這個簡單啊。
你既然問C++了,那我問你,現在,我有一個Student類。C++怎麽建立一個學生類的物件?
// 嗯我會!有兩種方式:
Student
s
;
Student
*
s2
=
new
Student
(
"張三"
);
那好,現在這學生的行為有:吃飯,睡覺,上網課。現在你執行個上網課的行為,怎麽做?
// 簡單啊
s2
->
upNetwork class
();
透過物件呼叫成員函式不就成了麽。
嗯,上面的程式碼在學校裏都寫過吧?有這個基礎就夠了。
那遊戲是啥?無非是一堆圖形堆疊唄,把上面的Student類換成表單類,換成控制項類,換成遊戲中不同的元素類,然後再組合起來不就完了麽。
吶現在,我告訴你,有一個表單類,叫QWidget,它有一個行為叫show,可以顯示表單。你給我生成一個表單並顯示出來。那就照葫蘆畫瓢唄:
QWidget
*
w
=
new
QWidget
();
w
->
show
();
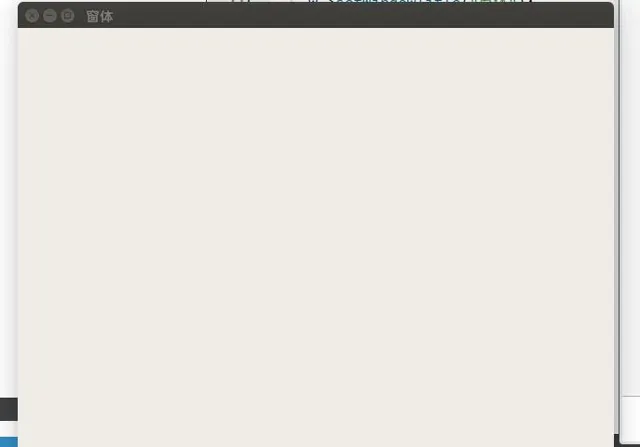
來我們看看效果:
