2020/3/18:和智慧機器人小夜聯動加入傻屌聊天,實作最重要的聊天(Chat)
11/6:更新1.2.4,啟動現代化前端分支(bootstrap+layui)
9/2:更新1.2.0穩定發行版本
6/16:考慮到新手有時難以找到源碼位置,故明顯化了源碼位置
----------更新分割線----------
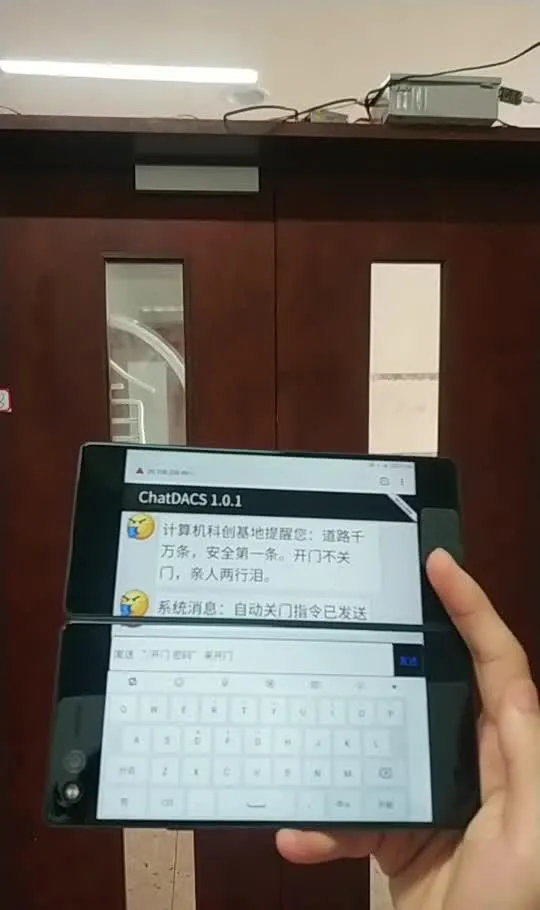
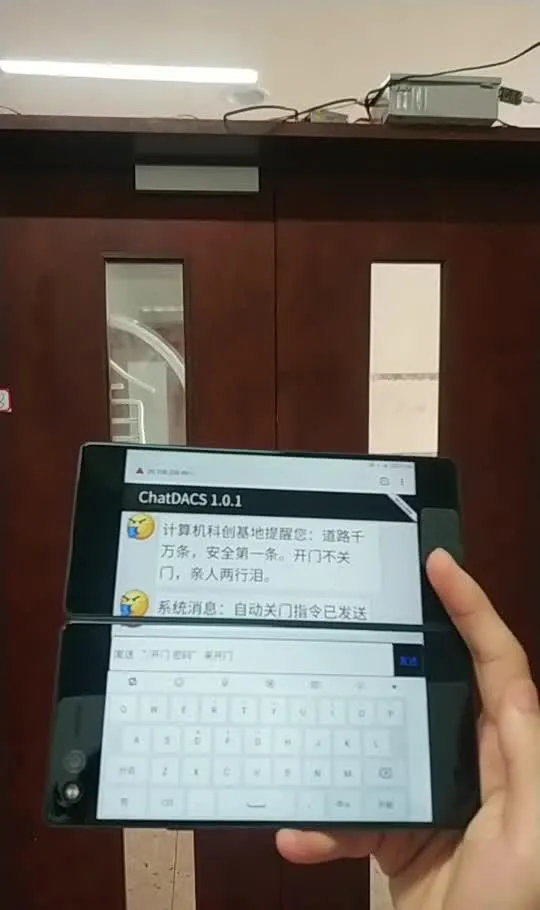
實裝效果:

大門實裝演示,已穩定執行1年+
https://www.zhihu.com/video/1119272423983353856
http://
192.168.1.154:2333
(二維碼自動辨識)
 掃碼開門
掃碼開門
DEMO:
-----------計畫開源,源碼在此分割線:-----------
------------------源碼在此分割線------------------
概覽:本計畫是一個使用Node.js建立的基於http://
socket.io
的由esp8266實作的全端物聯網門禁系統,分為web端與硬體端。web端前後端強耦合,實作全端,可拆離作為獨立聊天室執行;硬體端由esp8266或可替換的mcu實作,自建區域網路伺服器實作本地開鎖,ide可選NodeMCU或Arduino等;由醬菜物聯提供物聯服務。
//本計畫沒有技術難度,ifelse撐起大半程式碼行,上不了台面,只是作為個人小半年的學習展示,順便也是作為本計畫的完整開發文件和給小白的建立教程了,大佬勿噴。
副標題無惡意,真的只是酸了,想想自己長那麽大了沒有做出一個能展示出來的成品,有點卑微(嚶嚶嚶)。 先在最開頭放上這個讓我酸的罪魁禍首 @夏風 (x(啊是大佬我死了(因本人排版死早,本文有參考借鑒該文格式,謝謝作者優秀的排版
0x00 介紹與準備
硬體方面,esp8266是一塊非常優秀的物聯網解決方案mcu,價效比高(~10R/pcs),拓展性強,文件完善,可選IDE多,非常適合新手學習,老手玩耍。可替代選擇有esp32(wifi藍芽一體),cc2xxx系列(藍芽)等。
語言方面,nodejs大法好!(因為手稿語言相對容易上手,且JavaScript大法好!)
關於電子門鎖的選擇,其實原理都是一樣的,由上位機對門鎖進行開關操作,一般有電磁鎖(本計畫采用該方案,適合可以進行大改的內開外開門,無需改動鎖,需要改門)、舵機拉動鎖(夏風大佬選擇的無失真方案,適合老式橫拉鎖的門)、電子液壓推桿(直接更換鎖芯,比較有破壞性,且萬一斷電了就涼涼)、磁性推桿(原理與電子液壓推桿類似,有破壞性,但是不像電子液壓推桿一次行程後會自鎖,磁性推桿其實像電磁鎖,需要持續供電以續鎖)等方案。大家可以看自己情況選擇。
為了實作本教程,所需準備的基礎材料有:
wifi環境,萬物之源。(esp8266僅可使用2.4GHz頻段的wifi)
esp8266一塊,約10元。(建議選擇全引腳引出和內建串口轉USB的開發板,方便且可用充電寶供電)
