8個有意思的網站,倒數第2個很嚇人。
2020.4.20日新增-補充一個放在前邊:
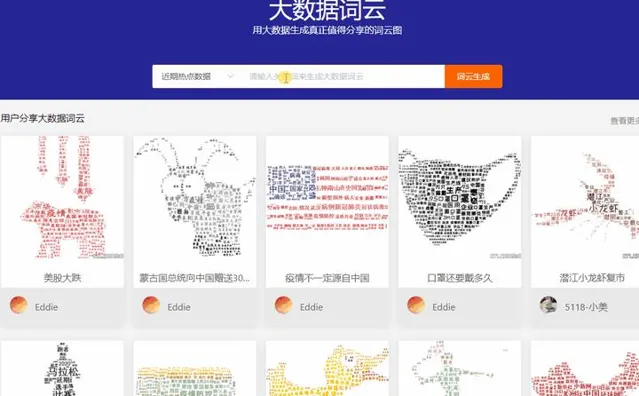
1. 大數據詞雲線上制作
https://www.kt1.com/
制作一張充滿數據感炫酷的文字雲圖片,以往國外的還要自己找數據,這款國內的大數據詞雲工具則不用。

它自動獲取百億網民搜尋數據,一鍵分析出與關鍵詞最相關的近期熱點或歷史全部數據,根據高頻詞出現頻次,突出話題瞬間抓住觀眾眼球,還可以調整不同的字型,布局和背景圖案等,難怪深受新媒體行銷文案人的追捧。

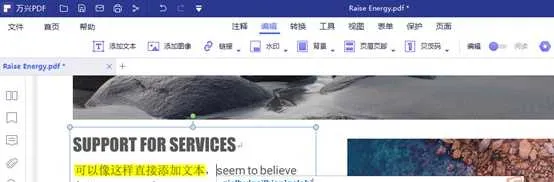
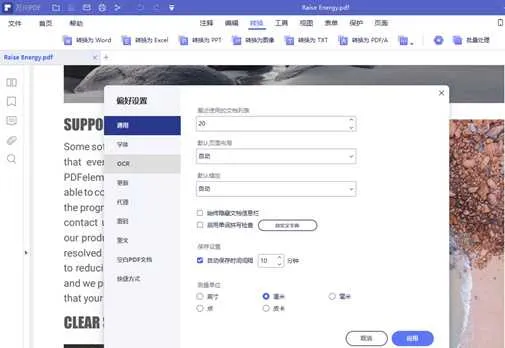
2.秒懂的PDF全能工具—萬興PDF
App/網站/電腦端都有,經常很多人需要PDF轉word、ppt、excel、或者壓縮、合並等問題,用這個就非常方便了。

這款產品功能更加強大,但是比其他的PDF編輯軟體小,只有200m,就算是比較老舊的電腦也可以跑。

體型小不代表功能少,麻雀雖小五臟俱全,它不僅支持直接在PDF文件上面直接編輯,且不變化文件排版,而且還可以對PDF文件轉化成其他常用格式,新版開啟速度很快還有自動保存功能,閃退後再次啟動軟體會提示進行恢復。
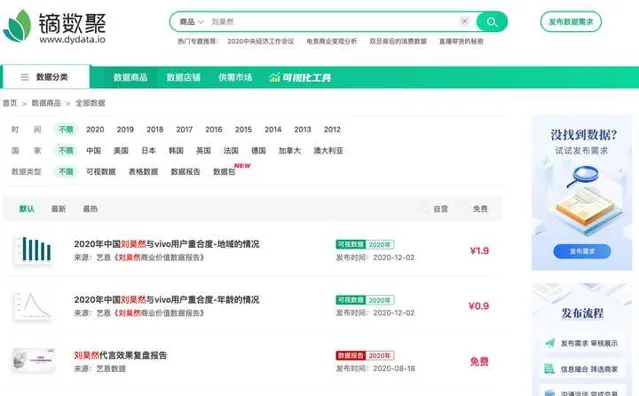
3.全行業數據尋找利器
http://www.dydata.io
做調研、寫文章需要數據靈感?試試鏑數聚,這個網站值得長期在你的我的最愛前列。12大領域、近百個細分行業數據任你挑選,互聯網、電競、短視訊、K12……就連娛樂明星的數據它都有,一天時間可能還玩不夠。

