例数自己项目中孩子的房间,似乎各个都是迷你的代名词,大多数没有超过7平米,多数维持在5-6平米之间(刚刚比双人床(2m*2m=4平米)大一点),真实的「没有最小,只有更小」。
与迷你空间相对的是孩子的成长...
6岁:
告别学前阶段,「幼升小」开始培养适应力和学习习惯;
8岁
开始与同龄人社交,开始和小伙伴玩耍,约小伙伴到家里时也需要自己的空间;
10岁
进入青春期,身高的变化,身心的成长,课业也开始加重;
12岁
一边是小升初的压力,一边是「自我平权」;
14岁
开始「中二」;
面对这种快速成长的巨大变化,核心在于「成长属性」
保留成长属性意味着童房设计很难一步到位,需要对未来做一些留白。
比起各种变形家具,个人认为优化布局性价比更高;
空间布局优化
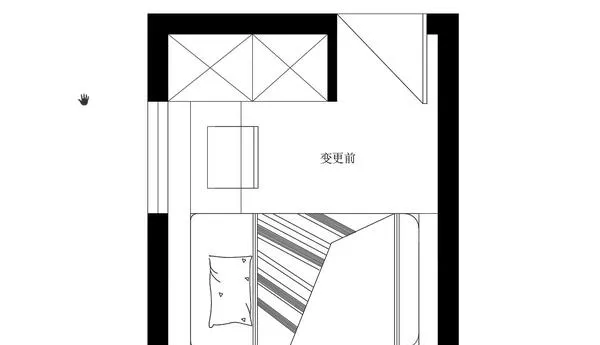
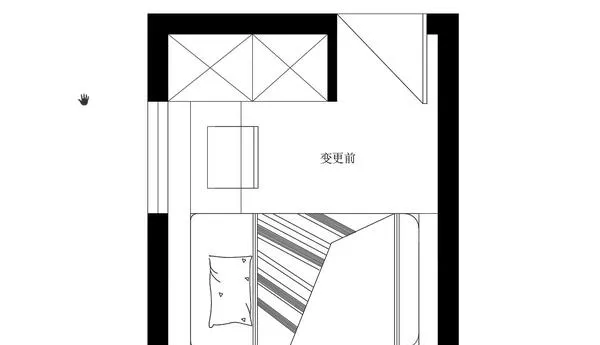
常规情况下,家具都是贴墙摆放的,如果延长墙面的长度也就能摆放更多的家具;
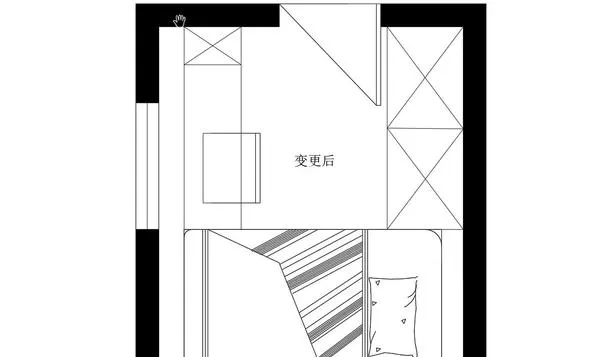
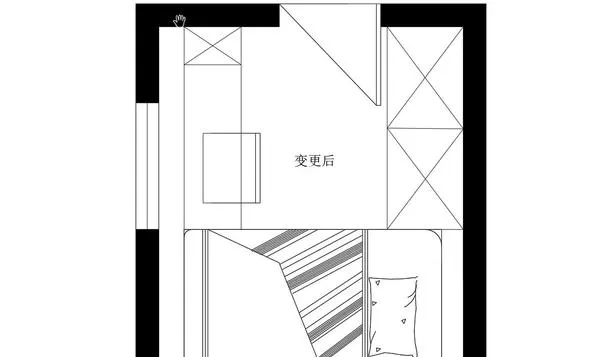
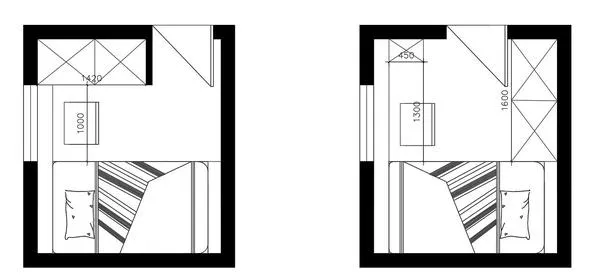
常规门都位于房间的一角,如可能将门移至中间,自然门后就形成了凹位,是储物柜的最佳位置;而且活动区域也更为规正,如图:

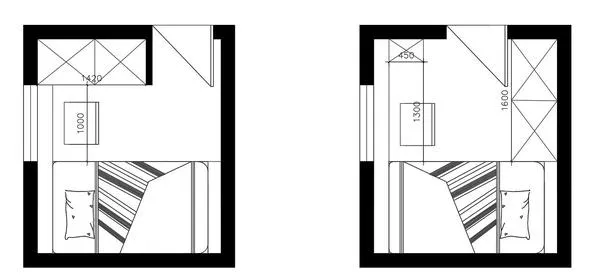
刀把型的活动区改良为方正的矩形,规则的空间更容易显现开阔感。

更实际的好处:

衣柜容量更大,书桌更长,且新增了书柜;
柜体格局优化
在人们的常规认知中,衣柜是衣柜书柜是书柜,二者很难混为一谈;但在空间局促的童房鱼和熊掌不可兼得,好不容易将门迁移后留出一个储物柜的良好位置如果只是解决书、玩具、衣服三者总的一样实在有点奢侈,那如何能满足都纳入的同时也足够方便的取出呢?
首先要对孩子的书、玩具和衣服有细微的认知:
衣服
孩子的身高变化并非是线性增长的,而是在10-13岁突然开始蹿升的;
6-15岁
身高从1m左右增长到1.7m上下;
肩宽从28cm增长到45cm;
带来的直接问题是衣柜的挂衣格如何满足该变化?
常规衣柜的挂衣杆是固定的,想让固定的挂衣杆能活动可以参照日常超市货架(两边都有排孔,方便上下调节)。以此类比,在定制衣柜时也可提出需求及意向,让生产商完成;
买了现
< style data-emotion-css="19xugg7">
.css-19xugg7{position:absolute;width:100%;bottom:0;background-image:linear-gradient(to bottom,transparent,#ffffff 50px);}
< style data-emotion-css="12cv0pi">
.css-12cv0pi{box-sizing:border-box;margin:0;min-width:0;height:100px;-webkit-box-pack:center;-webkit-justify-content:center;-ms-flex-pack:center;justify-content:center;display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;position:absolute;width:100%;bottom:0;background-image:linear-gradient(to bottom,transparent,#ffffff 50px);}
< style data-emotion-css="1pr2waf">
.css-1pr2waf{font-size:15px;color:#09408e;}
< style data-emotion-css="ch8ocw">
.css-ch8ocw{position:relative;display:inline-block;height:30px;padding:0 12px;font-size:14px;line-height:30px;color:#1772F6;vertical-align:top;border-radius:100px;background:rgba(23,114,246,0.1);}.css-ch8ocw:hover{background-color:rgba(23,114,246,0.15);}
< style data-emotion-css="1xlfegr">
.css-1xlfegr{background:transparent;box-shadow:none;}
< style data-emotion-css="1gomreu">
.css-1gomreu{position:relative;display:inline-block;}
装修