例數自己專案中孩子的房間,似乎各個都是迷你的代名詞,大多數沒有超過7平米,多數維持在5-6平米之間(剛剛比雙人床(2m*2m=4平米)大一點),真實的「沒有最小,只有更小」。
與迷你空間相對的是孩子的成長...
6歲:
告別學前階段,「幼升小」開始培養適應力和學習習慣;
8歲
開始與同齡人社交,開始和小夥伴玩耍,約小夥伴到家裏時也需要自己的空間;
10歲
進入青春期,身高的變化,身心的成長,課業也開始加重;
12歲
一邊是小升初的壓力,一邊是「自我平權」;
14歲
開始「中二」;
面對這種快速成長的巨大變化,核心在於「成長內容」
保留成長內容意味著童房設計很難一步到位,需要對未來做一些留白。
比起各種變形家具,個人認為最佳化布局性價比更高;
空間布局最佳化
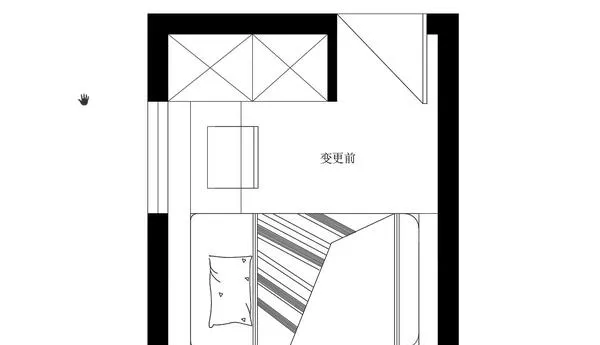
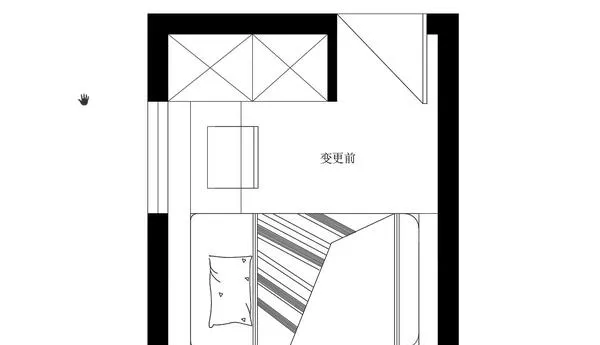
常規情況下,家具都是貼墻擺放的,如果延長墻面的長度也就能擺放更多的家具;
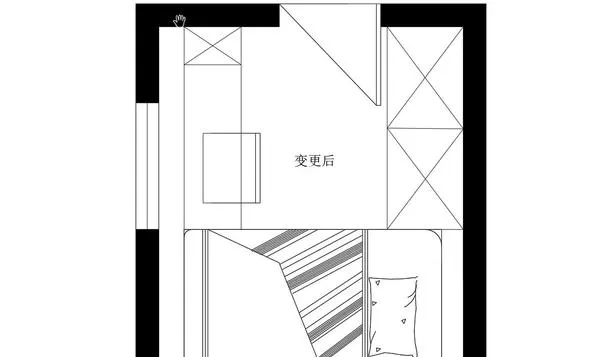
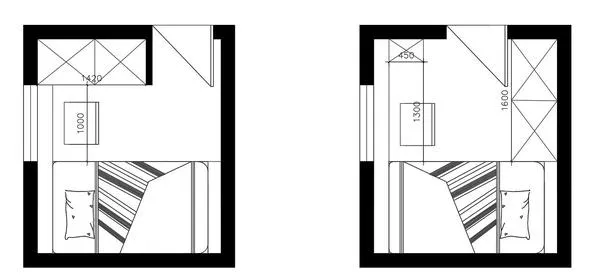
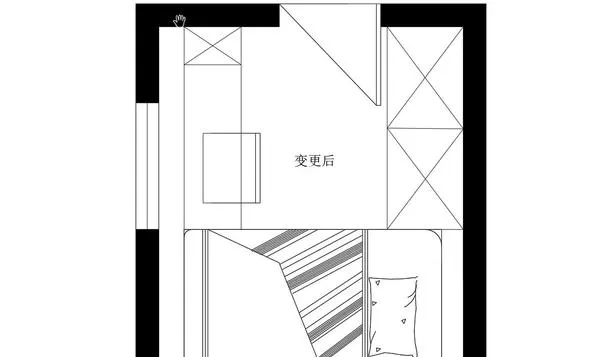
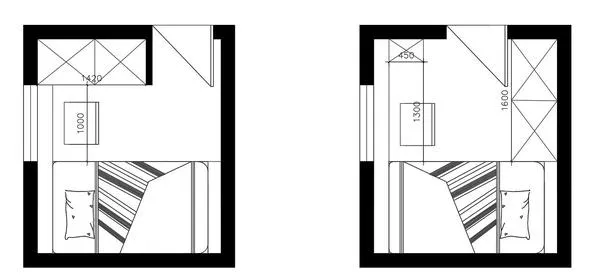
常規門都位於房間的一角,如可能將門移至中間,自然門後就形成了凹位,是儲物櫃的最佳位置;而且活動區域也更為規正,如圖:

刀把型的活動區改良為方正的矩形,規則的空間更容易顯現開闊感。

更實際的好處:

衣櫃容量更大,書桌更長,且新增了書櫃;
櫃體格局最佳化
在人們的常規認知中,衣櫃是衣櫃書櫃是書櫃,二者很難混為一談;但在空間局促的童房魚和熊掌不可兼得,好不容易將門遷移後留出一個儲物櫃的良好位置如果只是解決書、玩具、衣服三者總的一樣實在有點奢侈,那如何能滿足都納入的同時也足夠方便的取出呢?
首先要對孩子的書、玩具和衣服有細微的認知:
衣服
孩子的身高變化並非是線性增長的,而是在10-13歲突然開始躥升的;
6-15歲
身高從1m左右增長到1.7m上下;
肩寬從28cm增長到45cm;
帶來的直接問題是衣櫃的掛衣格如何滿足該變化?
常規衣櫃的掛衣桿是固定的,想讓固定的掛衣桿能活動可以參照日常超市貨架(兩邊都有排孔,方便上下調節)。以此類比,在客製衣櫃時也可提出需求及意向,讓生產商完成;
買了現
< style data-emotion-css="19xugg7">
.css-19xugg7{position:absolute;width:100%;bottom:0;background-image:linear-gradient(to bottom,transparent,#ffffff 50px);}
< style data-emotion-css="12cv0pi">
.css-12cv0pi{box-sizing:border-box;margin:0;min-width:0;height:100px;-webkit-box-pack:center;-webkit-justify-content:center;-ms-flex-pack:center;justify-content:center;display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;position:absolute;width:100%;bottom:0;background-image:linear-gradient(to bottom,transparent,#ffffff 50px);}
< style data-emotion-css="1pr2waf">
.css-1pr2waf{font-size:15px;color:#09408e;}
< style data-emotion-css="ch8ocw">
.css-ch8ocw{position:relative;display:inline-block;height:30px;padding:0 12px;font-size:14px;line-height:30px;color:#1772F6;vertical-align:top;border-radius:100px;background:rgba(23,114,246,0.1);}.css-ch8ocw:hover{background-color:rgba(23,114,246,0.15);}
< style data-emotion-css="1xlfegr">
.css-1xlfegr{background:transparent;box-shadow:none;}
< style data-emotion-css="1gomreu">
.css-1gomreu{position:relative;display:inline-block;}
裝修