網站覆蓋了6000+權威數據機構,有50多萬個數據和數據報告,熱點相關的數據也更新很快。使用的方法很簡單:登陸網站後,在搜尋欄尋找相關關鍵詞。大概80%的數據都是免費可直接使用的。
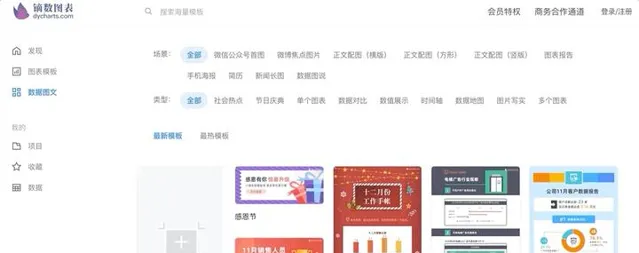
4.線上視覺化神器
https://dycharts.com/appv2/#/pages/home/index
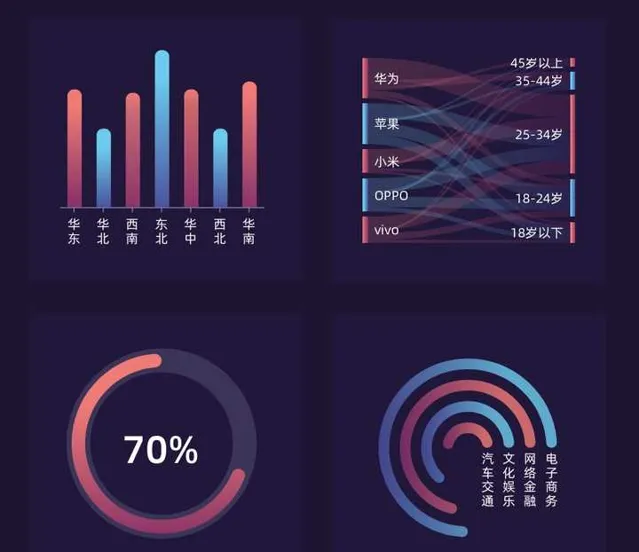
簡單好用的線上視覺化網站,這個網站只需要簡單貼上數據就可以生成好看的圖表,包含的圖表模版非常豐富,應該是目前市面上支持圖表種類最全面的工具:不管是常見的條形圖、雷達圖,還是專業的甘特圖、桑基圖,以及今年爆火的玫瑰圖,都可以在鏑數圖表上零程式碼完成

網站還提供了很多顏值高可以直接套用的精美模版:簡歷、微信配圖、行銷海報、調研報告等等,編輯的時候可以選擇主題顏色、調整圖表樣式、動畫,還可以實作一鍵漸變,所有的模版目前都是免費的,支持上傳自己的浮水印。


對於不會程式碼的小白,在鏑數上還可以完成簡單的p網頁,在鏑數上完成作品都會同時生成一個p頁面,這樣方便進行分享,還可以保留作品的動態和互動效果。
5.夜曲新職課
https://np.baicizhan.com/
以前學過百詞斬旗下的夜曲編程Python課,到現在用Python寫個爬蟲,簡單做下數據分析,批次操作一下本地檔,這些都不是事,給我的感覺就是從小白一步步幫你解惑,徹底打通盲點,雖然不會講的特別深,但是對付一般的情況應該是夠了。
最近夜曲新職課推出了Excel課, PPT課,我先去學了Excel課,對我這種工作很多年的職場老鳥也受益頗深,總的來說,就是說能查漏補缺,雖然有些已經掌握了,但是還有一些,規則不是很清楚,比如,一個好看的圖表應該是怎樣的格式?這些在以前是沒有遇到過的。
對於職場小白來說就更友好了,每天20分鐘,1個月輕松進階Excel高手。

