2020/3/18:和智能机器人小夜联动加入傻屌聊天,实现最重要的聊天(Chat)
11/6:更新1.2.4,启动现代化前端分支(bootstrap+layui)
9/2:更新1.2.0稳定发行版本
6/16:考虑到新手有时难以找到源码位置,故明显化了源码位置
----------更新分割线----------
实装效果:

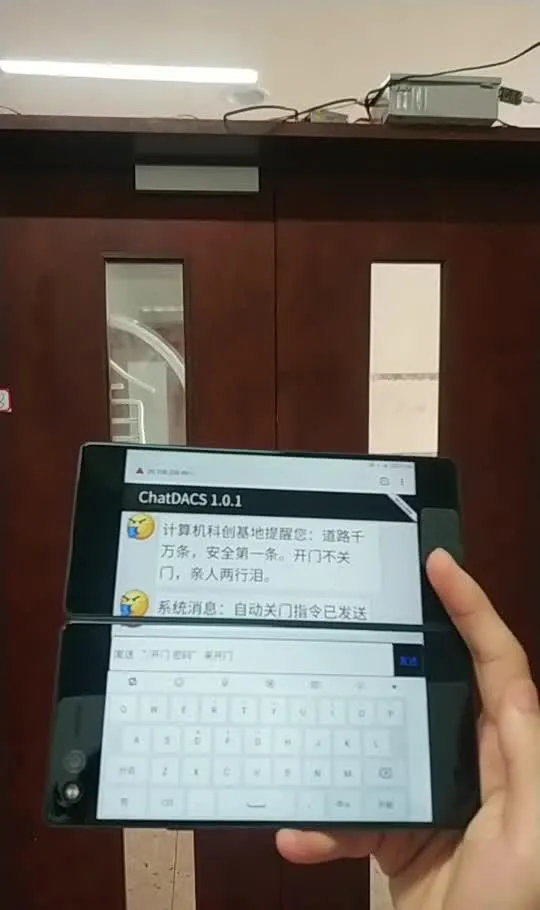
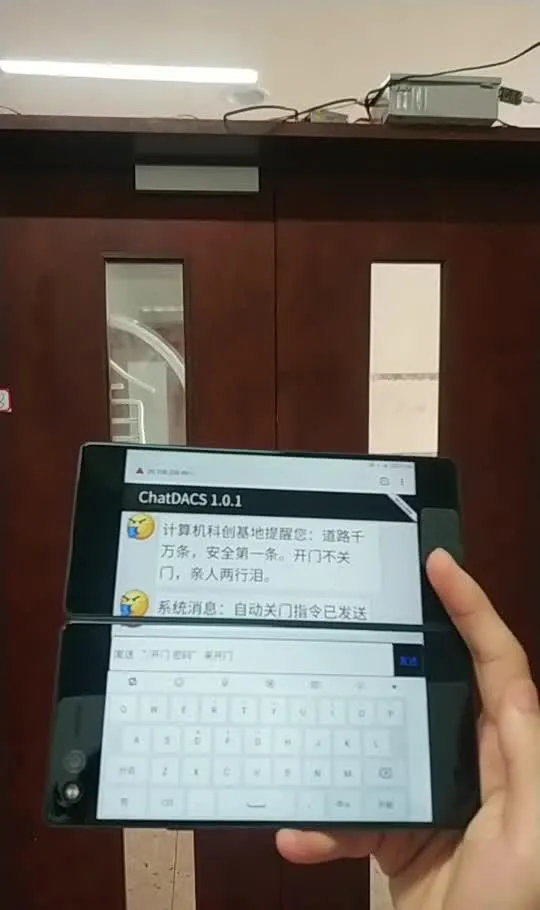
大门实装演示,已稳定运行1年+
https://www.zhihu.com/video/1119272423983353856
http://
192.168.1.154:2333
(二维码自动识别)
 扫码开门
扫码开门
DEMO:
-----------项目开源,源码在此分割线:-----------
------------------源码在此分割线------------------
概览:本项目是一个使用Node.js创建的基于http://
socket.io
的由esp8266实现的全端物联网门禁系统,分为web端与硬件端。web端前后端强耦合,实现全端,可拆离作为独立聊天室运行;硬件端由esp8266或可替换的mcu实现,自建局域网服务器实现本地开锁,ide可选NodeMCU或Arduino等;由酱菜物联提供物联服务。
//本项目没有技术难度,ifelse撑起大半代码行,上不了台面,只是作为个人小半年的学习展示,顺便也是作为本项目的完整开发文档和给小白的创建教程了,大佬勿喷。
副标题无恶意,真的只是酸了,想想自己长那么大了没有做出一个能展示出来的成品,有点卑微(嘤嘤嘤)。 先在最开头放上这个让我酸的罪魁祸首 @夏风 (x(啊是大佬我死了(因本人排版死早,本文有参考借鉴该文格式,谢谢作者优秀的排版
0x00 介绍与准备
硬件方面,esp8266是一块非常优秀的物联网解决方案mcu,性价比高(~10R/pcs),拓展性强,文档完善,可选IDE多,非常适合新手学习,老手玩耍。可替代选择有esp32(wifi蓝牙一体),cc2xxx系列(蓝牙)等。
语言方面,nodejs大法好!(因为脚本语言相对容易上手,且JavaScript大法好!)
关于电子门锁的选择,其实原理都是一样的,由上位机对门锁进行开关操作,一般有电磁锁(本项目采用该方案,适合可以进行大改的内开外开门,无需改动锁,需要改门)、舵机拉动锁(夏风大佬选择的无损方案,适合老式横拉锁的门)、电子液压推杆(直接更换锁芯,比较有破坏性,且万一断电了就凉凉)、磁性推杆(原理与电子液压推杆类似,有破坏性,但是不像电子液压推杆一次行程后会自锁,磁性推杆其实像电磁锁,需要持续供电以续锁)等方案。大家可以看自己情况选择。
为了实现本教程,所需准备的基础材料有:
wifi环境,万物之源。(esp8266仅可使用2.4GHz频段的wifi)
esp8266一块,约10元。(建议选择全引脚引出和自带串口转USB的开发板,方便且可用充电宝供电)
