上一期我们介绍了设计公司单项目核算的基本参数,用以判断当下项目运行的状态,这些参数包括:
合同额,收入,应收账款,成本,利润,利润率,现金余额,资产,负债以及所有者权益等。
上一期介绍这些参数的时候,都有一个隐含的前提,所有这些数据都有一个时间区间,即
「这个项目开始的第一天一直到今天」。
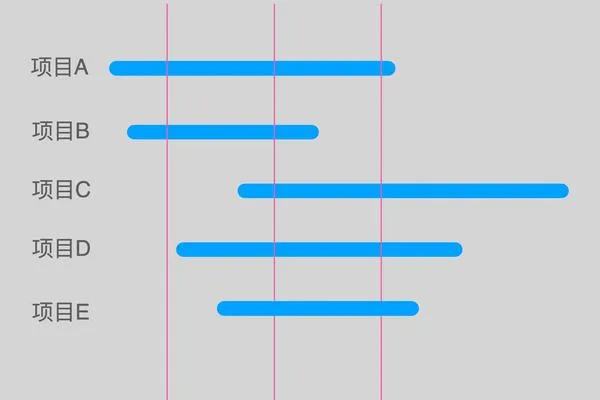
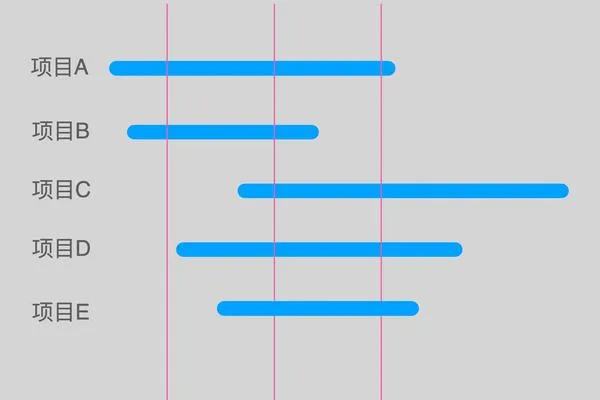
而几乎每个项目的起始时间都是不一一样的,对于已经结束的项目而言,几乎所有项目的结束时间也不一样的。
我们在统计公司和员工的相关数据的时候,同样也会对应一个时间区间,例如:
公司2019年的利润
Mike在2020年第一季度的产值
公司和员工的数据都来自于项目数据,所以我们需要将项目数据以日历刻度——例如月,季度或是年度——切分开来,分解到对应的时间格子里面,然后再进行分类加总,这样才能得到跟财务周期对应的数据。


而锚定这些数据的依据,就是成本以及成本对应发生的时间。
例如
有个项目 合同额100万,在2019年做了90%的工作量,只收了10万定金;2020年完成了余下10%的工作量,收回了剩下的90万。
这一组数据中最重要的是成本发生的比例与时间。
以上数据意味着:
2019年发生了90%的成本
2020年发生了10%的成本
所以,对应的经营数据,90%归集到2019年,10%归集到2020年
|
成本
|
现金流入(回款)
|
收入
|
回款归集
|
合同归集
|
|
2019
|
90%
|
10万
|
90万
|
90万
|
90万
|
|
2020
|
10%
|
90万
|
10万
|
10万
|
10万
|
|
合计
|
100%
|
100万
|
100万
|
100万
|
100万
|

这个案例相对比较简单,我们再来换一个复杂一点儿的案例。
有个项目 合同额100万,在2019年花费成本60万,收到10万定金,截至年底的时候,合同完成进度70%;2020年当前工作进度80%,花费成本8.57万,收到50万。
这个项目在2019和2020年的经营数据分别是多少?
算法的基本依据还是成本发生的比例和财务周期。
以上数据意味着:
目
< style data-emotion-css="19xugg7">
.css-19xugg7{position:absolute;width:100%;bottom:0;background-image:linear-gradient(to bottom,transparent,#ffffff 50px);}
< style data-emotion-css="12cv0pi">
.css-12cv0pi{box-sizing:border-box;margin:0;min-width:0;height:100px;-webkit-box-pack:center;-webkit-justify-content:center;-ms-flex-pack:center;justify-content:center;display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;position:absolute;width:100%;bottom:0;background-image:linear-gradient(to bottom,transparent,#ffffff 50px);}
< style data-emotion-css="1pr2waf">
.css-1pr2waf{font-size:15px;color:#09408e;}
< style data-emotion-css="ch8ocw">
.css-ch8ocw{position:relative;display:inline-block;height:30px;padding:0 12px;font-size:14px;line-height:30px;color:#1772F6;vertical-align:top;border-radius:100px;background:rgba(23,114,246,0.1);}.css-ch8ocw:hover{background-color:rgba(23,114,246,0.15);}
< style data-emotion-css="1xlfegr">
.css-1xlfegr{background:transparent;box-shadow:none;}
< style data-emotion-css="1gomreu">
.css-1gomreu{position:relative;display:inline-block;}
设计公司