課程不同於現在的錄播課或者直播課,而是有互動有練習,有題庫,還有社群,讓你真正的能掌握住。

我是真的學過,所以在這裏誠意推薦。網址在這裏:
6. 秀展網:一個有超多樣版的線上制作MG動畫的網站
https://www.xiuzhan365.com/
操作非常簡單,做動畫就跟做PPT一樣簡單,無需專業的動畫制作技能!平台上提供了海量精美的動畫樣版、素材,你只需要挑選個合適的樣版,就可以直接把內容換成自己的!
除了可以使用平台上的樣版,如果你有PPT還可以透過匯入PPT,一鍵生成視訊。
當然如果你有一定的視訊制作基礎,也完全可以自己新建空白計畫直接制作動畫短視訊!秀展網提供的素材非常豐富,有主題場景、動畫元件、特效、圖片、藝術字、音樂等,還有非常多的人物角色,每個角色都包含了100多個動作。
看看秀展網制作出來的效果吧:
雲展網
https://www.yunzhan365.com/
PDF文件,是咱們平時經常會用到的一種檔格式。大多數情況下,你閱讀PDF應該是這樣的:在豎屏滑動的模式下,從第一頁讀到最後一頁,有時由於PDF文件頁數較多,可能中途就打起了瞌睡。

你有沒有想過,有一天,閱讀PDF文件,也能像閱讀紙質畫冊那般舒服,且翻頁的時候發出清脆的翻書聲?
用雲展網就能輕松實作了!這個網站是用來制作電子畫冊、電子雜誌、電子企業產品宣傳冊或電子期刊等電子刊物的,一般做設計工作的小夥伴用得比較多。

使用方法十分簡單!咱們只需把設計好的PDF文件上傳到雲展網上即可生成具有3D仿真翻頁效果的作品了,它可以為靜態的PDF添加模擬的翻頁效果和背景音樂,讓原本平常的文件,變得生動起來。

雲展網制作的電子書可以生成電子書的連結和二維碼用於分享到微信/公眾號上,讓更多人欣賞到你的作品。它還完美支持手機/平板/電腦等裝置閱讀,所以大家不用擔心適配問題。
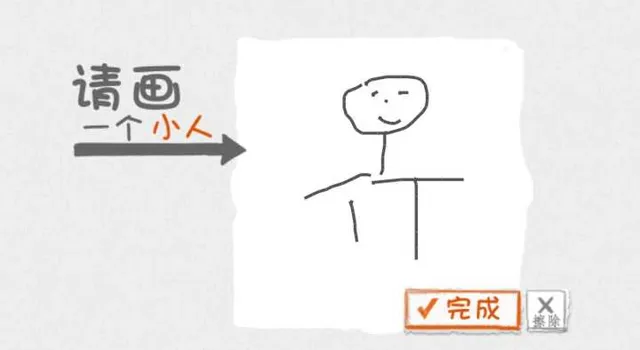
5.小人的冒險之旅
http://www. webhek.com/post/draw-a- stickman.html
如果讓你畫一個小人,你會怎麽畫,最簡單的就是畫成火柴棍的模式,比如這樣的:

然後你點選完成,小人就可以動了。然後後邊有許多關可以闖。

有情節,有故事,有動作,有人物,有冒險,有趣味。祝玩的的愉快。
6. 你即將出現幻覺
https:// strobe.cool/
只要盯著這個圖看30秒,再看周圍的事物,都會變得扭曲,不過持續幾秒鐘之後就變得正常了。密集恐懼癥患者慎入! 不是下面這張圖,是點進網站裏的一張動態圖。

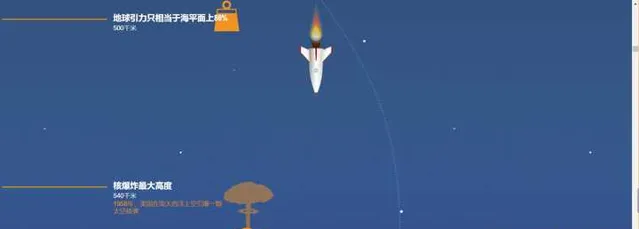
7.天空有多高
http://www. secaibi.com/howbigisspa ce/
這是一個可以互動式的網站,我們只需捲動滑鼠,就能從地球一步一步向天空邁去,奔向月球,火星,輕松遨遊太陽系。網頁以捲動的形式展示了從地球到宇宙太空的每層高度的奧秘,透過捲動滑鼠可以看到各種有趣的事情。比如,國際太空站的高度,第一位太空人到達的高度,總之,是一個漲知識的網站沒錯了。

8.玩轉表情包
https://www.gaoding.com
有時候想惡搞同學,同事,可以把他們的照片截出來做成表情包。比如用稿定設計的表情包設計。

出來後的效果就如圖所示了,惟妙惟肖,就看你的藝術水平發啦!