繼電器一只,約2元。(註意需要選擇可由3.3v驅動的5v繼電器,部份5v繼電器無法被mcu的3.3v帶動)
電磁鎖一套,約30元。(可自由選擇門鎖型別,上面有介紹,本教程選擇220v轉12v的小吸力電磁鎖)
杜邦線若幹,約2元。(連線用的導
< style data-emotion-css="19xugg7">
.css-19xugg7{position:absolute;width:100%;bottom:0;background-image:linear-gradient(to bottom,transparent,#ffffff 50px);}
< style data-emotion-css="12cv0pi">
.css-12cv0pi{box-sizing:border-box;margin:0;min-width:0;height:100px;-webkit-box-pack:center;-webkit-justify-content:center;-ms-flex-pack:center;justify-content:center;display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;position:absolute;width:100%;bottom:0;background-image:linear-gradient(to bottom,transparent,#ffffff 50px);}
< style data-emotion-css="1pr2waf">
.css-1pr2waf{font-size:15px;color:#09408e;}
< style data-emotion-css="ch8ocw">
.css-ch8ocw{position:relative;display:inline-block;height:30px;padding:0 12px;font-size:14px;line-height:30px;color:#1772F6;vertical-align:top;border-radius:100px;background:rgba(23,114,246,0.1);}.css-ch8ocw:hover{background-color:rgba(23,114,246,0.15);}
< style data-emotion-css="1xlfegr">
.css-1xlfegr{background:transparent;box-shadow:none;}
< style data-emotion-css="1gomreu">
.css-1gomreu{position:relative;display:inline-block;}
物聯網
 大門實裝演示,已穩定執行1年+
https://www.zhihu.com/video/1119272423983353856
大門實裝演示,已穩定執行1年+
https://www.zhihu.com/video/1119272423983353856












