【原創聲明】全文原創、實測,禁止任何形式的抄襲和洗稿行為,否則追究到底
從啟蒙焦慮到驚喜不斷,等孩子真正開口說英語,甚至能不用我過多指導能完整指讀一般繪本時,才知道之前的努力沒有白費。
特別是前一段時間,孩子有幾次主動跟我說要用英語給我講小故事,我簡直是成就感爆發。雖然英語小故事
還講得很蹩腳,但是她能完整表達,遇到不懂的詞會問我怎麽用英語表達,並用這個新詞用在她熟悉的句子裏面。
作為普通家長的普娃,還在幼稚園階段,能達到這樣的水平,我是真的很開心。
興趣和行為培養好了,剩下的就是刷分級了。

關於英語分級
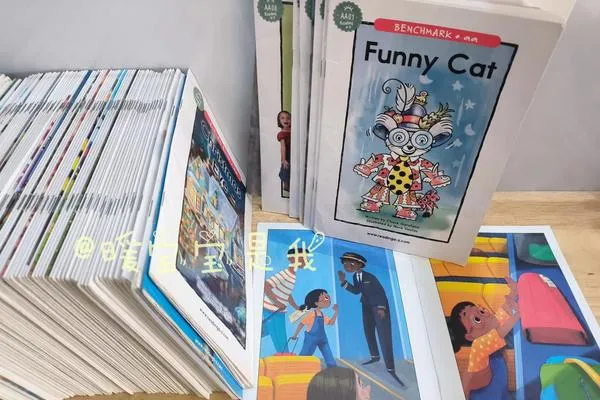
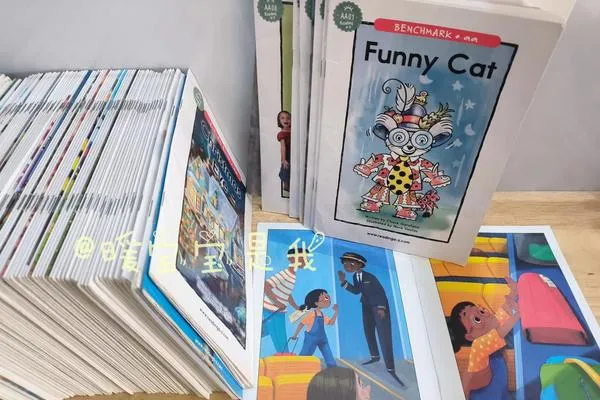
讀物,這幾年是在買了不少。第一套是RAZ,後來還有紅火箭
、培生等,一不小心就掉進了「買買買」的陷阱裏面。
結合自己的買買買+孩子的使用情況,來說一下分級讀物
這些事。
世界頂尖英語分級閱讀
裏面,0基礎就能讀的,而且有一定的歷史和體系的,應該就是海尼曼、RAZ,還有一套是比較年輕的體系-紅火箭。
大名鼎鼎的牛津樹,其實需要有一定詞語積累再讀會更好,否則孩子基礎不到費家長也不容易看到結果。
我們家孩子第一套分級用的就是RAZ,用的aa階段,不過多少有點費媽,趣味性比較少,對於幼兒來說,有點難堅持。

後來還陸續入手過其他分級讀物,始終難以找到一套能讓孩子「沈迷」,而且不咋費媽的讀物,所以有段時間,孩子的英語啟蒙,似乎有點停滯,作為一個普通媽媽,沒有很流利的英語背景,在給孩子做英語啟蒙時候,的確有些難以入手。
這麽多分級裏面,之前就只有號稱是「開口神器」的海尼曼一直沒有深度使用過。不是因為不想入,是早就聽聞其分量了,是一直想入,但是原版正版一致沒有被已經。
雖然之前國內一致沒有正版,但是完全不阻礙家長們對海尼曼的喜愛,不過就是要忍受難海淘
以及某些不正規版本的品質參差問題。
後來,新東方成為海尼曼官方在中國的首次獨家授權,至此,我心心念念的海尼曼,終於可以買到正版了!

海尼曼有何魅力?
< style data-emotion-css="1blqfh0">
.css-1blqfh0{font-size:16px;color:#09408e;margin-bottom:26px;-webkit-letter-spacing:0.4px;-moz-letter-spacing:0.4px;-ms-letter-spacing:0.4px;letter-spacing:0.4px;}
< style data-emotion-css="8kn4zf">
.css-8kn4zf{margin-top:0;}
< style data-emotion-css="ch8ocw">
.css-ch8ocw{position:relative;display:inline-block;height:30px;padding:0 12px;font-size:14px;line-height:30px;color:#1772F6;vertical-align:top;border-radius:100px;background:rgba(23,114,246,0.1);}.css-ch8ocw:hover{background-color:rgba(23,114,246,0.15);}
< style data-emotion-css="1xlfegr">
.css-1xlfegr{background:transparent;box-shadow:none;}
< style data-emotion-css="1gomreu">
.css-1gomreu{position:relative;display:inline-block;}
海尼曼