會PS的童鞋還可以享受更多的好看有意思的樣版:
https://sucai.gaoding.com/plane
樣版型別非常多,從新媒體配圖、p到PPT,都是原始檔,幫你快速解決工作,也就可以好好玩別的網站了(不是)。


還可以搜尋出很多有意思的樣版,比如搜「明星」,就會有手幅、大字報、頭像、明信片等追星物料

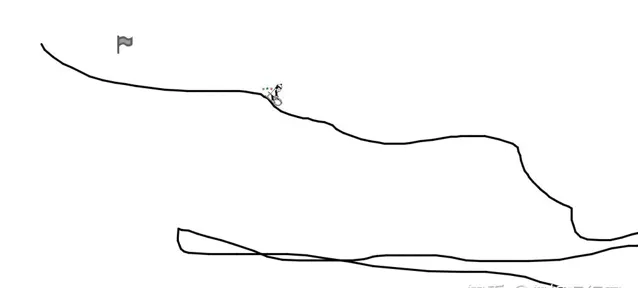
9.線條騎士
https://www. linerider.com/
線條騎士(Line Rider)是一原創而迷人的遊戲。你要利用現有工具繪制出自己的道路,然後上路行駛。斜面、滑動跳躍、碰撞、環形線、跳躍·..所有都允許!你也可嘗試難題模式測試你的技巧或與朋友分享你的創作!

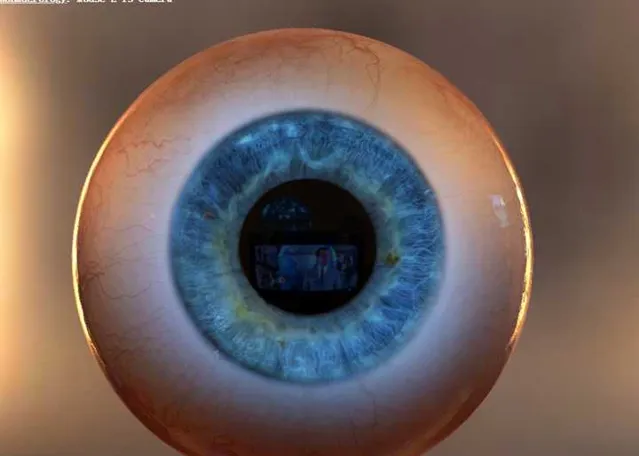
10.模擬人眼球的工作
http://www. vill.ee/eye/
這個網站模擬人眼眼球的工作,十分逼真,界面中的眼球隨著滑鼠而動作。乍一看還挺嚇人的。

11.360°看世界各地風景圖片、視訊
https://www. airpano.com/
該網站為我們提供360°,可上下調整視野的不失真風景圖片和視訊。素材均由專業的攝影師拍攝,當您瀏覽時還會自動播放當地場景音樂,使您身臨其境陶醉其中。

————————2020.4.17更新 補充3個也很好玩——————————————
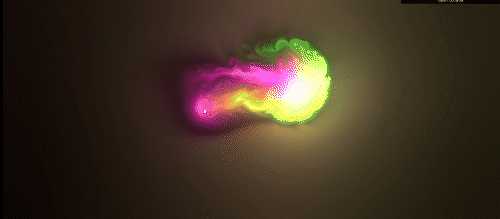
12.WebGL流體效果
https:// paveldogreat.github.io/ WebGL-Fluid-Simulation/
WebGL實作的流體模擬效果,拖動滑鼠即可顯示炫酷的流體動畫。頁面右側還可調整各種效果的生成參數,趕緊試一下,非常酷炫!下面這張動圖是我隨意拖動滑鼠畫的。

13.超炫酷的3D遊戲
https:// bruno-simon.com/
這是一個3D遊戲,可以透過方向鍵控制小車, 然後到某個地方,你會遇到「彩蛋」。比如在這個地方,我就遇到了github。

14.讓你寫的文字實作3D旋轉效果
http://www. webhek.com/post/circums crible.html
這是一個很酷的HTML5技術套用,使用者可以在畫布上用畫筆寫出自己想看的文字或圖案,這個應該能將你寫的東西用3D方式呈現,而且讓它圍著中心3D旋轉,只要你設計的巧妙,你可以繪制出讓人驚嘆的效果和圖案。比如寫上我的姓,

下面這8個AI網站,一個比一個神奇,最後一個生成各種俊男美女的照片,愛了愛了!
這些網站,個個神器,一旦知道,我就離不開了。











