CIKM'21「華為」圖+推薦系統:比LightGCN更高效更有效的UltraGCN
2021-11-22知識

UltraGCN: Ultra Simplification of Graph Convolutional Networks for Recommendation
https://
dl.acm.org/doi/pdf/10.1
145/3459637.3482291
PS:喜歡的小夥伴記得三連哦,感謝支持
更多內容可以關註公眾號:秋楓學習筆記
1. 背景
GCN已經在推薦系統領域得到了廣泛的套用,但是訊息傳播減緩了訓練期間GCN的收斂速度。
LightGCN已經提出了一定的解決方式,摒棄了GCN中的權重和啟用函數,但是仍然存在一定的問題。
1.1 LightGCN的缺陷
\begin{aligned} e_{u}^{(l+1)} &=\frac{1}{d_{u}+1} e_{u}^{(l)}+\sum_{k \in \mathcal{N}(u)} \frac{1}{\sqrt{d_{u}+1} \sqrt{d_{k}+1}} e_{k}^{(l)} \\ e_{i}^{(l+1)} &=\frac{1}{d_{i}+1} e_{i}^{(l)}+\sum_{v \in \mathcal{N}(i)} \frac{1}{\sqrt{d_{v}+1} \sqrt{d_{i}+1}} e_{v}^{(l)} \end{aligned}\\
如上式所示為lightGCN的每一層的計算方式,它直接聚合這些節點而不采用可學習權重和啟用函數。其中u表示使用者,i表示item,N(u)表示使用者鄰接的item集合,N(i)表示item鄰接的user的集合,d表示節點的度。

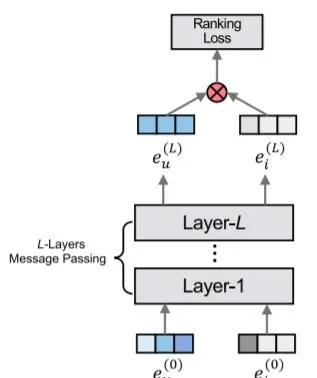
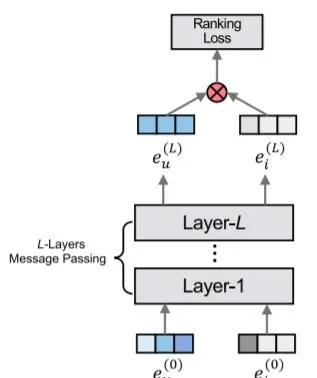
如上圖所示,LightGCN是透過多層layer堆疊進行多層次的訊息傳遞,從而進行節點之間的聚合,最後將兩者的embedding求內積。但是這種
堆疊的方式
會影響基於GCN的推薦系統的訓練效率和效果。以第l
層為例,將上面lightgcn的定義中的item和user的embedding做內積可以計算得到下式,其中他u,v表示使用者;i,k表示item。從下式可以發現做完內積後,模型在多個維度上進行了建模,包括使用者-使用者,使用者-item,item-item。透過挖掘這些關系使得基於圖的協同過濾方法能夠起到好的效果。
\begin{array}{c} e_{u}^{(l+1)} \cdot e_{i}^{(l+1)}=\alpha_{u i}\left(e_{u}^{(l)} \cdot e_{i}^{(l)}\right)+\sum_{k \in \mathcal{N}(u)} \alpha_{i k}\left(e_{i}^{(l)} \cdot e_{k}^{(l)}\right)+ \\ \sum_{v \in \mathcal{N}(i)} \alpha_{u v}\left(e_{u}^{(l)} \cdot e_{v}^{(l)}\right)+\sum_{k \in \mathcal{N}(u)} \sum_{v \in \mathcal{N}(i)} \alpha_{k v}\left(e_{k}^{(l)} \cdot e_{v}^{(l)}\right) \end{array}\\
但是存在以下問題:
缺陷1
:對於給定的使用者u,item k和item i對應的權重不一樣,分別為\frac{1}{\sqrt{d_k+1}},\frac{1}{d_i+1}
,即對待目標item和鄰居item的權重不一致,而這是不合理的,同樣對於user層面也是權重不一致。這可能會導致模型進入局部最優。
缺陷2
:訊息傳遞遞迴地將不同類別的關系組合到建模中,雖然這種協作訊號應該是有益的,但linghtgcn的訊息傳遞公式未能捕捉到它們不同的重要性,linghtgcn這樣的多層堆疊方式可能會引入雜訊,有歧義的關系等。
缺陷3
:多層堆疊訊息傳遞可以捕獲高階資訊,但是lightgcn只是堆疊了2,3層後效能就開始下降了,這可能是過度平滑造成的。
2. UltraGCN方法

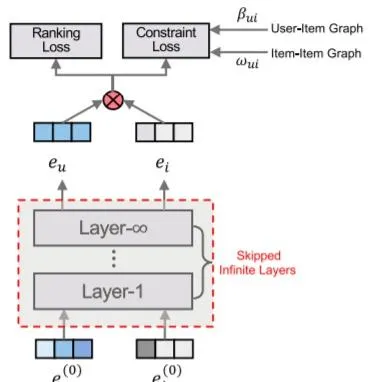
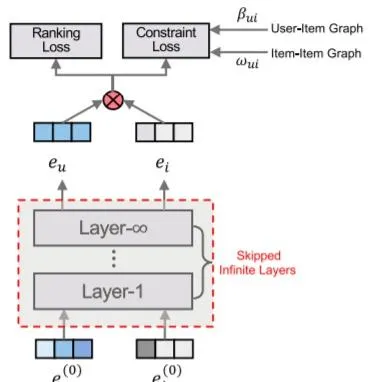
UltraGCN總體框架如圖所示,是一個多工的形式,包含主損失和兩個輔助損失。
2.1 U
< style data-emotion-css="19xugg7">
.css-19xugg7{position:absolute;width:100%;bottom:0;background-image:linear-gradient(to bottom,transparent,#ffffff 50px);}
< style data-emotion-css="12cv0pi">
.css-12cv0pi{box-sizing:border-box;margin:0;min-width:0;height:100px;-webkit-box-pack:center;-webkit-justify-content:center;-ms-flex-pack:center;justify-content:center;display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;position:absolute;width:100%;bottom:0;background-image:linear-gradient(to bottom,transparent,#ffffff 50px);}
< style data-emotion-css="1pr2waf">
.css-1pr2waf{font-size:15px;color:#09408e;}
編輯於 2021-11-22 14:21
< style data-emotion-css="ch8ocw">
.css-ch8ocw{position:relative;display:inline-block;height:30px;padding:0 12px;font-size:14px;line-height:30px;color:#1772F6;vertical-align:top;border-radius:100px;background:rgba(23,114,246,0.1);}.css-ch8ocw:hover{background-color:rgba(23,114,246,0.15);}
< style data-emotion-css="1xlfegr">
.css-1xlfegr{background:transparent;box-shadow:none;}
< style data-emotion-css="1gomreu">
.css-1gomreu{position:relative;display:inline-block;}
推薦系統
 UltraGCN: Ultra Simplification of Graph Convolutional Networks for Recommendation
UltraGCN: Ultra Simplification of Graph Convolutional Networks for Recommendation