 呀,有點意思哈?但是這距離遊戲還差遠呢啊。 你這表單也太醜了不是。
呀,有點意思哈?但是這距離遊戲還差遠呢啊。 你這表單也太醜了不是。
沒事,表單醜不要緊,我們給她美化一下!
TDWidget
*
w
=
new
TDWidget
(
":/img/welcome.png"
);
w
->
show
();
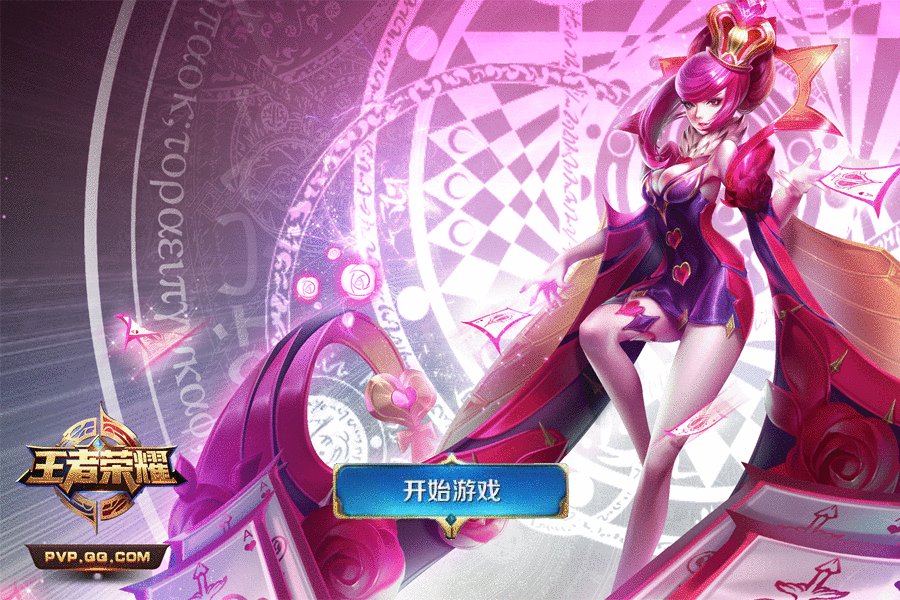
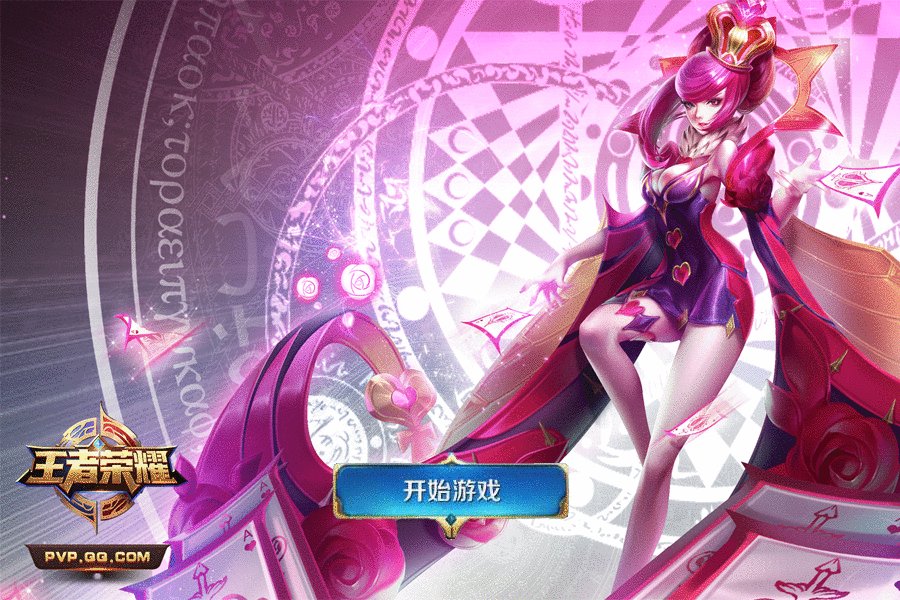
QWidget換成了TDWidget,建構函式裏傳了一張圖片,沒超綱吧。再看看效果:

誒?事情好像開始變的有趣了起來?
但還是不夠,我這是遊戲,要互動的!你這一張死圖能幹啥。互動嘛!加個按鈕不完了?我給你一個按鈕類,這個類有一個move()行為,可以把自己移動到畫面的任何地方。你知道你想要的按鈕怎麽來了嗎?
QPushButton
*
btn
=
new
QPushButton
(
"按鈕"
,
w
);
//第二個參數代表它屬於哪個表單,如果不寫,它就會生成在螢幕上而不是表單裏
btn
->
