{\color{red}{先發618購物現金紅包,買啥都能用,可疊加:}}
--
還記得我常說的面板不決定電視檔次,買電視不是買屏嗎?
虎牙蒼雲:【科普】教你簡易判斷一款電視螢幕面板的檔次(密恐慎入)
借來一台海信U7F電視體驗(找廠家借的,沒有費用,不幹預內容,玩後歸還),55寸的海信U7F電視使用的4domain面板在上文中被我列為第4檔,但它偏偏是高端電視,65寸的海信U7F就是8domain面板了。這次拿來與4K液晶電視畫質的扛把子索尼X9500H比較一下。
本文還是多看我寫的文字描述,屏攝照片只是輔助,拍攝質素實在太差,體驗型的電視評測難做,我也許好像大概可能需要提升拍照技術了。
一、海信U7F電視簡介
海信U7F是海信ULED超畫質電視系列中的一款,電視目前只分為LCD電視和OLED電視,ULED和QLED一樣只是行銷詞匯而已。海信ULED超畫質電視大概可以理解成帶局域光控和廣色域的LCD電視。ULED系列中很多高端電視價格都非常昂貴,是用來展示海信技術實力的,而U7F價格稍低,價格還可以被普通使用者接受。值得註意的是,海信U7F是線下型號,線上價格虛高,線下賣場價格比線上低不少。
拿來做對比的索尼X9500H電視是在硬件並不頂級的情況下靠索尼玄學加成當上4K液晶電視畫質的扛把子。
二、背光方式
海信U7F和索尼X9500H都是動態直下式背光。為啥把這寫在前邊呢 ,因為背光才是決定液晶電視檔次的存在,不是面板。
也許這是你是第一次看我寫的文章,那再說一遍這個動態直下式背光式怎麽回事吧:
液晶電視面板不發光,需要有背光燈,背光水平是比面板水平更加能決定一款液晶電視的檔次的存在。
背光方式分為直下式(full-array)和側入式(edge),直下式的另一種轉譯方式是全陣列。直下式背光意思是背光燈在面板後面,側入式背光電視的背光燈位於邊框處,側入式電視需要導光板照亮整個電視。直下式背光成本低,電視厚,側入式電視成本高,電視薄。
後來有個廠家(海信和索尼好像都認為是自己先的)把直下式電視的背光燈分了區,根據電視畫面的獨立調節明暗,整個背光板就相當於一個分辨率很低的單色LED顯示器,於是帶局域光控的動態直下式或者叫動態全陣列電視誕生了,因為背光燈一格一格的,被我們形象的稱為棋盤式背光。以三星為首的側入式電視陣營也做了局域光控,但是因為背光燈都在邊框上,背光分區只能是一條一條的,條狀背光分區的效果自然是不如棋盤式背光的。
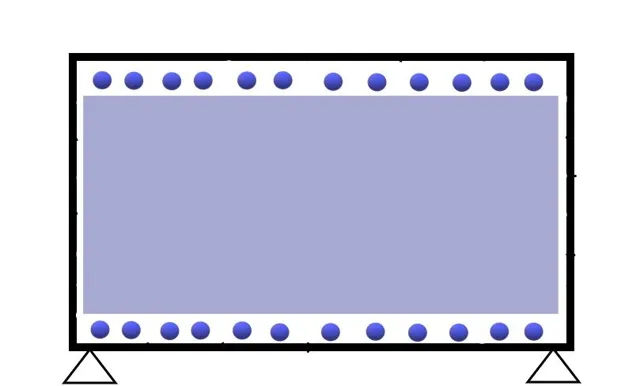
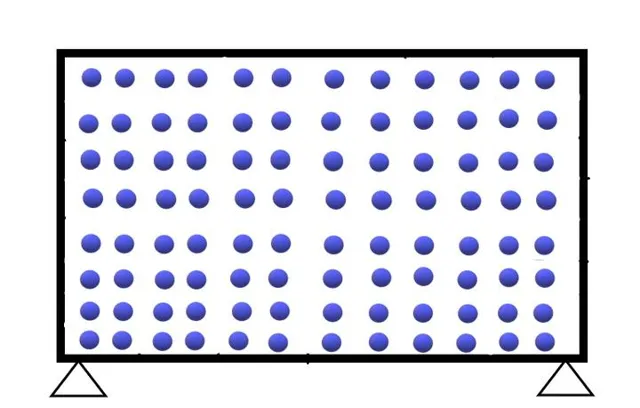
動手畫個簡圖給你們示意一下:
普通直下式背光 電視的背光燈位於面板後方,光線直接打在面板上,所以轉譯成直下式很貼切。為了跟動態直下式背光電視區分,我就把沒有局域光控功能的直下式背光稱為廉價直下式背光了,本來嘛,用這種背光成本就低。

普通側入式背光 電視背光燈位於邊框處,透過導光板照亮整個電視面板,這種背光的電視生產成本較廉價直下式高,不容易出現直下式的四角暗區,但更容易邊緣漏光。電視可以做的很薄,外觀比較好看。