世界失去了光明,讓我來做你的眼睛!谷歌新專案Guideline助力視障人士重獲運動自由!
2021-06-17知識
公眾號:
將門創投
(thejiangmen)
編譯: T.R From: Google
全世界範圍內有數億人受到視覺障礙的的困擾,這不僅為他們的日常生活帶來不便,更嚴重限制了他們的行動能力和行動空間。為了提高視障人士的生活質素,讓他們獲得更好的感知能力,
谷歌與Guiding Eyes啟動了一項名為Guideline的研究專案,旨在利用機器學習的方式引導視障人士在多種多樣的環境中行動甚至跑步。
在僅僅依賴運行程式的手機和提供指導的耳機外,視障人士可以獨立地在公園裏進行長距離的跑步運動,這極大地提升了他們的生活質素和活動能力。
在陌生環境中引導視障人士安全可靠地跑步運動需要克服一系列挑戰,
本文將詳細介紹Guideline背後的技術架構以及如何在手機端實作高效的機器學習模型引導運動。
相信隨著研究的深入,這一專案將會為更多視障人士提供更為可靠、高效能的輔助,提升他們的感知和行動能力。
Guiding Eyes的負責人Thomas Panek利用 Guideline 技術獨立地在戶外跑步,這是久違的運動了。
一、Guideline專案概述
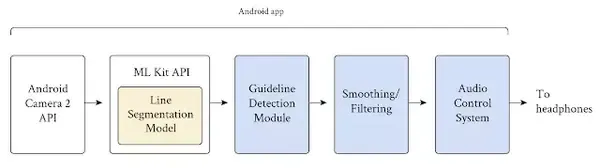
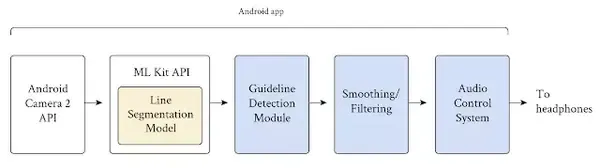
Guideline系統由綁在腰部的流動通訊器材、骨傳導耳機和跑道上的標記線構成。系統的核心在於執行在移動端的分割模型,它可以逐幀處理流動通訊器材網絡攝影機獲取的影像並將其中的引導線分割出來。這一簡單的掩膜置信度決策將套用於每一幀影像上,使得
Guideline程式無需依賴位置數據就能預測使用者是否沿著既定的路線運動
。基於預測結果和後續的濾波平滑函數處理,應用程式可以在必要的時候發出音訊訊號指引使用者沿著地面的標記線運動,同時在離開路面標記線較遠的情況下會發出警報聲。
 Guideline基於安卓內建相機套用和MLKit介面實作引導線分割,以及檢測位置和方向,過濾錯誤訊號並即時發出立體提示聲音訊號。
Guideline基於安卓內建相機套用和MLKit介面實作引導線分割,以及檢測位置和方向,過濾錯誤訊號並即時發出立體提示聲音訊號。
但在實作過程中遇到了一系列需要克服的挑戰:
-
系統精度
:視障人士在行動過程中的安全性永遠最重要的首要保障。不僅需要機器學習能夠生成精確和通用的風格結果,保證不同地點和不同環境條件下的安全性;
-
系統效能
:除了安全性外,還需提升系統的效能、效率和可靠性。在跑步時至少需要15幀的速率才足夠保證有效引導;同時為了保證運動時間的可用性,至少需要3h的連續工作。同時為了避免訊號覆蓋不足的情況,系統需要滿足離線推理要求;
-
數據缺乏
:需要大量的跑步相關的包含道路標示線的影片,並且需要不同光線、天氣、區域等條件下的豐富數據。
為了解決這些挑戰研究人員提出了
< style data-emotion-css="19xugg7">
.css-19xugg7{position:absolute;width:100%;bottom:0;background-image:linear-gradient(to bottom,transparent,#ffffff 50px);}
< style data-emotion-css="12cv0pi">
.css-12cv0pi{box-sizing:border-box;margin:0;min-width:0;height:100px;-webkit-box-pack:center;-webkit-justify-content:center;-ms-flex-pack:center;justify-content:center;display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;position:absolute;width:100%;bottom:0;background-image:linear-gradient(to bottom,transparent,#ffffff 50px);}
< style data-emotion-css="1pr2waf">
.css-1pr2waf{font-size:15px;color:#09408e;}
釋出於 2021-06-17 18:59
< style data-emotion-css="ch8ocw">
.css-ch8ocw{position:relative;display:inline-block;height:30px;padding:0 12px;font-size:14px;line-height:30px;color:#1772F6;vertical-align:top;border-radius:100px;background:rgba(23,114,246,0.1);}.css-ch8ocw:hover{background-color:rgba(23,114,246,0.15);}
< style data-emotion-css="1xlfegr">
.css-1xlfegr{background:transparent;box-shadow:none;}
< style data-emotion-css="1gomreu">
.css-1gomreu{position:relative;display:inline-block;}
盲人