- 访问 Notion 获得最佳阅读体验
- 本次汇总包括了 WWDC、F8 Refresh、Google IO、Build、Microsoft Ignite
- 部分视频需要通过途径浏览
- 了解更多 AR 设计信息,欢迎关注 iar.design
Apple WWDC21(6月)
Keynote + Apple 官网
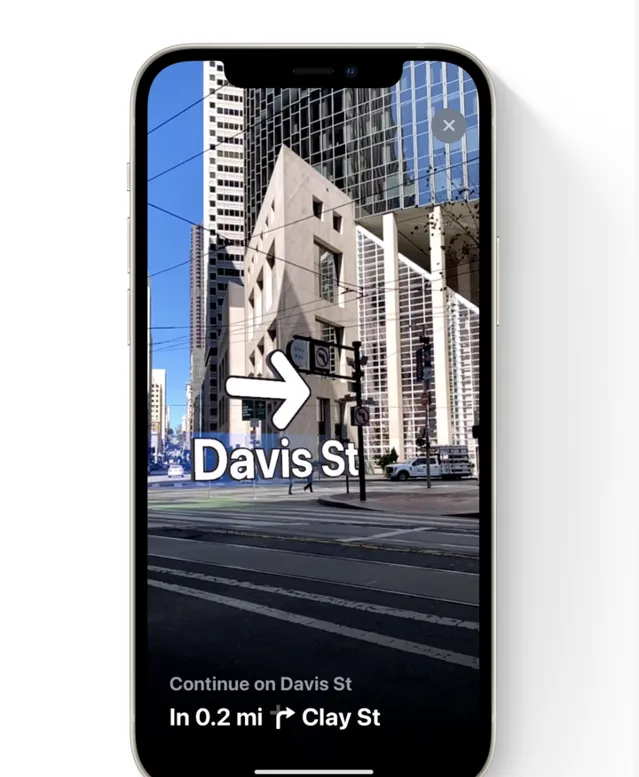
视频:https:// developer.apple.com/vid eos/play/wwdc2021/101/沉浸式步行向导(AR 导航)
今年 Keynote 中有很大篇幅介绍了地图应用的更新,不过 AR 导航功能还是被悄悄地放在了官网介绍中。回顾去年的 WWDC, ARKit 已经支持 Cloud Anchor,所以今年在自家的地图 app 加上 AR 功能也在情理之中。不过根据 Cloud Anchor 的使用限制,AR 导航功能也必将在有限的国家和地区使用。

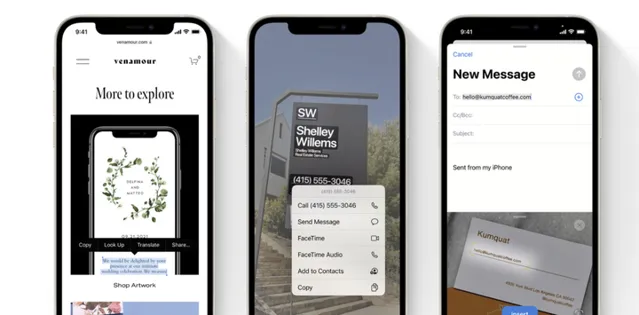
实况文本&翻译
实际体验中没有虽然没有追求实时视觉增强 AR 效果,不过 Apple 也是逐步将各种视觉认知能力加入到摄像头中,可以直接提取文字、二维码等信息。

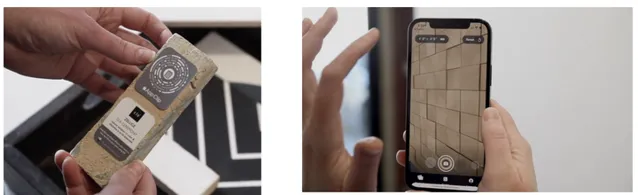
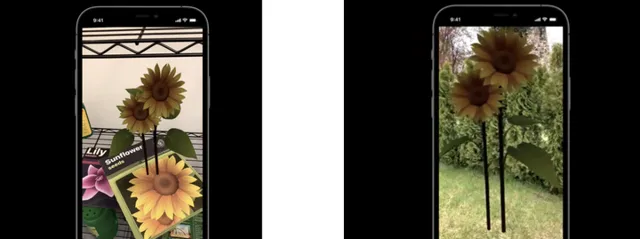
Object Capture
Apple 的 AR 内容生产工具再添新兵!只需按照要求拍摄多张物体照片,即可快速生成 3D 模型,显著降低 AR 内容制作门槛。其实市面上已经有很多相似产品,但 Apple 往往能把技术和体验做到极致那一家,让我们拭目以待吧(兔斯霁变得越来越果吹了)。
更多信息请参考【Introducing Object Capture】
Sessions
【Explore ARKit 5】
视频:https:// developer.apple.com/vid eos/play/wwdc2021/10073/Location Anchor
去年发布 ARkit 4 中已经提供了 Location Anchor,今年主要的更新是扩大了可用地区(都在美国),同时首次支持了部分美国以外的城市(伦敦)。

