這題不應該放到 新媒體藝術(new media arts)、生成藝術(generative arts) 下頭麽! 都閃開,讓新媒體藝術來一發!
前面先放成熟作品。都用了不僅僅一種演算法。後面會有幾個簡單的帶程式碼的。
先砸圖 ( 因為都是程式碼寫出來的,所以其實都是動畫, 甚至是即時互動的,但是我這裏為了方便,而且大部份資源都在vimeo/youtube,所以就只貼圖了 ,有興趣的自己去科學上網吧!)
先來幾張Casey Reas的:

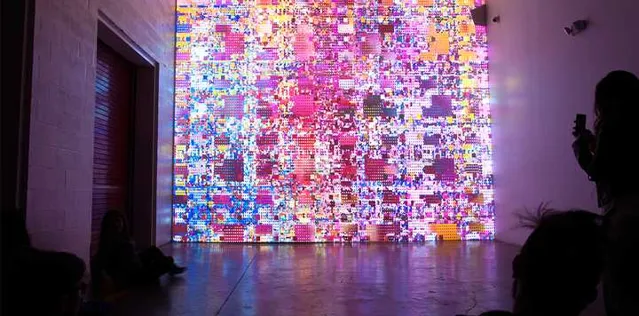
Microimage

KNBC

Ideology

Process 9
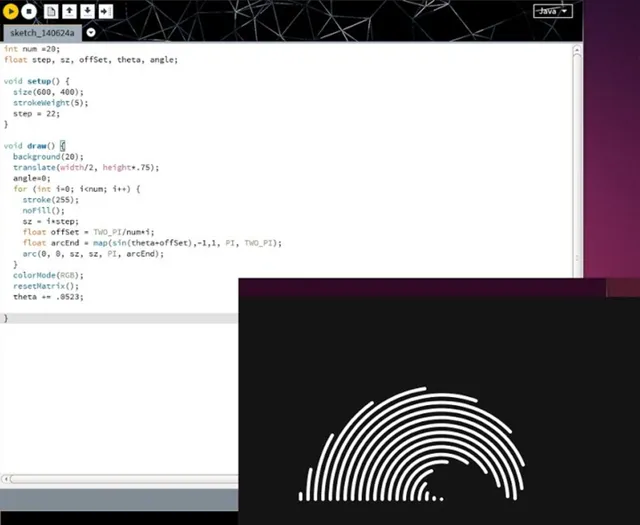
Reas這位就是大名鼎鼎的Processing語言的創始人(雖然說是語言,其實內核是Java, 把很多需要很多步才可以的功能簡化了,比如說畫一條線,就是 line(x1, y1, x2, y2) 這麽簡單, x1,y1就是第一個點的X,Y 座標, x2, y2 就是第二個點的xy座標。)

上面就是processing 的界面,相當新手友好,幾行程式碼就出來一個美麗的圖形。
然後,上面很多朋友都貼了Fractal, 就這樣子的:

其實,稍微調教一下顏色,加一些貼圖,打一下光,然後加一個維度,可以玩的更嗨。
你看,這裏有個新媒體藝術家專門做Fractal的。他還把這些東西做成了VR體驗。



對他作品有興趣的可以去他網站看,類似的有很多。 -> Julius Horsthuis
在生成藝術裏,Fractal是個很好用的演算法,另外一個特別特別好用的,就是 Perlin Noise.
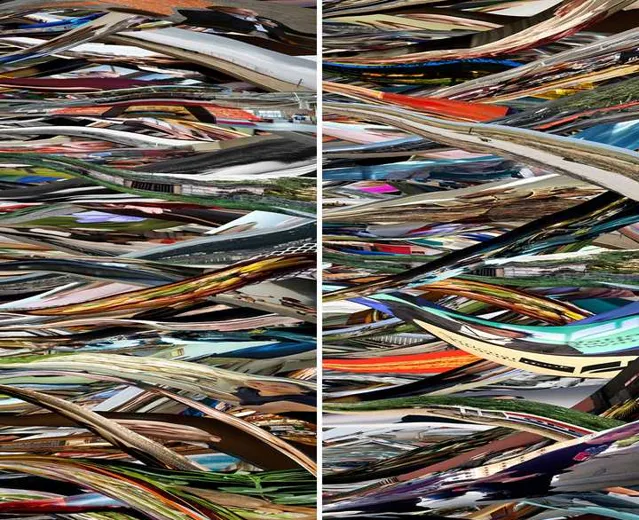
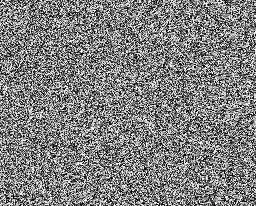
這個noise屌就屌在它的產出非常的自然,如果你用普通的隨機函數,你得到這麽一張圖:

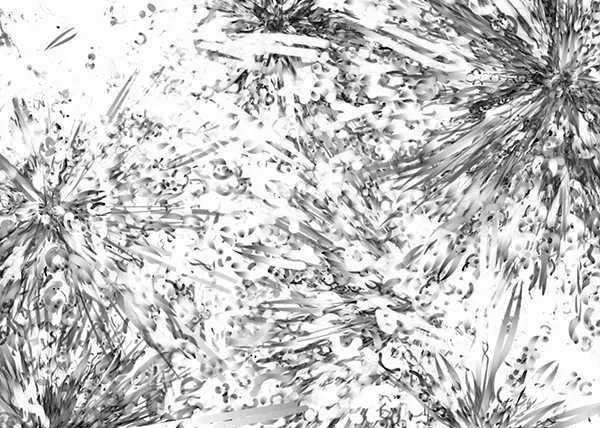
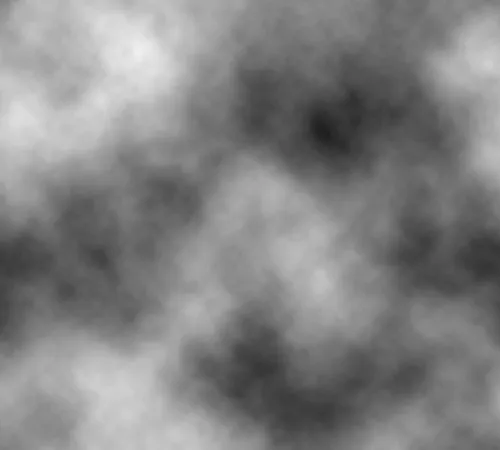
但是你用perlin Noise你得到這樣一張圖

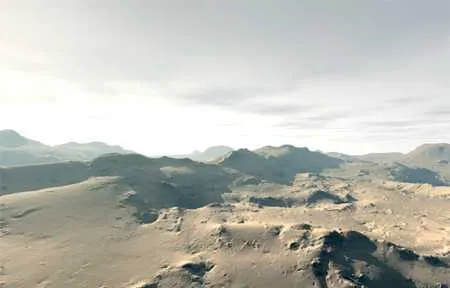
非常自然。然後利用它,再加一個維度,你就得到看起來很真是的地理構造:

能想象這個凹凸就是一個noise就生成出來的東西麽(天空是貼圖)?
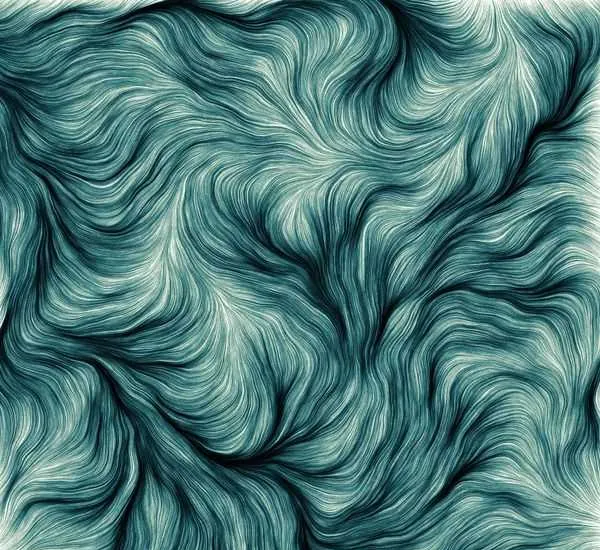
然後你再讓它的函數演變一下:

可能性是無窮的。其實前面我所有貼的東西,幾乎都有用到這個Noise,只要你想讓東西起來自然卻又很隨機,這個就是很好用的。
然後,說完了演算法味兒特別重的,下面是數據味的:
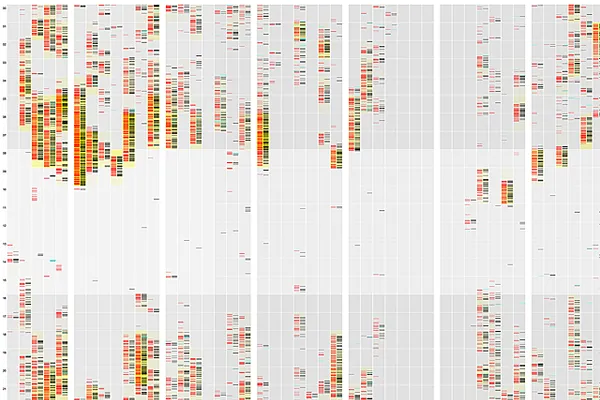
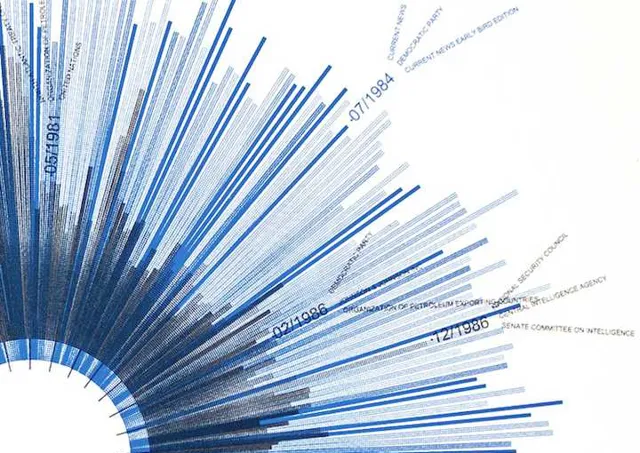
首先是Marius Watz, 平面設計背景,自學成才。



