先要感謝一下題主舍我其誰的地圖炮。
按照知乎的規矩,我們先問是不是,再問為什麽。
原題目: 為什麽阿裏的 UI 設計都那麽醜?
如果醜的定義是『我不管這個我看著就難看太素了現代感不夠啊我要大氣大氣你懂麽』,那麽有點耍流氓了確實鬧不住。

如果醜的定義是沒能引領設計潮流,激發 UI 設計的新理念,站在世界(或國內)UI 設計的前沿。
那麽理中客地說,題主還真是對的。
接下來的問題是,拋開主觀的審美因素,是什麽原因阻止了我們設計並肩 GMA 等一流設計規範。
設計的目的性
首先,所有的設計都有其場景和目的性。就像 iOS 設計規範是為了統一蘋果手機平台的體驗;Material Design 是為了統一各種 Google 移動/桌面裝置的互動視覺設計,讓使用者得到連貫的體驗;Fluent Design 將 UI 設計系統套用到虛擬現實中;Fiori Design 將現代 UI 設計理念引入 sap 的傳統 ERP 軟體體系,等等。
因此我們看到了 Material Design 將紙張和陰影引入設計系統去打造一個抽象現實世界的三維視覺表現層,引入動畫去表現人類和裝置的互動反饋(比如水波效果)。

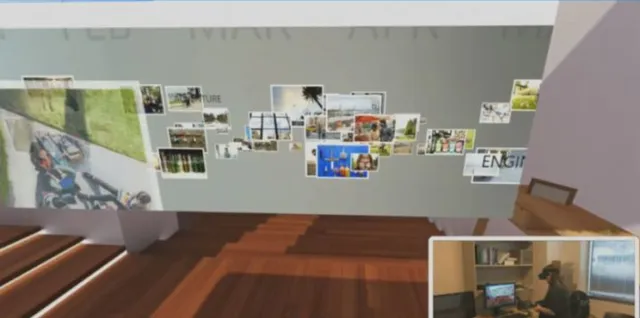
我們看到了 Fluent Design 的 Depth 概念在三維世界中的套用。

再一個例子,中國古代皇室的服飾周邊的設計理念為了彰顯天子的權威,從秦漢到明清風格變得越來越復雜和鮮艷,這種變化和封建皇權的逐漸集中是一脈相承的,皇家的裝飾需要用更加繁復和奢侈來和民間用物進行區分。


當然可以只考慮純粹的藝術美感,把皇袍設計成下面這個樣子,確實很潮很有藝術感,但是總感覺哪裏怪怪的。而且如果你這麽搞了,讓普通的江湖流氓怎麽穿衣服?

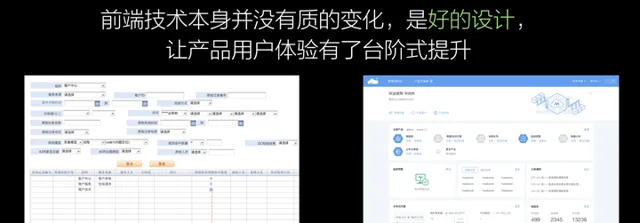
回到 Ant Design(如果你說的是 Ant Design Mobile,另外一個話題了),官方的說法是面向企業級中後台桌面套用的設計體系。我們要解決的問題是把內部存在的下面大量左邊的頁面變成右邊的頁面,把企業內部無數的 0 分產品做到 60 分。

這個提升不只是在視覺層面,也包括更流暢的互動、更統一的產品設計理念、更高效的設計/開發流程、更簡單易用的設計/開發工具。在眾多的設計目標中,UI 的美觀度和時尚感只是其中的一小部份。
落地、妥協和自下而上
其他回答也提到了,沒有設計規範能滿足所有人的審美需求,即使是目前看來最完整最成體系的 Material Design,也有設計風格過於強烈和設計師難以駕馭等各種問題,比如下面的文章【 Bye bye Material Design】探討了作者在使用 MD 中遇到的各種問題,也獲得了不少認同(需要科學上網):
如何讓設計規範能夠適應你的目標場景,滿足各種人群的需求,實際上是一個更大的話題。
設計規範在業務計畫的落地過程中,會遇到過很多看起來無關痛癢的阻力。業務線的設計師會因為按鈕圓角是 2px、4px 還是 6px 而反復拉鋸,會因為主色和警告色的色值開四五個 PK 會。即使是在設計風格要求不強烈的中後台套用,一個設計規範的落地也要面臨很多阻力和妥協。
Ant Design 在內部的推廣中,沒法靠自上而下的行政命令,也不是靠折服設計師的 UI 設計風格,更多是用全鏈路的設計/開發工具、完整的前端實作、實實在在的設計/研發效率提升等等去說服業務線使用。任何個人化的視覺展現效果,反而都可能變成你推行規範的阻力。你現在看到的主色、圓角、字型、邊框、陰影,現在這一套略微樸素的設計風格,主要控制項的互動方式等等,不是設計師單向設計的,而是在大量風格迥異的業務線中妥協、碰撞和磨合出來的結果。它並不驚艷,但是在螞蟻金服中後台這個領域它 works,這是我們和 GMA 那些自上而下的設計系統的不同之處。
潮流和影響力
我們很容易在各種套用和網站上找到 iOS 設計規範和 Material Design 的套用,有很大一個原因是因為蘋果和安卓在平台上的強勢性,平台的優勢地位很容易去引領或者發揚一個設計潮流(比如今年泛濫的劉海屏),他們各自面臨的場景的受眾也更加廣泛,使得他們的設計規範更有格局和深度。對於國內(阿裏)的設計師來說,缺少這樣一個強勢而統一的平台,各個 BU 的設計師還在各自產品的場景內工作,整體還是處在一個跟隨者的狀態。
設計師在日常的產品 UI 設計中,也會想要把 Dribbble 上各種漂亮的設計引入到自己的作品中,然而在實操中會面臨很多真實的業務問題:
題主提到了淘寶的設計難看,實際上在國內電商領域,淘寶的設計一直是國內同類套用的標桿(可以去看看國內其他電商的 app 設計)。閱讀下面這篇文章,看看淘寶的設計師是怎麽在業務需求、設計目標和視覺潮流的使用中找到平衡的:
當然,可能上面很多原因都是在給設計師們找借口。功利的說,設計師在阿裏沒有足夠的話語權去主導整個公司所有產品的設計風格,也沒有足夠大的平台去影響全球設計師追逐我們的設計風格。當你血量不夠你秀,沒有微操空間的時候,及時回城才是正道。國內做的還過得去的幾個設計體系,包括 Ant Design 在內,更多地還是著重於解決自己業務上面臨的問題。換句話說,阿裏的設計還處在溫飽階段,至於創造和引領設計潮流這個東西……程式設計師也不是跟著灣區後撿屎吃呢有什麽臉說設計師。

最後,我們在評價一個事的時候,確實不需要會制冷。但是靜下心來看看有哪些原因影響了我們做到最好,而不是簡單的吐槽,會是更好的方式。