最近一段時間接觸到很多UI設計行業的新鮮血液和一些想跳槽但是沒苦於無法輸出自己作品集的同學,也在其他地方大致的去了解了一下,發現很多同學都普遍糾結的一些問題:想做作品集卻不知道從何下手;不了解怎麽樣才算是一個優秀的作品集;也不清楚UI作品集中需要放哪些內容,只會一味堆平時的一些練習作品......
那麽今天我就根據這些問題,提出一些自己對作品集的看法與建議,為大家梳理一下一個優秀的UI設計師的作品集應該是怎樣的。
一、初步了解作品集
1.作品集的定義
首先我們需要先了解一下什麽是作品集。
任何一位創作者,無論創作的內容和題材是什麽,在其創作了多個作品之後,均有對外展示的需求。那麽在這種情況下創作者不可能將自己的所有作品零零碎碎的對外釋出,這是不現實的,而且十分不利於別人有效閱讀或是觀看,所以創作者們都會把作品整理好編輯後,再對外進行宣傳釋出。即透過整合從而表現出來的系列展示物,我們統稱為作品集。
舉一些生活中的例子,向我們熟知的音樂專輯、CD,一般為6-10個音樂歌曲整合,也就算是一個音樂的作品集。

2.作品集的重要性
了解作品集的定義後,那麽對於我們設計師來說,為什麽要做自己的作品集呢。
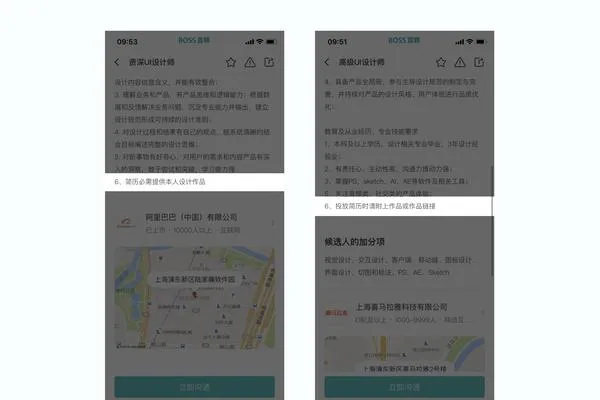
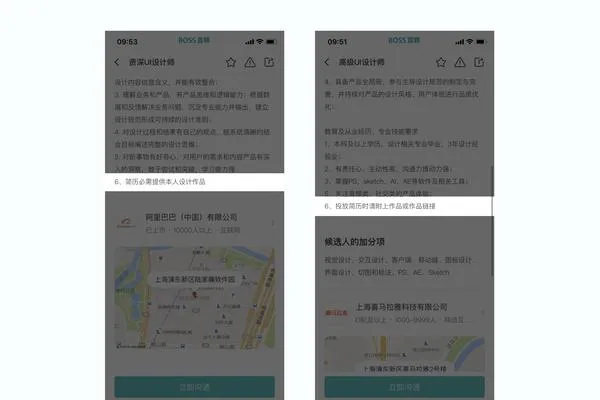
大家經常可以在一些招聘網站上看見一條要求就是需要提供自己的作品集,這是為了面試官在收到你作品集後,可以快速的根據你所提供的作品集對你這個人來進行一個評定,也就是說你制作作品集的目的是為了減輕面試官在招聘時候對人才篩選的壓力。

試想一下如果任何人都不提供作品集,面試全靠吹,那麽企業負擔的成本將無疑會直線上升。
所以對於我們設計師,一份好的作品集能夠高效的向面試官傳達出我們自身的價值所在,講通俗點就是希望面試官覺得你可以勝任這個職位。
二、行業作品集分析
1.行業作品集現狀
1.1 同質化嚴重
我們開啟設計師常用的一些網站,就拿國內比較大眾的站酷、UI中國舉例。搜尋
「作品集」
關鍵詞就會出來一堆設計師作品集。(圖片來源:酸梅幹超人)但是大家仔細看其實會發現,目前絕大部份的UI作品集都是大同小異,很多設計師對於自己作品集的展示是幾乎沒有一點思路的,一部份人只知道照著各大設計師交流平台上別人已有的作品集進行模組化的復制,這種基本上不需要花多少功夫就可以輸出一份能看的作品集,進而這種方式也成為了這部份人的快樂良藥。

< style data-emotion-css="19xugg7">
.css-19xugg7{position:absolute;width:100%;bottom:0;background-image:linear-gradient(to bottom,transparent,#ffffff 50px);}
< style data-emotion-css="12cv0pi">
.css-12cv0pi{box-sizing:border-box;margin:0;min-width:0;height:100px;-webkit-box-pack:center;-webkit-justify-content:center;-ms-flex-pack:center;justify-content:center;display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;position:absolute;width:100%;bottom:0;background-image:linear-gradient(to bottom,transparent,#ffffff 50px);}
< style data-emotion-css="1pr2waf">
.css-1pr2waf{font-size:15px;color:#09408e;}
< style data-emotion-css="ch8ocw">
.css-ch8ocw{position:relative;display:inline-block;height:30px;padding:0 12px;font-size:14px;line-height:30px;color:#1772F6;vertical-align:top;border-radius:100px;background:rgba(23,114,246,0.1);}.css-ch8ocw:hover{background-color:rgba(23,114,246,0.15);}
< style data-emotion-css="1xlfegr">
.css-1xlfegr{background:transparent;box-shadow:none;}
< style data-emotion-css="1gomreu">
.css-1gomreu{position:relative;display:inline-block;}
UI設計師