離大年30還有14天,年底這幾天,你們的辦公室裏有沒有大家的唉聲嘆氣?
月薪兩萬的人對著電腦加班打字,突然間癡呆了:
"哎我要幹什麽來著?"
想要提前請假多回家幾天的人,需要把工作前置,然後原本安排好工作和生活,亂了:
"哎剛剛領導讓我幹嘛來著?"
"天哪!我回家的票還沒有買到?我剛剛在幹啥?"
年薪百萬的行銷長,用了各種工作工具管理實踐,又覺得被各種App綁架,不能呼吸:
「我感覺自己每天的日程都被各種會議占滿,釘釘每隔 15 分鐘提醒我參加下一會,我感覺被綁架了」
「從早上打卡開始,我就一直在忙,為什麽事情總是這麽多,沒法完成」
「每天只有兩個時間段我是開心的,第一個是午休,第二個是打卡下班,其他時間很累,毫無成就感。」
......
 Photo from Google
Photo from Google
以上的對話你可能有點耳熟,他們均來自於我在互聯網公司工作的朋友,每次聚會就是一個「職場吐槽大會」,但是大家不約而同都會聊到時間管理,高效工作,未來職場晉升的話題,其實大家都想改變目前的處境,特別還是在」年底症候群「肆意病發的年底。
 Photo from Google
Photo from Google
那麽今天我們來聊聊「時間管理」這個話題,治一治和」年底症候群「。
開始之前先講個小故事,
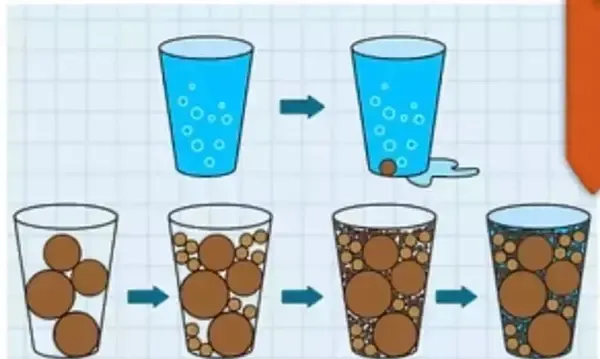
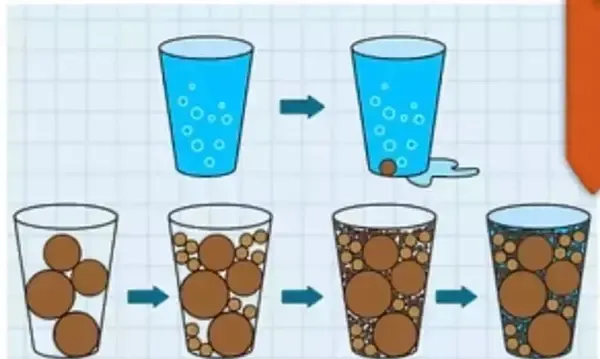
假如你的面前有一杯水、一杯沙子和一杯石子,你必須把這三樣東西裝進一個杯子中,你該怎麽做?
或許你看過這個故事,一個比較靠譜的做法是:先把石子放進杯子,然後再倒入沙子,石子的空隙被沙子填滿了;然後你再倒入水,而沙石之間的小空隙,還可以容得下水。
 Photo from Google
Photo from Google
從時間管理的角度,說說我對這個故事的感悟:
1、杯子的容量就像是我們的時間,容量就那麽多,就像我們的時間,每天就這麽多。
2、容量看著有限,實際上可以裝很多東西;雖然我們每天只有 24 小時,但能做的事情,遠比我們想象的多。
3、杯子裝更多東西的關鍵,在於放東西的順序:石子、沙子、水。同樣,要想充分發揮每天的價值,我們也需要對要做的事情進行排序。
下面我們就以這個故事為起點,分享一下時間管理
< style data-emotion-css="1cspyqe">
.css-1cspyqe{position:absolute;width:100%;bottom:0;background-image:linear-gradient(to bottom,transparent,#ffffff 48px);}
< style data-emotion-css="fxar0w">
.css-fxar0w{box-sizing:border-box;margin:0;min-width:0;height:110px;-webkit-box-pack:center;-webkit-justify-content:center;-ms-flex-pack:center;justify-content:center;-webkit-align-items:flex-end;-webkit-box-align:flex-end;-ms-flex-align:flex-end;align-items:flex-end;display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;position:absolute;width:100%;bottom:0;background-image:linear-gradient(to bottom,transparent,#ffffff 48px);}
< style data-emotion-css="1blqfh0">
.css-1blqfh0{font-size:16px;color:#09408e;margin-bottom:26px;-webkit-letter-spacing:0.4px;-moz-letter-spacing:0.4px;-ms-letter-spacing:0.4px;letter-spacing:0.4px;}
< style data-emotion-css="8kn4zf">
.css-8kn4zf{margin-top:0;}
< style data-emotion-css="ch8ocw">
.css-ch8ocw{position:relative;display:inline-block;height:30px;padding:0 12px;font-size:14px;line-height:30px;color:#1772F6;vertical-align:top;border-radius:100px;background:rgba(23,114,246,0.1);}.css-ch8ocw:hover{background-color:rgba(23,114,246,0.15);}
< style data-emotion-css="1xlfegr">
.css-1xlfegr{background:transparent;box-shadow:none;}
< style data-emotion-css="1gomreu">
.css-1gomreu{position:relative;display:inline-block;}
時間管理工具