move
(
330
,
450
);
瞅瞅:
 em.......你這按鈕,有是有,畫風有點突兀了吧。
em.......你這按鈕,有是有,畫風有點突兀了吧。
沒事,再美化一下嘛:
TDPushButton
*
btn
=
new
TDPushButton
(
":/img/begin_normal.png"
,
// 常規圖片
":/img/begin_hover.png"
,
// 滑鼠懸停的圖片
":/img/begin_press.png"
,
// 滑鼠按下的圖片
w
);
// 父控制項
btn
->
move
(
330
,
450
);
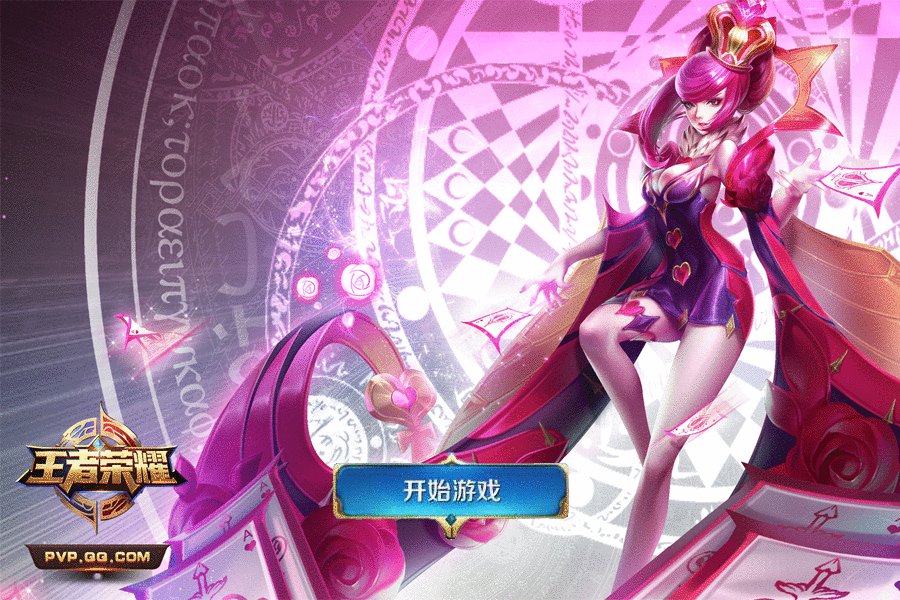
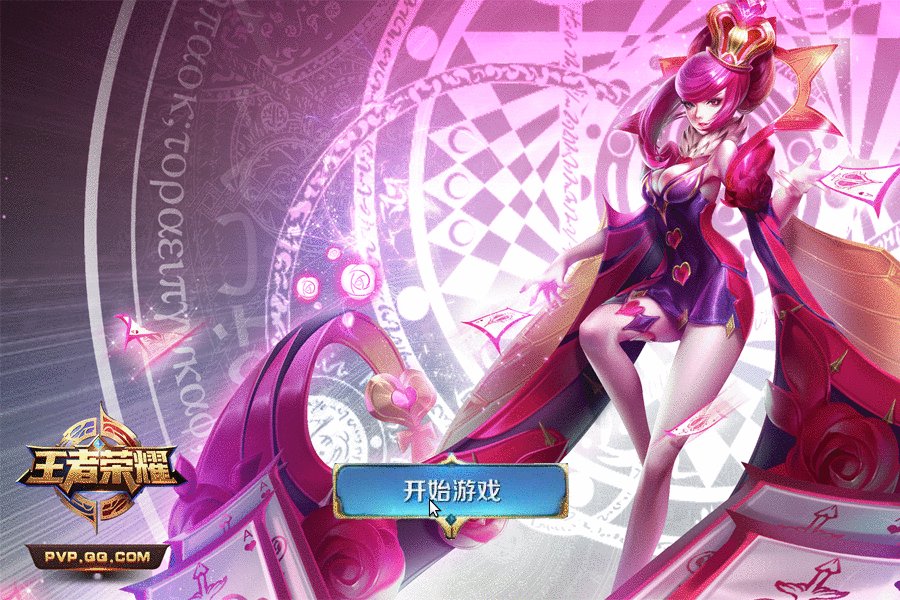
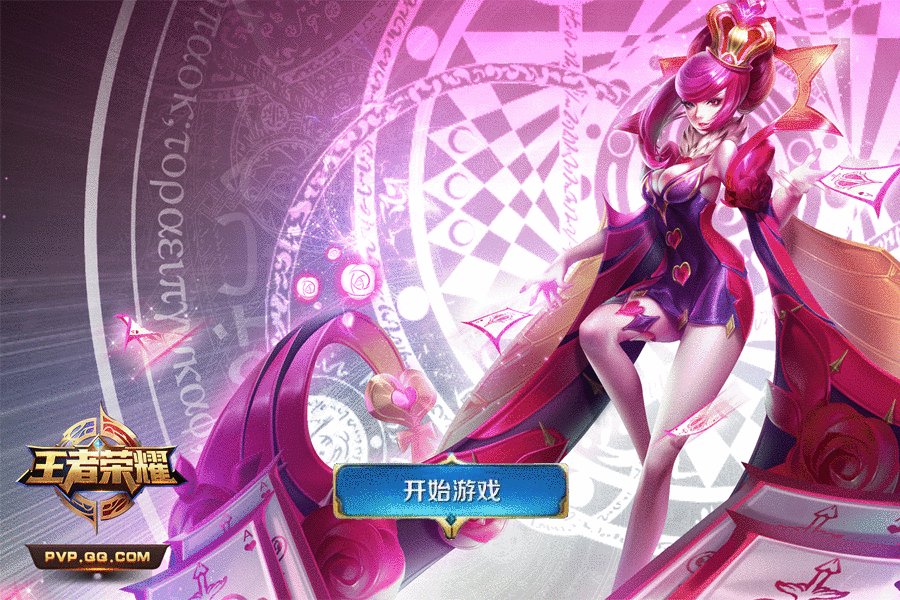
效果:
 呀 可以啊。 快快快,然後呢,點開始遊戲,進入遊戲界面!這個咋做?
呀 可以啊。 快快快,然後呢,點開始遊戲,進入遊戲界面!這個咋做?
嗯.....其實界面切換你自己已經會了。
你這個界面不就是一個表單,想切換界面的話.....你把這個表單關了,再換張圖片開一個新的不就完了。
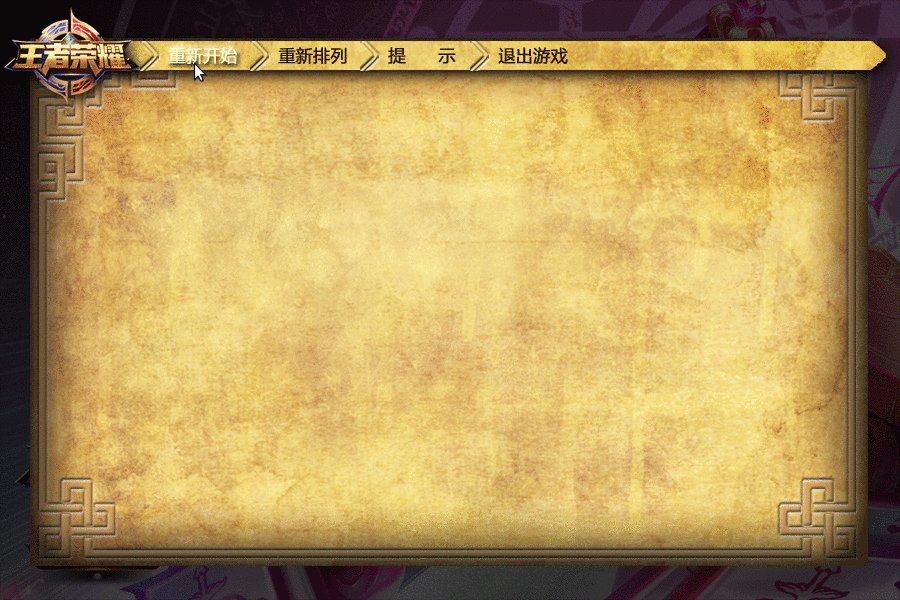
新的表單用一張傳新的圖片做背景,我再順手給加上四個按鈕,程式碼不貼了,就是上面的程式碼復制貼上改改座標,改改圖片:

接下來就是遊戲的主體部份了,也巨簡單,有圖就行:
TDMenuButton
*
btn1
=
new
TDMenuButton
(
":/img/1_normal.png"
,
":/img/1_hover.png"
,
":/img/1_selected.png"
,
this
);
btn1
->
move
(
100
,
100
);
TDMenuButton
*
btn2
=
new
TDMenuButton
(
":/img/1_normal.png"
,
":/img/1_hover.png"
,
":/img/1_selected.png"
,
this
);
btn2
->
move
(
165
,
100
);
TDMenuButton
*
btn3
=
new
TDMenuButton
(
":/img/1_normal.png"
,
":/img/1_hover.png"
,
":/img/1_selected.png"
,
this
);
btn3
->
move
(
100
,
165
);
三個按鈕,和上面的TDPushButton沒區別,就是換成了TDMenuButton對不對,沒超綱吧。
只要你的圖片夠美,就能生成這樣:

一個按鈕會寫,三個按鈕自然也會寫,既然學了點C++都想做遊戲了,迴圈總會寫吧:
for
(
int
i
=
0
;
i
<
11
;
i
++
)
{
for
(
int
j
=
0
;
j
<
6
;
j
++
)
{
TDMenuButton
*
btn
=
new
TDMenuButton
(
":/img/1_normal.png"
,
":/img/1_hover.png"
,
":/img/1_selected.png"
,
this
);
btn
->
move
(
100
+
i
*
65
,
100
+
j
*
65
);
}
}
效果:
多空幾行,密恐福利:

這.....怎麽還有點一言難盡呢......
迴圈會寫,隨機數會寫嗎? 隨機個頭像行嗎?

嗯......這下終於像點樣了。
最後再加億點點核心邏輯:點選兩個相同的圖片,判斷它能不能連通,如果能連通,就把這兩個按鈕直接delete掉,效果就是醬紫:

就是這樣咯,從你學過的C++基礎語法,結合現有的框架控制項,就可以擼這樣一個簡單的連連看。
當然了,為了點燃你題目裏想要的學習熱情,我故意避開一些以你現有知識可能聽不懂的部份,還有一些邏輯比較繞的部份。比如:
避開了註冊按鈕的回呼,
避開了隨機生成圖片的時候要保證成對出現的演算法,
避開了把這些按鈕和數據做關聯,
避開了如何透過數據計算兩點能否連通,
等等
但這都不重要,不妨礙你簡單體驗一下 C++是如何從程式碼到遊戲 的這個過程。
從圖片素材上你們也看出來了,這程式碼是兩三年前的,那個時候還在做培訓機構的輔導老師,學生們愛打遊戲,不好好上課,就做的這個上課帶她們寫。
因為本身我不打榮耀,所以裏面的頭像確實一個也不認識,都是那時候為了勾引學生好好上課,現在遊戲裏的頭像應該有不少都更新好幾茬兒了。
這個玩意兒是用Qt C++寫的。因為本身對幀率沒什麽要求,所以基於Qt就可以搞。如果要玩一些真正的遊戲(畫面需要幀率級別的重新整理的),一定要上遊戲引擎寫的。cocos2d unity3d 什麽的。
當然,我上面說「遊戲無非是一堆圖形堆疊唄」只是為了講解故意壓低一下難度,真正的遊戲開發是非常復雜龐大的。
這個小計畫確實像上面寫的一樣,用了大量的TD開頭的控制項。這個源自於我的一個開源框架叫做TD-Framework
因為我叫三級狗(ThreeDog)所以控制項普遍用TD開頭。Qt本身沒有提供這種直接用圖片構造控制項的方法,所以就自己造了一些。
寫下它的時候還是大四剛畢業,那時候我還把這玩意兒叫框架,現在... 我覺得還是叫玩具更合適些:跨平台編譯不過,函式指標強轉有問題,程式碼也寫的亂七八糟....
其實你題目上的這個困惑:(到現在為止,老師也只會教你如何寫程式碼)大家都是一樣的,而且很遺憾的告訴你,不只是到現在為止,一直到你畢業,你在學校上課學的東西可能也僅限於黑框框裏面打印點東西。至少用C++只能這樣。
我大學的時候和你一樣,我比你還急,語法沒看利索就去摸cocos2d了,對著視訊吭哧癟肚地搭環境,把視訊暫停下來抄程式碼,有一個地方有出入就跑不起來,對著報錯一難過就是一整天。
那時候寫程式碼僅限於:這麽寫可以實作這個功能,然後我照著這一句改吧改吧實作我的功能。
一開始都是這麽過來的。
回過頭來看這個過程還是收獲挺大的,硬著頭皮折騰了這些東西,回過頭再學基礎的時候發現理解多少會有點不一樣。
這幾天我在研究函式指標和std::function的時候又翻到了cocos2d的源碼。突然發現不光網上的小遊戲的程式碼,cocos2d框架本身的源碼對我而言也已經不再是天書,很多地方我已經能看懂了。
突然就明白當年為什麽那樣寫可以實作函式呼叫。也突然就知道
menuselector
和
CC_CALLBACK
都是什麽東西
。說句沒出息的,這個發現幾乎成了我這幾天的快樂源泉。畢竟實打實的看到了自己在編程道路上的成長。
不管怎樣愛折騰絕對是好事兒,當然,大學教的那點黑框框裏的東西真的是非常非常重要的。
加油吧
20220215:
我本人沒有授權過任何機構和平台在B站修改,釋出這篇回答,大家看到了順手幫我點個舉報吧。
最近不斷收到好心人的提醒,我的文章又被抄了。我是真的累了 ,類似的視訊我找知乎版權團隊幫我處理過好幾個,都下架了。但幾乎每一次我都要送出一大堆資訊,簽署授權檔,走一堆流程才能把對方視訊下了。我今天在B站上搜了一下「c++是如何從程式碼到遊戲的」 媽呀十幾個一模一樣的視訊,把我的內容抄走拉群賣課,我是真的管不動了,抄襲成本和維權成本完全不是一個量級。大家看到了順手幫我點個舉報吧,能下架最好,如果舉報無效就無效吧,我也懶得折騰了。
我目前還是在認真工作上班,夯實基礎,沒有出書或者開課的計劃,老板們也不要因為此類需求再私信我啦。我先下還是想好好學技術,爭取以後寫出更多更好的文章給大家。