此外,Apple 已经为开发者准备好了必备的开发资源和工具,包括:AR定位时的用户引导、Reality Composer 支持场景录制等功能。
App Clip Codes
没错,现在可用识别&跟踪 App Clip Code 来展示AR内容。

同时也可以通过 App Clip Code 进行初始化并结合其他跟踪方式(图片、平面)进行 AR 展示。

Face Tracking
主要是支持 iPad Pro 的超广角视野。
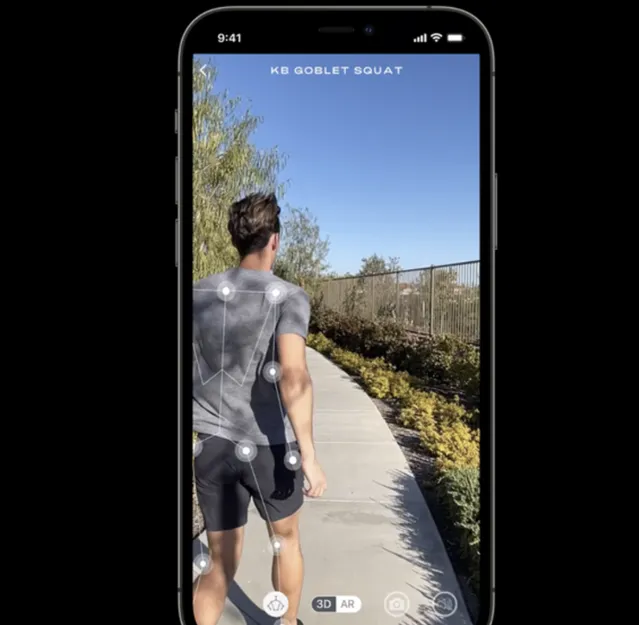
Motion Capture
在搭载 A14 及以上芯片的设备上,可以支持更多身体姿态的动作捕捉,同时在 iOS15 中可以获得更好的性能表现。

【AR Quick Look, meet Object Capture】
视频:https:// developer.apple.com/vid eos/play/wwdc2021/10078/兔斯霁感觉此 session 重要的内容不在技术层面,而是主讲人后面提到的三类 AR 的应用场景:电子商务、艺术展陈、教育培训。(虽然 Apple 做了不少努力,但 AR 体验还需要进一步挖掘和提升)
 更多技术细节请参考【Create 3D models with Object Capture】
更多技术细节请参考【Create 3D models with Object Capture】
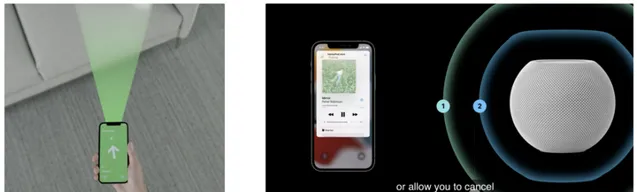
【Design for spatial interaction】
视频:https:// developer.apple.com/vid eos/play/wwdc2021/10245/主要基于 AirTag 和 HomePod mini 讲解了的空间交互和跨设备体验的设计。此 session 并非 AR 相关内容,但其中的设计原则和思路,给 AR 内容的体验交互提供了很多有价值的参考!(无论你是否从事 AR 产品设计,兔斯霁仍然强烈推荐大家观看!)

