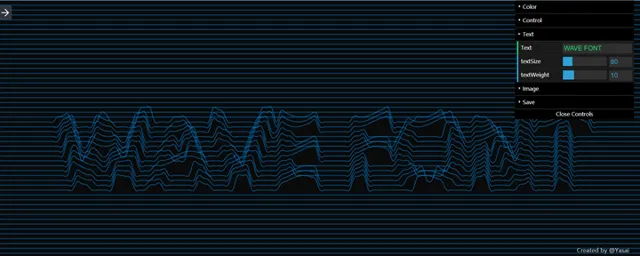
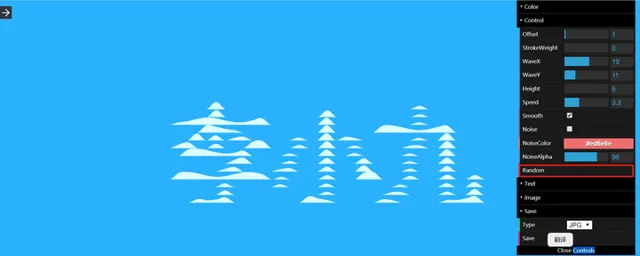
(五)Wave Font(創意波浪字)
WAVE FONT適合做藝術字或圖形,文字很有特點,像是流動的山峰或波浪。

WAVE FONT適合做藝術字,調好參數,能夠有非常不錯的效果。點選「Random」(隨機),字型的呈現效果,也會變化很多,再進行微調,就能很快做出很棒的圖啦。
因為可以匯出svg、png格式,給圖片二次創作提供了機會。

二、設計素材/交流網站:
設計小白一定要拿出時間,多去看看其他人的作品,剛開始做不出來不要緊,重要的是培養設計美感。
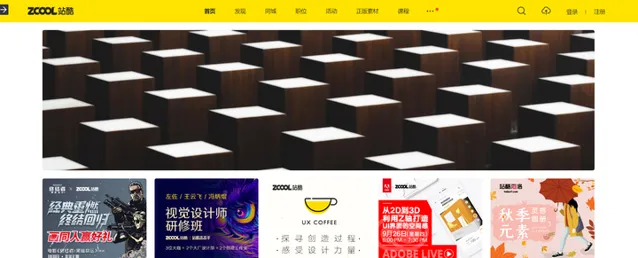
(五)站酷(國內知名度設計創意交流平台)
站酷是國內原創設計最多,成員最活躍的設計師互動平台,目前聚集了650多萬設計師、攝影師、插畫師、藝術家、創意人,在設計創意群體中具有較高的影響力與號召力。

站酷上有海量的設計素材,不僅能夠學習好的設計,還能夠啟發靈感。不過要記住一點「 好看的設計,不一定是好設計 」,特別是在商業設計中,如何透過視覺的方式,抓住使用者的註意力,占領其心智是非常重要的。

上面還有求職招聘設計相關的崗位,也可以參加線上線下的活動,參加一些設計創意的賽事。
(六)視覺me設計社區(視覺中國旗下交流社區)
這個視覺中國旗下的設計師交流社區。裏面很多插畫師、設計師分享、售賣作品,能夠結交到許多優秀的設計師朋友。

視覺me裏面很多插畫師、設計師分享、售賣作品,能夠結交到許多優秀的設計師朋友。

還會定期舉辦設計賽事,展覽,算是不錯的交流平台。

官方網站: 視覺me設計社區- 設計師&插畫師交流平台!
(七)花瓣網(素材收集很方便!)
花瓣網也是我私藏了很四五年的素材網站,上面有很多商業/非商業的設計作品,每天花幾分鐘的時間,到花瓣上逛逛,可以提高自己的審美能力。

花瓣上可以隨時隨地采集收藏圖片,能夠把一些好的創意設計分類收集,方便你有需要的時候使用。
ps:瀏覽器上安裝花瓣采集器後,可以采集其他網頁上的圖片,這樣花瓣就成了你的私人圖庫啦~
花瓣上也有許多設計/創意大賽,現在也推出了一些設計課程,有需要的話,可以去看看。
三、配色網站:
好的設計遇上糟糕的配色,就像一位絕色大美女,化了不合適的妝容,再好的底子,也經不起折騰。

