如果题主问的是「如何实现有么么哒就出效果」这种逻辑,那么做字符判断调用方法就可以了,但是我想这种问题不值得上知乎问一回是吧。
那么,我猜题主问的是:表情弹来弹去的动画如何实现的吧;
ok,我们把场景还原一遍
效果gif:
http:// img1.ph.126.net/r_YH8To fKCrSxAjp_5i5Kg==/6631845120421043830.gif可以看出,表情做了一个典型的 弹跳自由落体运动,以下内容不超过中学物理知识,请放心食用 ;
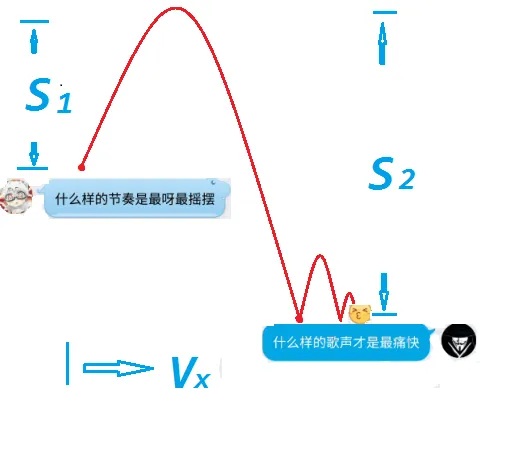
我们把它弹跳的运动轨迹拆解一下:

看起来很简单是吧。。。没有专业的可视化软件,我就拿嘴说吧,说一下每一次弹跳的运动实现;
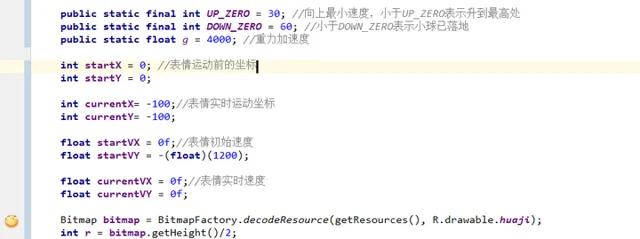
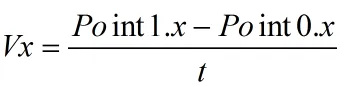
老规矩,做题之前,要列出已知变量和未知变量:

其中,startX,startY,startVX,currentX,currentY,currentVX ,currentVY均为未知变量。只有startVY已知;
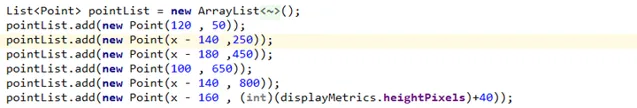
OK,我们先假定一个坐标点的集合pointList ,里面储存一些坐标点,模拟要落在对话框的坐标;

那么,从第一个点到第二个点,要怎么做呢?

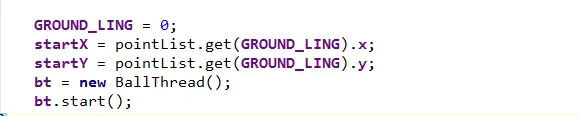
我们把表示球在第几个坐标的参数初始化,startX,startY为第一个坐标点坐标,并触发一个线程,开始绘制界面;
我们再回到第一张图,我们把这个称为第一阶段运动:
X轴方向很好理解,在落地之前,做匀速直线运动:

t是怎么来?t是Y轴方向,自由落体 S1和S2运动时间的总和;

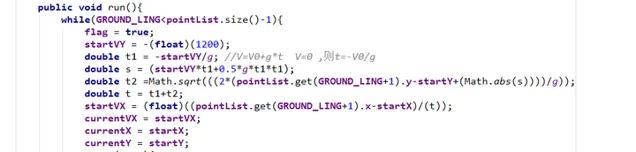
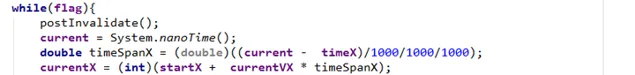
把这一段轨迹转化为代码,则是:

X轴方向,做匀速直线运动:

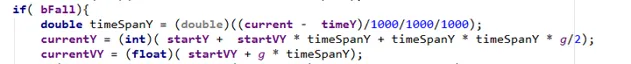
S1阶段运动,y轴受重力逐渐Vy变为0:

S2自由落体运动:

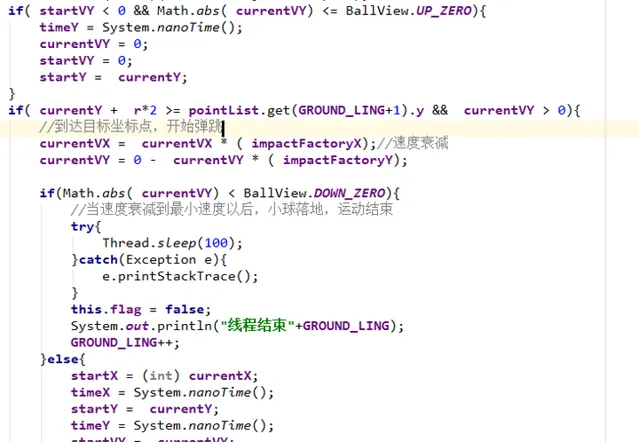
OK,第一阶段的运动完成,现在到了第二阶段,小球触到目标坐标后,有一个速度衰减,然后做弹起运动:

在做一个循环,把各个坐标点都遍历一遍就可以了;
完成效果图:
http:// img2.ph.126.net/BFOVd6R ZbvIDhcZtErUgUw==/6631884702839640449.gif我要吐槽一下,知乎为什么没有gif支持...
OK,运动轨迹的实现就是这样了,如果不是做安卓开发的人,看到这就可以了。
代码放在git上了,git地址
wuyongxiang/QQ_circle包括上一次qq拉伸效果的代码
qq上拖动未读消息那种动态效果是如何实现的? - 祥子的回答 - 知乎--------------------------------------------分割线-------------------------------------
然后就是QQ是怎么把这个运动放进ListView中的?这个就很头疼了,我先mark一下,再好好想想;
1.18 5:30
看了下评论,说是把这层布局放在listview上就好了,实际上并不行的
[IMG]
http:// image18-c.poco.cn/mypoc o/myphoto/20170118/17/1744793392017011817275606.gif?360x634_110[/IMG]
这个是把listview和这个view嵌套在ScrollView中,设置list满屏高的效果。
如果重写onMeasure拉长listiew,则不能获取到item中的坐标点,目前没有想到完美的解决办法;
有个思路可以在每个item中都嵌入这个view,根据运动效果分开显示,效果肯定是好的,就是实现起来很费时间,又不赚钱,对于面向人民币编程的我没啥吸引力
(/= _ =)/~┴┴
回答了两个关于腾讯的问题了,腾讯产品部是不得来夸夸我?
@腾讯@腾讯科技