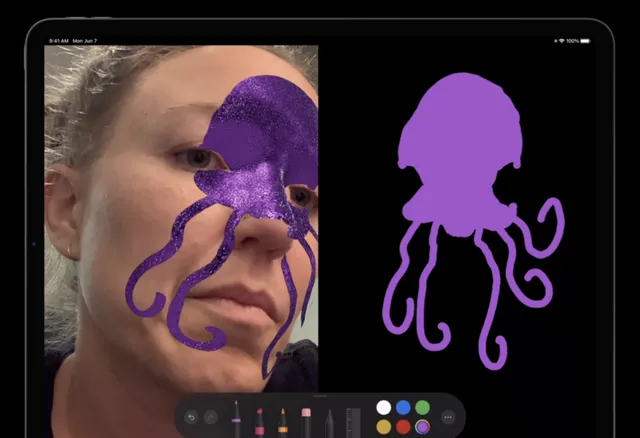
【Dive into RealityKit 2】
视频:https:// developer.apple.com/vid eos/play/wwdc2021/10074/主要介绍 RealityKit 2 的新功能,技术性内容较多。其中人脸 mesh 实时修改的 demo 比较有意思。

Facebook F8 Refresh(6月)
今年 F8 大会更名为了 F8 Refresh,仅线上举行,为期一天。F8 Refresh 的中文译名为:F8 新航道开发者虚拟大会,也会是一个新的开始。
Keynote
视频:https:// developers.facebook.com /videos/2021/f8-refresh-2021-keynote-f8-refresh-2021/Creator Tools (Spark AR)
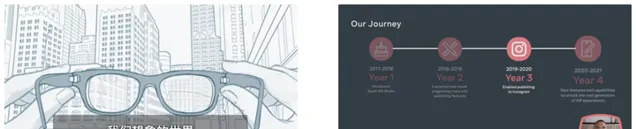
主讲人开场不忘提及 Facebook 正在开发中的 AR 眼镜,然后介绍了 Spark AR 发展的历史、用户量增长、开发生态和社区建设。

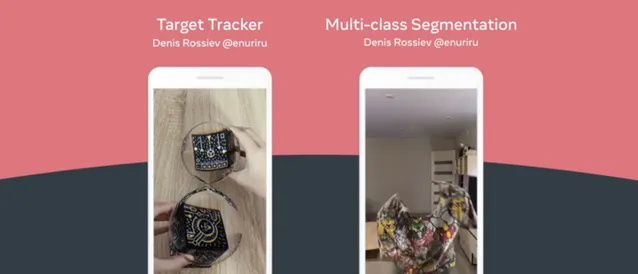
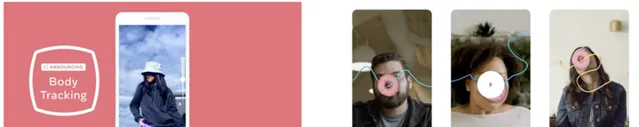
Spark AR 功能说明


Sessions
【启用 AR 视频通话】
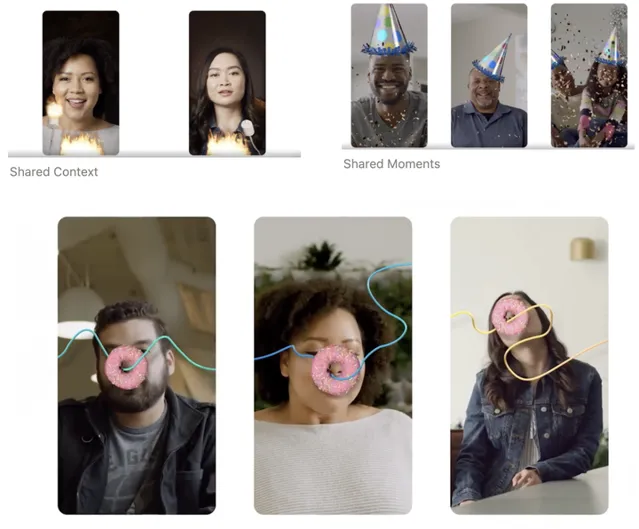
视频:https:// developers.facebook.com /videos/2021/enabling-ar-video-calling-f8-refresh-2021/阐述了 Facebook 团队对 AR 在视频通话中应用的理解:

Google I/O 2021(5月)
Keynote
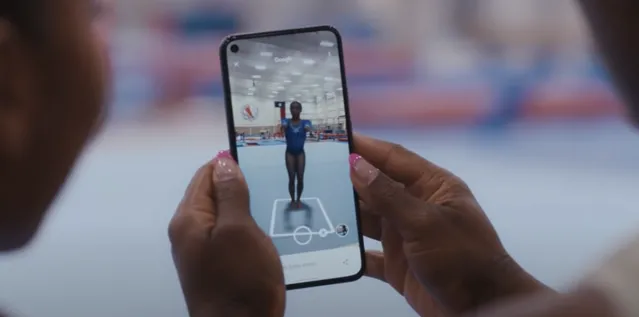
视频:https://www. youtube.com/watch? v=XFFrahd05OM&t=3s&ab_channel=GoogleAR Athletes
Google Search 增加了运动员 AR 形象。(额...就这!?)

