一年一度的618又来了!但对于有娃的我来说,给孩子提供便捷好用的学习好物,才是头等大事。
接下来,我给大家分享一系列618可以入手辅助学习的电子产品和学习必备好物,让崽子们学习起来更轻松更高效。那么,作业帮这个品牌便入了我的法眼。
像
作业帮
这样既懂教育,又懂AI,硬件配置、课程资源、使用效果等各方面综合实力都非常扛打的品牌,市面上也找不到第二个。
作业帮出品的产品,一句话:闭眼买就对了!!有它们在,就相当于在各个年龄段给娃请了一位贴身的资深家教,全程一对一辅导。
不同于市面上其他产品,作业帮的全品类产品,都是
基于认知大模型的原理,给孩子更精准、更智能、更个性化的学习指导。
简单来说,能根据不同地区、不同年级、不同学情的孩子,针对性规划最优学习路径,真正做到因材施教,省时高效!
接下来,我给分享几款作业帮的学习爆品,涵盖了学习笔、智能辅导机、AI学习桌,对这些品类有兴趣,还不知道如何选择的麻麻们,可以抓紧时间下手啦!会买学习工具,孩子才能学习地高效!
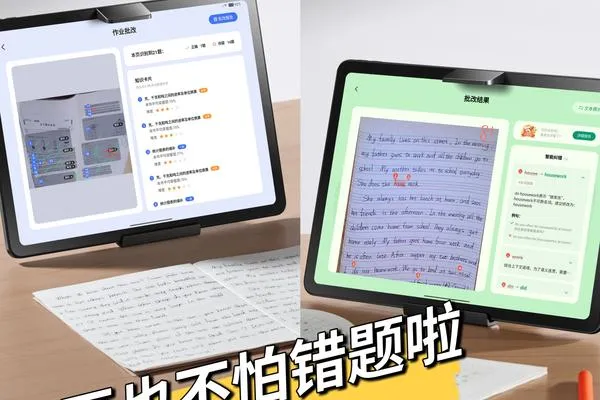
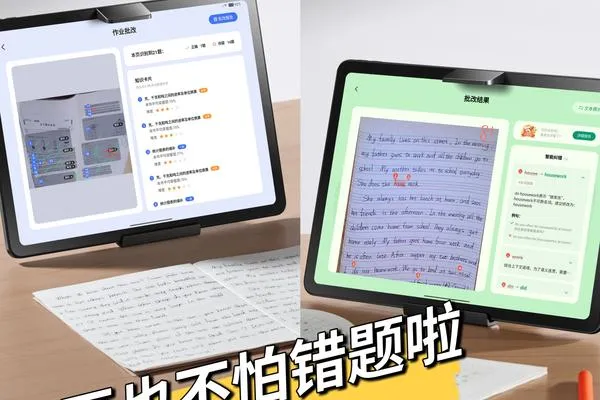
01作业帮学习机
作业帮学习机是一款专门为学生设计的平板电脑产品,除了拥有高清护眼大屏幕、丰富的教育资源和智能人工智能功能外,其中最突出的特点就是其AI老师1对1诊断规划功能。

使用这个功能,您可以通过孩子的年级、科目、教材等信息进行全面的学情诊断,找出孩子的薄弱点和优势点,并给出一个针对性的学习规划,指导孩子何时使用什么功能和内容,让孩子学习更加有方向和高效。
这个功能是基于作业帮近10年的在线教育专研、6500万学员提升方法沉淀以及全国孩子多维学情数据积累而打造的,它可以解决孩子越学越迷茫、没有规划,家长也没有时间和有效指导的问题。

其次,作业帮还提供其他1对1定制规划、1对1督促学习等功能,针对孩子的学习情况规划出适合孩子的学习规划,让孩子可以高效地学习。这主要针对的是高效学习法,比如明确目标、制定学习规划、诊断学习情况等,都可以帮助孩子高效学习,不再只是单纯地死记硬背。
此外,作业帮学习机还拥有35万的海量学习资料,供孩子使用。这些学习资料非常丰富和有价值,比如93%的讲题视频覆盖率和2000万原题视频精准答疑,这都是基于作业帮6.6亿题库、多年答题数据积累的结果。
此外,作业帮还提供了小学、初中、高中全学科资源和小初高全学科同步学习,以及语文和英语课本点读,所有这些内容都是免费的。

< style data-emotion-css="19xugg7">
.css-19xugg7{position:absolute;width:100%;bottom:0;background-image:linear-gradient(to bottom,transparent,#ffffff 50px);}
< style data-emotion-css="12cv0pi">
.css-12cv0pi{box-sizing:border-box;margin:0;min-width:0;height:100px;-webkit-box-pack:center;-webkit-justify-content:center;-ms-flex-pack:center;justify-content:center;display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;position:absolute;width:100%;bottom:0;background-image:linear-gradient(to bottom,transparent,#ffffff 50px);}
< style data-emotion-css="1pr2waf">
.css-1pr2waf{font-size:15px;color:#09408e;}
< style data-emotion-css="ch8ocw">
.css-ch8ocw{position:relative;display:inline-block;height:30px;padding:0 12px;font-size:14px;line-height:30px;color:#1772F6;vertical-align:top;border-radius:100px;background:rgba(23,114,246,0.1);}.css-ch8ocw:hover{background-color:rgba(23,114,246,0.15);}
< style data-emotion-css="1xlfegr">
.css-1xlfegr{background:transparent;box-shadow:none;}
< style data-emotion-css="1gomreu">
.css-1gomreu{position:relative;display:inline-block;}
618