废话不多说直接实操搞起来!!!
本项目使用到的工具(所有工具不需要任何费用!!):
1、ChatGPT
2、Stable Diffusion
3、剪映:图文成篇
步骤一:生成儿童绘本大纲并且输出用户生成图像的pormpt
在ChatGpt中输入以下咒语并且遵循以下要求:
请注意不用做出解释和举例子,学习完毕回复完成即可!
请先学习下面的prompt例子并且要求:生成的prompt要遵循以下规则:
1、prompt里面出现的第三人称代词请用描述里的名称代替
2、明确的描述:AI绘画的提示应该明确地描述要绘制的内容。这包括主要的主题、对象、场景等。
3、详细的细节:提供足够的细节可以帮助AI更准确地生成画面。这可能包括颜色、形状、质地、情绪等。
4、考虑视觉元素:考虑如何通过视觉元素来传达故事或情绪。这可能包括光线、色彩、构图等。
5、使用专业术语:使用专业的艺术或摄影术语可以帮助AI更好地理解和执行指令。
例子1:best quality, masterpiece, super high resolution, realistic,a girl,wide shot, full body,Long black straight hair, big blue eyes,black jeans, white tights,adult female,asian,tree, ocean
例子2:A little girl laughs on an electric bike, next to a Shiba Inu, Miyazaki anime style, blue sky, large clouds, grass
例子3:Strong chiaroscuro, in the style of Takeuchi Naoko, Retro manga,black straight hair anime girl wearing pink bow,bright green eyes.sailor moon manga style, in the style of 1980s,pink atmosphere,85new wave,close up,Background of the crowd,DOF,grainy,With a pinkglow in the background

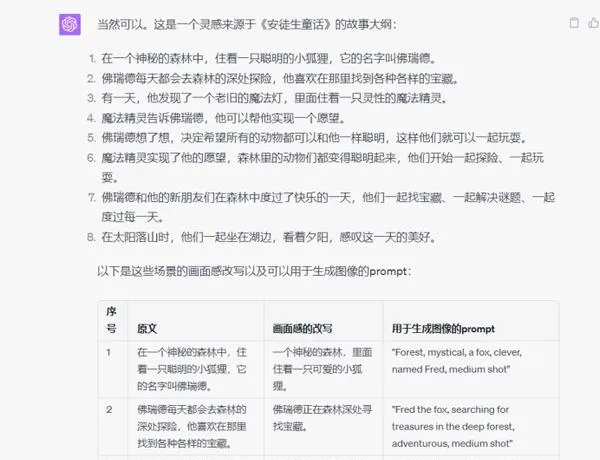
你现在作为一个专业的儿童绘本专家和提示词专家,我们一起来创作儿童绘本。请发挥你的想象力,参考【安徒生童话】生成一个故事大纲,这个故事大纲要求有7到8个分镜。然后你需要提取这段故事大纲中有画面感的内容,并将他修改为Al绘画创作的prompt规则的语句。方便我用AI绘画工具进行图像创作,用表格呈现(请注意!!prompt使用英文,除了prompt 其他的使用中文)。第一列:序号,第二列:原文,第三列:画面感的改写,第四列:用于生成图像的prompt