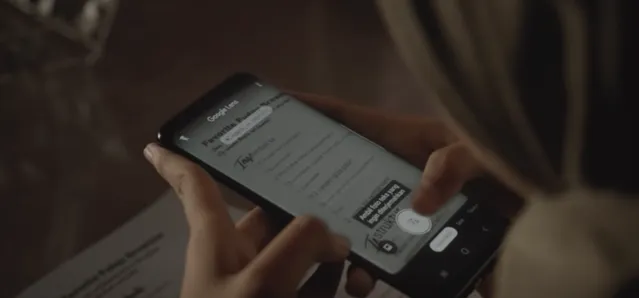
Google Lens
支持拍摄识别作业题并返回参考答案信息。(看来全世界的小朋友都有这个需求)

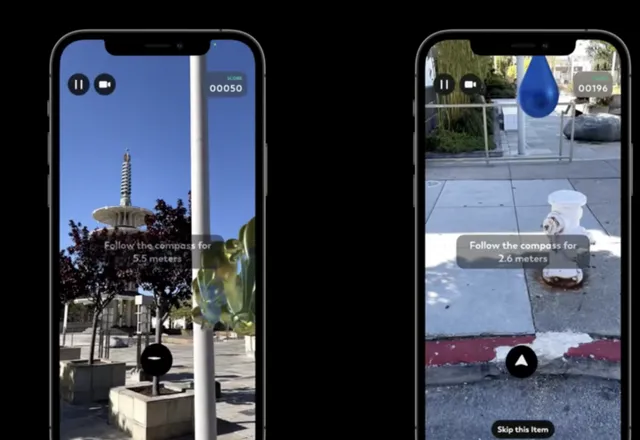
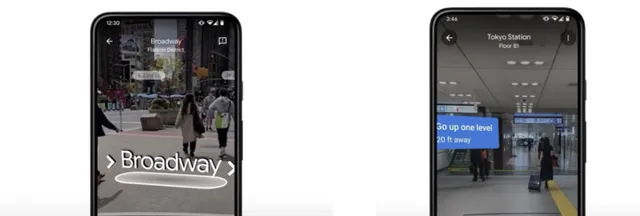
Google Maps
在街景功能中,街道和地点新增加了虚拟标识;AR 导航则支持更多的室内场景。

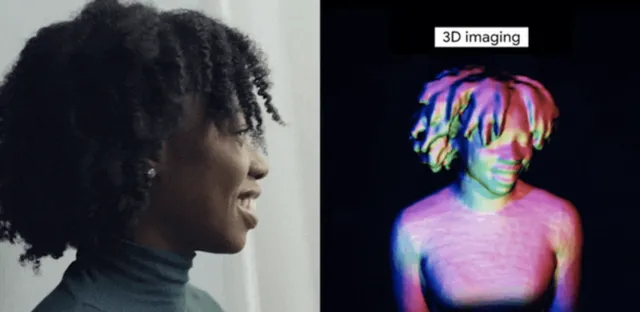
Project Starline
本次大会上绝对的明星 demo。利用特殊的感知装置,实时将人物进行数字化重建、传输、显示,震惊程度比之前 HoloLens 的 demo 有过之而无不及。更多信息请看这里
(不过以 Google 的作风,不晓得这个 demo 实际效果会怎么样,最后是否会流产,还是期待一下)

