世界失去了光明,让我来做你的眼睛!谷歌新项目Guideline助力视障人士重获运动自由!
2021-06-17知识
公众号:
将门创投
(thejiangmen)
编译: T.R From: Google
全世界范围内有数亿人受到视觉障碍的的困扰,这不仅为他们的日常生活带来不便,更严重限制了他们的行动能力和行动空间。为了提高视障人士的生活质量,让他们获得更好的感知能力,
谷歌与Guiding Eyes启动了一项名为Guideline的研究项目,旨在利用机器学习的方式引导视障人士在多种多样的环境中行动甚至跑步。
在仅仅依赖运行程序的手机和提供指导的耳机外,视障人士可以独立地在公园里进行长距离的跑步运动,这极大地提升了他们的生活质量和活动能力。
在陌生环境中引导视障人士安全可靠地跑步运动需要克服一系列挑战,
本文将详细介绍Guideline背后的技术架构以及如何在手机端实现高效的机器学习模型引导运动。
相信随着研究的深入,这一项目将会为更多视障人士提供更为可靠、高性能的辅助,提升他们的感知和行动能力。
Guiding Eyes的负责人Thomas Panek利用 Guideline 技术独立地在户外跑步,这是久违的运动了。
一、Guideline项目概述
Guideline系统由绑在腰部的移动设备、骨传导耳机和跑道上的标记线构成。系统的核心在于运行在移动端的分割模型,它可以逐帧处理移动设备摄像头获取的图像并将其中的引导线分割出来。这一简单的掩膜置信度决策将应用于每一帧图像上,使得
Guideline程序无需依赖位置数据就能预测用户是否沿着既定的路线运动
。基于预测结果和后续的滤波平滑函数处理,应用程序可以在必要的时候发出音频信号指引用户沿着地面的标记线运动,同时在离开路面标记线较远的情况下会发出警报声。
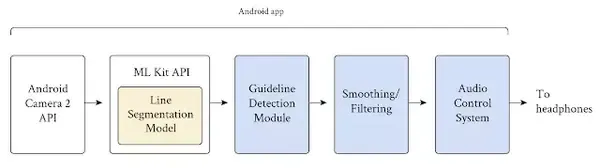
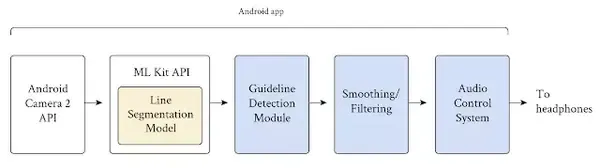
 Guideline基于安卓内置相机应用和MLKit接口实现引导线分割,以及检测位置和方向,过滤错误信号并实时发出立体提示声音信号。
Guideline基于安卓内置相机应用和MLKit接口实现引导线分割,以及检测位置和方向,过滤错误信号并实时发出立体提示声音信号。
但在实现过程中遇到了一系列需要克服的挑战:
-
系统精度
:视障人士在行动过程中的安全性永远最重要的首要保障。不仅需要机器学习能够生成精确和通用的风格结果,保证不同地点和不同环境条件下的安全性;
-
系统性能
:除了安全性外,还需提升系统的性能、效率和可靠性。在跑步时至少需要15帧的速率才足够保证有效引导;同时为了保证运动时间的可用性,至少需要3h的连续工作。同时为了避免信号覆盖不足的情况,系统需要满足离线推理要求;
-
数据缺乏
:需要大量的跑步相关的包含道路标示线的视频,并且需要不同光线、天气、区域等条件下的丰富数据。
为了解决这些挑战研究人员提出了
< style data-emotion-css="19xugg7">
.css-19xugg7{position:absolute;width:100%;bottom:0;background-image:linear-gradient(to bottom,transparent,#ffffff 50px);}
< style data-emotion-css="12cv0pi">
.css-12cv0pi{box-sizing:border-box;margin:0;min-width:0;height:100px;-webkit-box-pack:center;-webkit-justify-content:center;-ms-flex-pack:center;justify-content:center;display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;position:absolute;width:100%;bottom:0;background-image:linear-gradient(to bottom,transparent,#ffffff 50px);}
< style data-emotion-css="1pr2waf">
.css-1pr2waf{font-size:15px;color:#09408e;}
发布于 2021-06-17 18:59
< style data-emotion-css="ch8ocw">
.css-ch8ocw{position:relative;display:inline-block;height:30px;padding:0 12px;font-size:14px;line-height:30px;color:#1772F6;vertical-align:top;border-radius:100px;background:rgba(23,114,246,0.1);}.css-ch8ocw:hover{background-color:rgba(23,114,246,0.15);}
< style data-emotion-css="1xlfegr">
.css-1xlfegr{background:transparent;box-shadow:none;}
< style data-emotion-css="1gomreu">
.css-1gomreu{position:relative;display:inline-block;}
盲人