其實大家也發現了,生成藝術的法寶就是 重復 加看起來自然的 隨機。
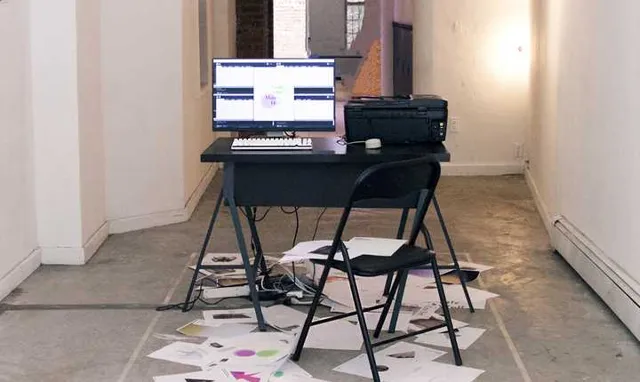
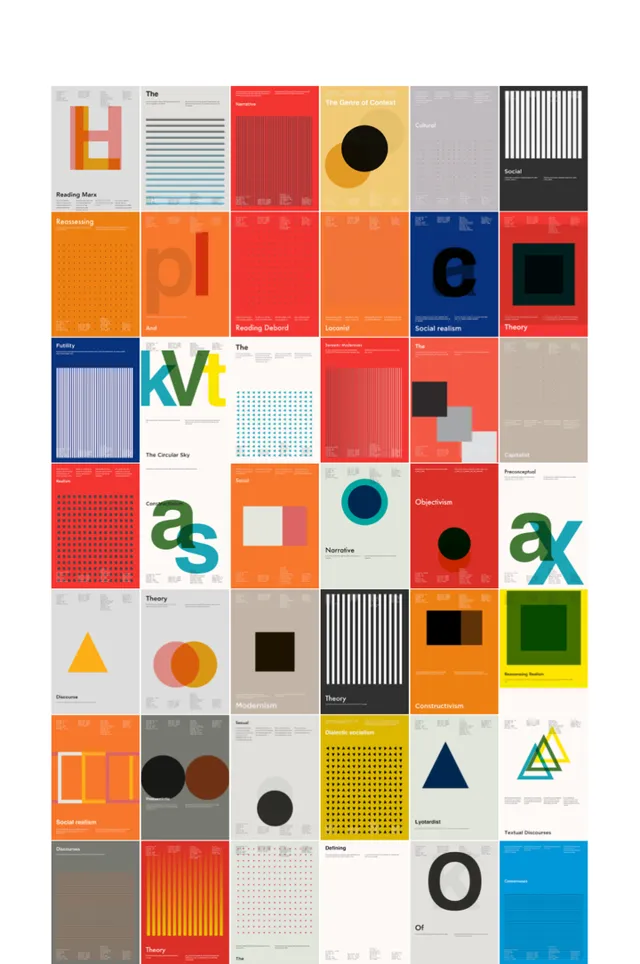
然後,毫無羞恥的放一個自己上半年做的一個專案。一個機械數碼裝置,自動生成的影像和文字,自己動的滑鼠+自己敲自己的鍵盤,還有自動24/7全天候接受程式發來的打印任務的印表機。

除了演算法是事先寫好的,內容都是生成的或者網上隨機抓的。不同於上面的風格,我想讓把生成的東西看起來特別像是人類設計師的作品。裝置放在那裏跑了一星期,生成了幾千張海報:

技術上除了語法生成器 ( 給標題用) glitch art ( 有些背景) ,剩下的排版什麽的,很大程度上還是依賴於perlin noise, 這樣有一種很有機的隨機感覺。像是創意人設計出來的海報。
------------ 手好酸,下面貼幾個我們敬愛的dan shiffman的簡單教程: 都是最基本的例子,想試試的就去Download \ Processing.org下載processing吧!
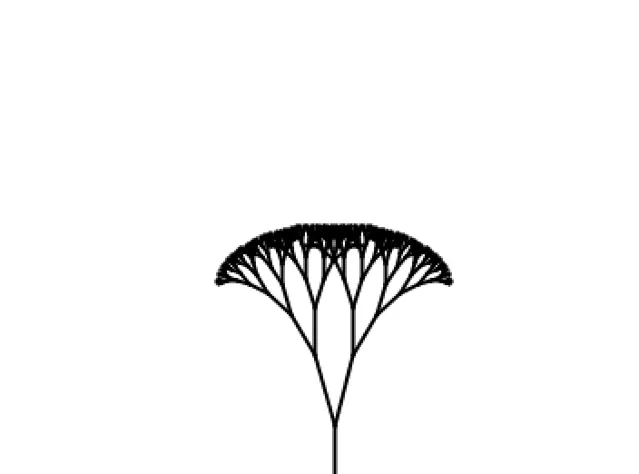
首先當然是recursive

strokeWeight
(
2
);
line
(
0
,
0
,
0
,
-
len
);
// Move to the end of that line
translate
(
0
,
-
len
);
len
*=
0
.
66
;
// All recursive functions must have an exit condition!!!!
// Here, ours is when the length of the branch is 2 pixels or less
if
(
len
>
2
)
{
pushMatrix
();
// Save the current state of transformation (i.e. where are we now)
rotate
(
theta
);
// Rotate by theta
branch
(
len
);
// Ok, now call myself to draw two new branches!!
popMatrix
();
// Whenever we get back here, we "pop" in order to restore the previous matrix state
// Repeat the same thing, only branch off to the "left" this time!
pushMatrix
();
rotate
(-
theta
);
branch
(
len
);
popMatrix
();
}
再來個perlin noise的:

(這個下面的程式碼復制貼上到你的Processing裏面可以直接跑哦!)
// adapted from http://openprocessing.org/sketch/2785
// alexis farmer 2014
int
nPoints
=
4096
;
// points to draw
float
complexity
=
8
;
// wind complexity
float
maxMass
=
.
8
;
// max pollen mass
float
timeSpeed
=
.
02
;
// wind variation speed
float
phase
=
TWO_PI
;
// separate u-noise from v-noise
float
windSpeed
=
40
;
// wind vector magnitude for debug
int
step
=
10
;
// spatial sampling rate for debug
float
[]
pollenMass
;
float
[][]
points
;
void
setup
()
{
size
(
512
,
512
,
P2D
);
points
=
new
float
[
nPoints
][
2
];
pollenMass
=
new
float
[
nPoints
];
for
(
int
i
=
0
;
i
<
nPoints
;
i
++
)
{
points
[
i
]
=
new
float
[]{
random
(
0
,
width
),
random
(
0
,
height
)};
pollenMass
[
i
]
=
random
(
0
,
maxMass
);
}
noiseDetail
(
14
);
background
(
255
);
}
void
draw
()
{
float
t
=
frameCount
*
timeSpeed
;
stroke
(
0
,
10
);
for
(
int
i
=
0
;
i
<
nPoints
;
i
++)
{
float
x
=
points
[
i
][
0
];
float
y
=
points
[
i
][
1
];
float
normx
=
norm
(
x
,
0
,
width
);
float
normy
=
norm
(
y
,
0
,
height
);
float
u
=
noise
(
t
+
phase
,
normx
*
complexity
+
phase
,
normy
*
complexity
+
phase
);
float
v
=
noise
(
t
-
phase
,
normx
*
complexity
-
phase
,
normy
*
complexity
+
phase
);
float
speed
=
(
1
+
noise
(
t
,
u
,
v
)
)
/
pollenMass
[
i
];
x
+=
lerp
(
-
speed
,
speed
,
u
);
y
+=
lerp
(
-
speed
,
speed
,
v
);
if
(
x
<
0
)
x
=
width
-
1
;
else
if
(
x
>=
width
)
x
=
0
;
if
(
y
<
0
)
y
=
height
-
1
;
else
if
(
y
>=
width
)
y
=
0
;
point
(
x
,
y
);
points
[
i
][
0
]
=
x
;
points
[
i
][
1
]
=
y
;
}
}
void
mousePressed
()
{
setup
();
}
這裏有更多簡單好看的例子: Generative Art (AbandonedArt.org)
有興趣的,可以去下載一個Processing 的IDE, 不要錢,體積也很小。下載連結在上面。想系統學的話可以看書,書的話,可以先從shiffman的"learning processing"看起,或者"Nature of Code", 各種模仿自然的簡單演算法,真的炒雞簡單。我12年入坑,之前完全是平面背景,但是現在已經無法自拔了。
好了今天說的邏輯好混亂,希望大家看到自己喜歡的東西,然後入坑,然後發現編程的樂趣。其實寫程式還是揮畫筆都是個工具而已,目的還是自我表達。
有興趣想入坑需要更多資訊的可以私信我,歡迎紐約面基。
啊。











