大概用 Sketch 用了将近一个月,原来是一直用 Illustrator 做界面设计。
Sketch 有很多优点,但是同样的也有很多不爽的地方,大概列举一下,供参考:
优点:
快
,用 Sketch 好像没有冷启动时间一样,这也就是为什么 AI 和 PS 需要启动画面
OSX 支持好
,原生全屏,原生的版本控制,支持 Retina
功能集足够,
支持贝塞尔曲线,支持布尔运算,支持文字转曲,支持图层样式
功能亮点
原生支持 @2x 图片导出
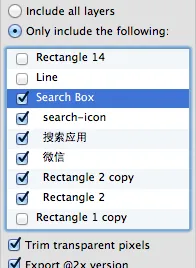
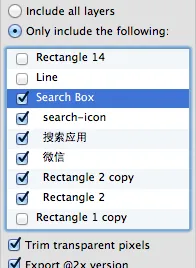
保存切片时,可以选择导出的图层。如果在背景上画图标的话,不用像PS那么苦逼
 多个图层样式叠加,一个样式可以有n个阴影,基本上用 PS,AI 做出来的效果用 Sketch 没大问题。
多个图层样式叠加,一个样式可以有n个阴影,基本上用 PS,AI 做出来的效果用 Sketch 没大问题。
方便的阵列生成,有一个图形快速生成 n×n 的阵列,有内建的功能。
支持 CSS 样式复制
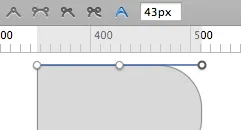
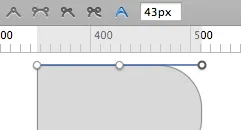
每个顶点的圆角半径设置 (PS内牛满面)
 比 Adobe 好用的智能辅助线,不仅可以对齐,选中之后按住 option 还可以量距离
Sub-pixel 的文字渲染,这个 Adobe 从来没做到过。
比 Adobe 好用的智能辅助线,不仅可以对齐,选中之后按住 option 还可以量距离
Sub-pixel 的文字渲染,这个 Adobe 从来没做到过。
 像素对齐,这个 PS 和 AI 也是痛点,但是 Sketch 也有小问题。
不限制大小的画布,这也是 PS 的一大痛点。
缺点
快捷键覆蓋率不高,和 Adobe 系不一样 (比如R是矩形,Adobe系一直是M),且不好自定义。
像素图像编辑功能弱到爆,相当于没有。
蒙板功能难用到爆,哪怕我只是想 Crop 一张像素图,也要画个路径,选中之后做蒙板。
只支持 SVG 的导入,不支持 psd, ai 路径的导入,复制粘贴
群组内编辑比较弱
像素对齐,这个 PS 和 AI 也是痛点,但是 Sketch 也有小问题。
不限制大小的画布,这也是 PS 的一大痛点。
缺点
快捷键覆蓋率不高,和 Adobe 系不一样 (比如R是矩形,Adobe系一直是M),且不好自定义。
像素图像编辑功能弱到爆,相当于没有。
蒙板功能难用到爆,哪怕我只是想 Crop 一张像素图,也要画个路径,选中之后做蒙板。
只支持 SVG 的导入,不支持 psd, ai 路径的导入,复制粘贴
群组内编辑比较弱
偶尔不稳定,不明原因地变慢
文字编辑工具属于刚刚能用的状态
<del>不能设置虚线和箭头</del> Update: 可以设置,Border 那里有下拉菜单……
最大的缺点:Sketch 文件属于没人支持的状态。你不可能永远不把原文件给别人。
既然一个工具能让我用将近一个月,并且有相对稳定的产出,这个工具肯定是足够一般的用途了,但是要挑战 Adobe CS 这些大块头,还是不太现实,比较适合小团队,做一些简单的界面(话说现在扁平化流行的年代,用 Sketch 倒是刚刚好)。
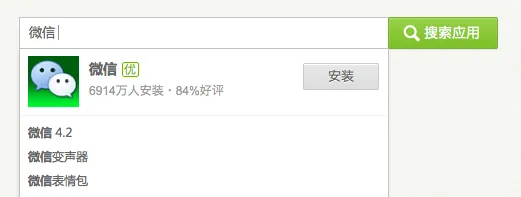
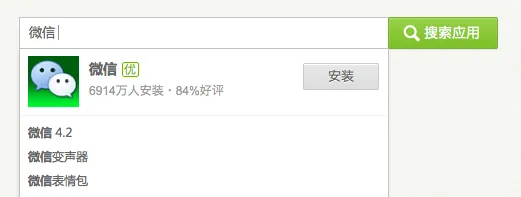
秀一个 Sketch 画的,并不复杂,但是比较典型的比其它工具都方便: