乾明 雷剛 發自 凹非寺
量子位 報道 | 公眾號 QbitAI
剛剛,百度一年AI成績單官宣。
作為中國AI頭雁,百度的成績單不止代表巨頭公司業績,也代表了技術前沿現狀和產業基本情況。
而且諸多進展,也是全新起跑線上全球AI發展的側影,比如最明顯的4大趨勢特點:
語音語言領銜基礎技術突破,AI突破從感知智慧進入認知智慧時代。
巨頭玩家忙於打造「底座」優勢,搭建生態平台。
AI落地進入工業化大生產時代,價值在基礎業務中展現,也透過新場景中驗證潛力。
自主可控性進一步加強,自研芯片伺服器量產,並與國產AI框架、演算法產生整合優勢。
所以百度這份2019年度成績單,究竟說了啥?又體現了哪些行業共同趨勢?
我們提綱挈領、抓取歸納其中要點,從點到面一文看懂。

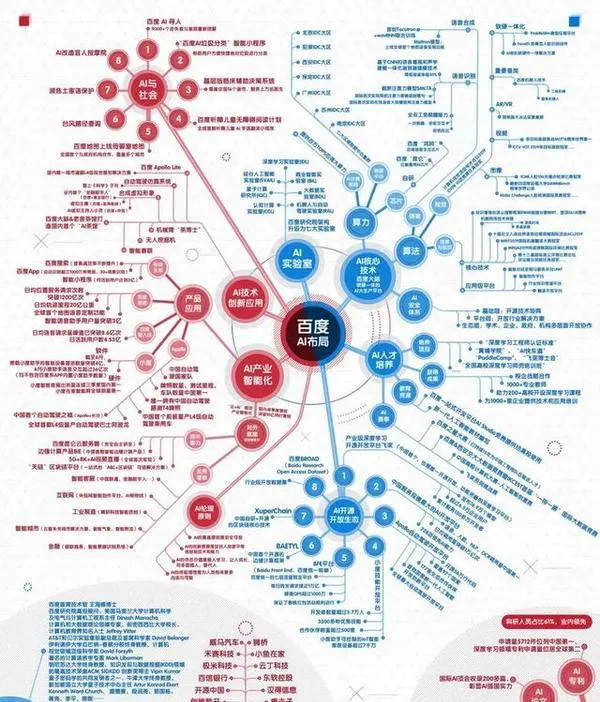
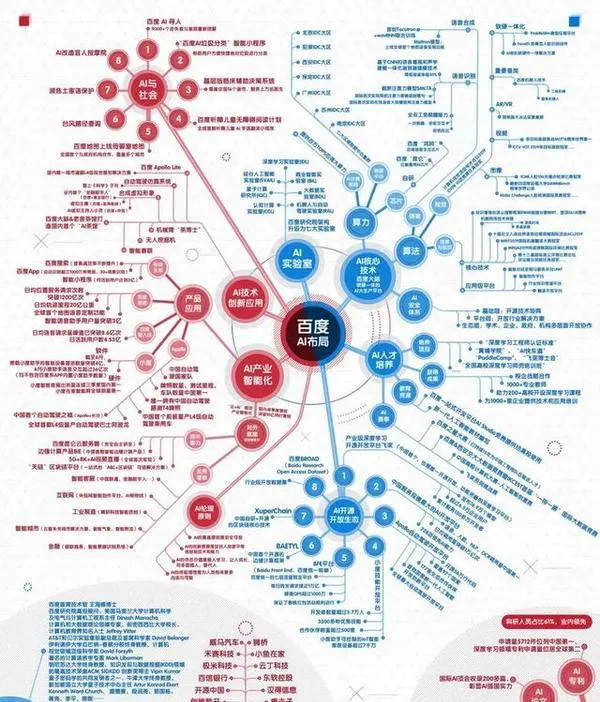
百度AI的2019:技術→平台→生產力
整份成績單中,技術突破與生態建設是重中之重,占據了一半篇幅。
剩下的一半中,套用落地與產業升級占據了很大篇幅。
這也體現出了AI當前發展階段——技術仍舊占據核心,但落地以及產業套用正在被放到更加重要的位置。

整體上來看,百度的成績單可以分為三大部份:
一是基礎研究。
二是技術生產力轉換。
三是生態平台的建設。
首先看
基礎研究
,一年包攬了23項國內外競賽冠軍。
集中於百度大腦,語音、視覺、自然語言處理、知識圖譜等方面都有成果出現。

特別是語音語言,在2019年迎來階段性豐收時刻。
語音辨識方面,百度提出了流式多級的截斷註意力模型 SMLTA,這是全球範圍內首次實作流式註意力建模,超越整句註意力模型的效能,大幅提升了語音辨識準確率和速度(15%-20%),也是國際上首次實作線上語音辨識大規模使用註意力模型。
語音合成方面,針對風格遷移、音色模擬和情感擬人的三大領域內挑戰,百度推出語音合成技術 Meitron ,
僅需20句話就可以制作一個人的專屬聲音
。
此外,作為認知智慧的「奧林匹克」,自然語言處理技術(NLP)的進展在今
< style data-emotion-css="19xugg7">
.css-19xugg7{position:absolute;width:100%;bottom:0;background-image:linear-gradient(to bottom,transparent,#ffffff 50px);}
< style data-emotion-css="12cv0pi">
.css-12cv0pi{box-sizing:border-box;margin:0;min-width:0;height:100px;-webkit-box-pack:center;-webkit-justify-content:center;-ms-flex-pack:center;justify-content:center;display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;position:absolute;width:100%;bottom:0;background-image:linear-gradient(to bottom,transparent,#ffffff 50px);}
< style data-emotion-css="1pr2waf">
.css-1pr2waf{font-size:15px;color:#09408e;}
< style data-emotion-css="ch8ocw">
.css-ch8ocw{position:relative;display:inline-block;height:30px;padding:0 12px;font-size:14px;line-height:30px;color:#1772F6;vertical-align:top;border-radius:100px;background:rgba(23,114,246,0.1);}.css-ch8ocw:hover{background-color:rgba(23,114,246,0.15);}
< style data-emotion-css="1xlfegr">
.css-1xlfegr{background:transparent;box-shadow:none;}
< style data-emotion-css="1gomreu">
.css-1gomreu{position:relative;display:inline-block;}
人工智慧AI醬