推薦幾款我覺得不錯的配色網站,提升你的色彩搭配能力。
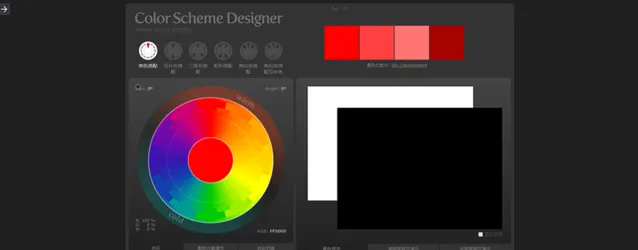
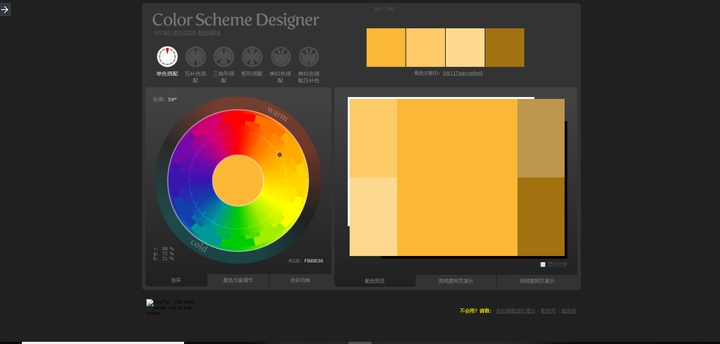
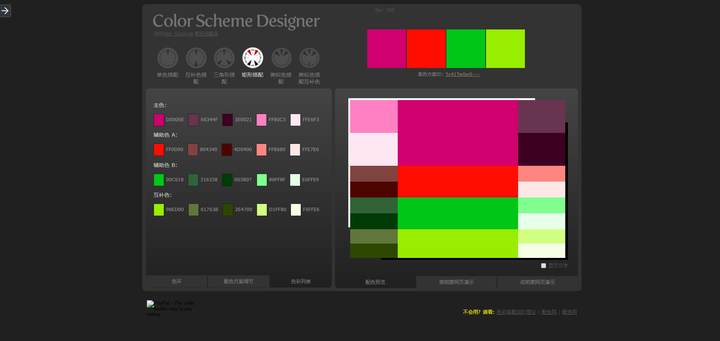
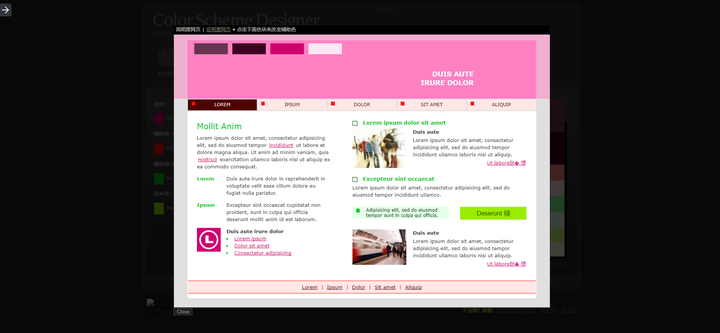
(八)Color Scheme Designer(超好用的配色網站)
Color Scheme Designer可以說非常好用的一個配色網站,根據色彩搭配進階理論,提供了單色、互補色、相鄰色等配色方法,能夠滿足大部份的配色需求。

拉動色環,顏色就會變換,點選色塊部份,可以看到部份色號。

點選色環右邊色彩列表,能夠一覽看到主色、輔色、補色的色號,也很便捷。

Color Scheme Designer每種配色都是有理論和具體參數可循,可以預覽配色效果,線上調整高低明度網頁色彩呈現效果,節省了設計中反復思考、調整更換顏色的時間成本,助你更好更快地完成設計作品。

