三月份收到了TCL XESS 旋轉智屏的送測,很興奮很期待,因為這種型別的產品國內還是首次出現,之前都只是聽說而已,其特點就像名字裏說的這樣,這不是一款普通的電視,它的螢幕是可以旋轉的,用來達成更多的功能和更好的效果。
開箱的時候,讓我驚訝的是包裝箱內泡沫板的數量,真的可以說前三層後三層,側面也有保護,明明只是55寸電視,但是包裝箱非常厚實,我拆過數十台電視,這絕對是我見過最嚴密的包裝,就算物流和搬運過程中發生碰撞甚至翻覆,我覺得裏面的電視還能安然無恙。
這款旋轉智屏有掛裝和座裝兩種安裝方式,跟普通電視不同,旋轉智屏內建了掛架,而地面支架需要另外購買,相對來說,掛裝更合適更美觀。而我這由於條件限制,只能選擇使用地面支架安裝。

我們直接來說重點,先來看這款旋轉智屏的旋轉方式。
 https://www.zhihu.com/video/1231595649503506432
https://www.zhihu.com/video/1231595649503506432
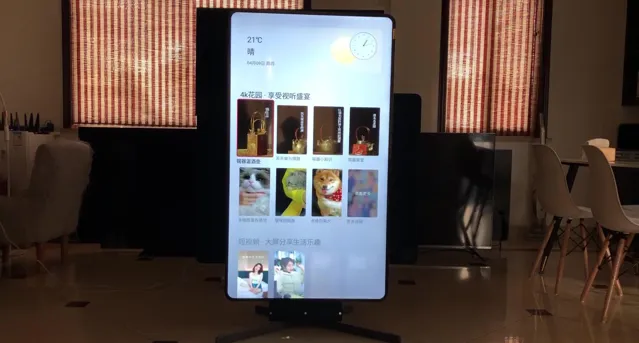
大家可能有過把手機界面透過螢幕映像投屏到電視上的經歷,你會發現電視上只能顯示一部份畫面,大量的區域沒有內容,浪費掉了,界面也比較小,所以旋轉智屏的優勢就在這裏,透過旋轉螢幕,適應手機界面的螢幕比例,使得畫面可以占滿整個螢幕,帶來更優質的畫面效果體驗。
 https://www.zhihu.com/video/1231598937901305856
https://www.zhihu.com/video/1231598937901305856
這樣做帶來的好處是什麽?你可以將手機上的抖音快手短視訊,微博,知乎,小說/漫畫等內容投送到電視上播放,豎屏展現,超大屏顯示,畫面中的細節和文字放大一百倍,都可以看得更清楚。現在很多年輕人都變宅了,跟家人的交流越來越少,更喜歡抱著手機自己玩自己的,長時間近距離看手機螢幕,眼睛也看壞了,豎屏電視這時候體現了一定的優勢,電視劇電影等正經影視片,不同的人有不同喜好,但是短視訊這種東西卻是老少皆宜的,抖音快手這種東西不論年齡層都在刷,如果透過手機把抖音快手投屏到電視上播放,一家人就可以坐在一起看,一起哈哈哈,多開心多融洽。
其實電視本身也有豎屏專區,裏面有來自抖音快手的短視訊內容,每天更新2000條以上,不投屏也可以直接看,很方便。
旋轉智屏在投屏方式上也進行了最佳化,透過手機客戶端「多屏互動」,安卓和蘋果都支持,可以實作搖一搖投屏,在客戶端裏面點選想看的視訊,然後搖一搖手機,視訊內容就可以投到電視上播放,在安卓手機上,還可以搖一搖螢幕映像,非常方便,蘋果手機的螢幕映像還是要手動點選,但是反正是支持的,操作也不麻煩。
 https://www.zhihu.com/video/1231600966413017088
https://www.zhihu.com/video/1231600966413017088
這裏有個重點必須提前講——TCL XESS旋轉智屏 沒有開關機廣告及系統彈出廣告 ,這個特點我很有好感。
既然叫智屏,那麽1080P升降式網路攝影機也是標配了,跟其他電視一樣,也是在頂部中間位置,手動鎖在側面電源開關位置,不想用可以釘選,肯定彈不出來。網路攝影機支持基本的視訊通話和拍照功能,有一定的可玩性,視訊通話借助「多屏互動」軟體,可以實作電視與電視,電視與手機的視訊通話,但是半年內此功能免費,後續使用需要付費,一年幾十塊錢吧,倒也不貴。
不過實際上其他品牌的視訊通話功能都不收費的,TCL的想法,可能是「我都沒開關機廣告了,多少讓我賺點吧」,這你們接受的了嗎?
全場景智慧語音助手也是標配,喚醒詞為「小T小T」,