Sessions
【ARCore 新功能】
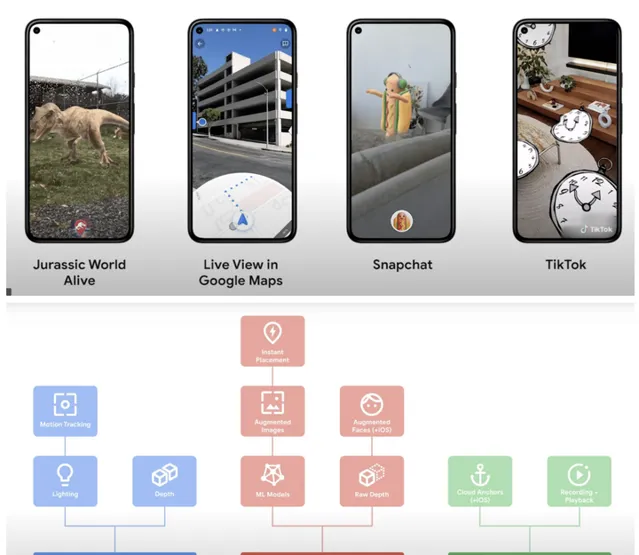
视频:https://www. youtube.com/watch? v=boIfc1PsakA&ab_channel=GoogleDevelopers简单谈到了使用场景和案例,包括游戏、导航、商业、社交等。同时回顾一下 ARCore 的科技树,主要包括三大模块:实境、感知、异步交互。

Realism(实景)

Perception(感知)

异步交互(Asynchronous Interaction)

Microsoft Build 2021(5月)
Keynote
视频:https://www. youtube.com/watch? v=KQt0v950h6k&list=PLlrxD0HtieHgMGEnTzEEfkADbaG8aAWRp&index=2&ab_channel=MicrosoftDeveloperKeynote 并没有过多的技术讲解,纳德拉也只是提到了 Microsoft Mesh 的远程协作。

Sessions
【Building Digital Twins Mixed Reality and Metaverse Apps】
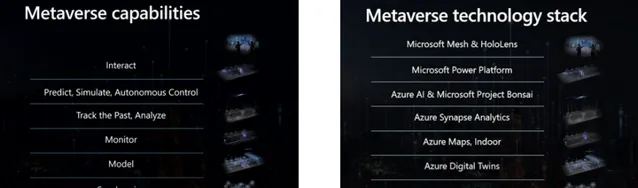
视频:https://www. youtube.com/watch? v=EXhRIKHduC0&list=PLlrxD0HtieHgMGEnTzEEfkADbaG8aAWRp&index=106&ab_channel=MicrosoftDeveloper此视频主要 Digital Twins 作为切入点,介绍包括 Azure Io、Azure AI、微软产品之间的组织分工,并展示了诸多专业领域的案例;同时列举 Metaverse 能力项,炫耀性地展示微软在各能力上的技术储备。(兔斯霁表示服了!微软牛逼!)

提示:整体内容对于兔斯霁来说有点生涩,感兴趣的朋友可以浏览。
【Microsoft Mesh: What’s coming and how to get prepared】
视频:https://www. youtube.com/watch? v=up4Vqzg5Q6c&list=PLlrxD0HtieHgMGEnTzEEfkADbaG8aAWRp&index=210&ab_channel=MicrosoftDeveloper视频以采访和讨论形式展开。主讲人提到了 Mesh 对于终端用户的价值,主要涵盖为:
- 跨地域的虚实融合
- 让人们合作无间
- 跨设备、跨终端
提示:此 session 整体好像都是在重复 Ignite 的内容,兔斯霁建议作为可选浏览。
Microsoft Ignite(3月)
这次把 Microsoft Ignite 纳入进来,主要还是 Microsoft Mesh 的发布!此外,今年11月还有一场 Microsoft Ignite,到时候兔斯霁也将关注。
Keynote
视频:https://www. youtube.com/watch? v=uErR_3kmRUM&t=7s&ab_channel=Microsoft纳德拉作为 Keynote 开场,阐述了部分 MR 的应用场景(远程协作、培训教学),然后发布本次会议重磅产品:Microsoft Mesh。

Microsoft Mesh
MR 的重头戏,肯定是 Alex Kipman 来介绍。而这次大会也是别出心裁地在微软收购的 Altspace 中进行展示,也算是从某种程度上体现了 Mesh 的能力。
更多技术说明请浏览【Microsoft Mesh - A Technical Overview】大会上提到的 Microsoft Mesh 的相关服务、能力和场景:
更多 Microsoft Mesh 的介绍视频:
https://www. youtube.com/watch? v=IkpsJoobZmE&ab_channel=Microsoft
https://www. youtube.com/watch? v=Jd2GK0qDtRg&ab_channel=Microsoft
END
了解更多 AR 设计信息,欢迎关注 iar.design








![[足球史记·世家六] 石墙—德扎马·桑托斯](http://img.jasve.com/2024-8/2b3c48ebdb7ab9b06a0519839cdf8779.webp)