(九)中國傳統顏色(古樸又文藝的網站)
這個是網站參考的是 中科院科技情報編委會名詞室的色譜 ,國內「色界」權威,滑鼠點選色號名稱,頁面背景色就會切換成顏色。

每個顏色都有RGB顏色值和十六進制顏色碼,挑選出心儀的顏色後,可以收藏到自己日常使用的色盤裏,也很方便。

設計師和程式設計師都可以收藏著,不知道用什麽顏色,去這個網站逛逛,總能淘到寶。
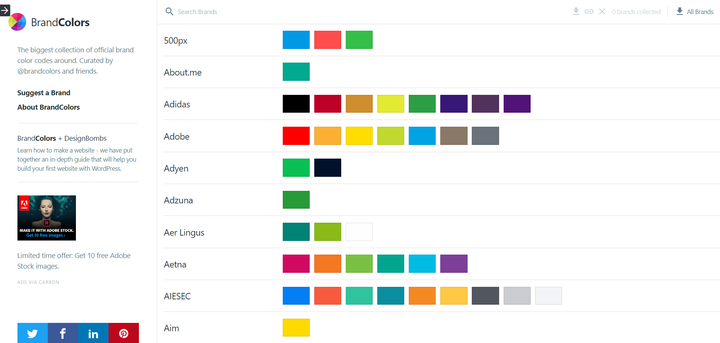
ps:這個網站的配色不算優秀,但是每個顏色的名字,很有古典又有逼格。多記幾個顏色名,可以讓你在不經意之間裝逼。(十)Brandcolors(知名品牌配色一覽)
想要學習國內外知名品牌、企業的配色,一定要看這個網站!

Adobe,500px,Baidu,WeChat等品牌的配色,都能夠在上面找到,點選色塊就能復制顏色,操作十分簡單。
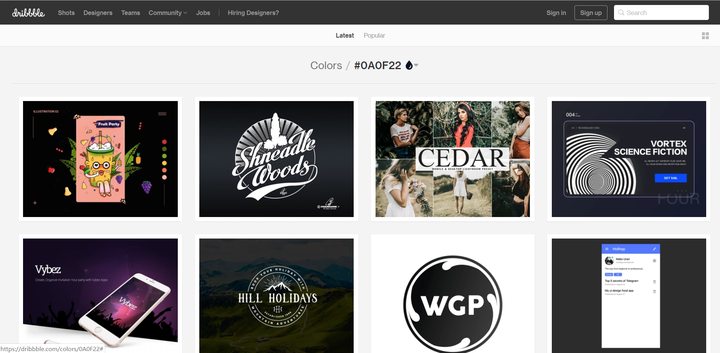
(十一)Dribbble(自動辨識圖片配色)

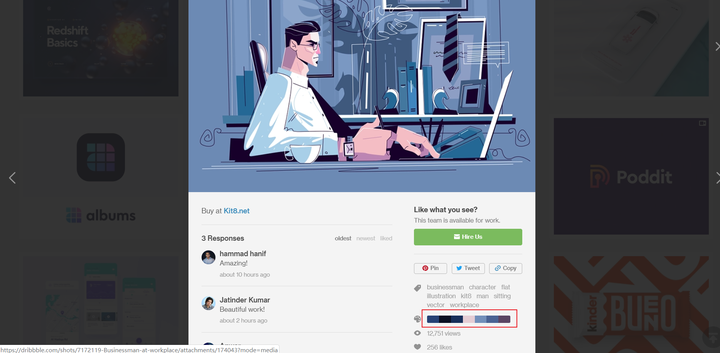
這個網站其實是設計師交流分享社區,放在色彩搭配這裏,因為Dribbble有一個很好用的功能,系統會自動讀取使用者上傳的圖片顏色,並將圖片中最主要的7種顏色提取出來,便於使用者分析圖片的色彩搭配。

點選圖片下7個主色塊的任一一種顏色,不僅可以復制貼上色號,還能學習這一個色號的其他創意設計。超級nice!

我是李大可愛,給你最實用的工具推薦。
如果覺得我的內容對你有幫助,不妨 點贊+關註 支持一波,你的贊同,是我更新前進的動力~