继电器一只,约2元。(注意需要选择可由3.3v驱动的5v继电器,部分5v继电器无法被mcu的3.3v带动)
电磁锁一套,约30元。(可自由选择门锁类型,上面有介绍,本教程选择220v转12v的小吸力电磁锁)
杜邦线若干,约2元。(连接用的导
< style data-emotion-css="19xugg7">
.css-19xugg7{position:absolute;width:100%;bottom:0;background-image:linear-gradient(to bottom,transparent,#ffffff 50px);}
< style data-emotion-css="12cv0pi">
.css-12cv0pi{box-sizing:border-box;margin:0;min-width:0;height:100px;-webkit-box-pack:center;-webkit-justify-content:center;-ms-flex-pack:center;justify-content:center;display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;position:absolute;width:100%;bottom:0;background-image:linear-gradient(to bottom,transparent,#ffffff 50px);}
< style data-emotion-css="1pr2waf">
.css-1pr2waf{font-size:15px;color:#09408e;}
< style data-emotion-css="ch8ocw">
.css-ch8ocw{position:relative;display:inline-block;height:30px;padding:0 12px;font-size:14px;line-height:30px;color:#1772F6;vertical-align:top;border-radius:100px;background:rgba(23,114,246,0.1);}.css-ch8ocw:hover{background-color:rgba(23,114,246,0.15);}
< style data-emotion-css="1xlfegr">
.css-1xlfegr{background:transparent;box-shadow:none;}
< style data-emotion-css="1gomreu">
.css-1gomreu{position:relative;display:inline-block;}
物联网
 大门实装演示,已稳定运行1年+
https://www.zhihu.com/video/1119272423983353856
大门实装演示,已稳定运行1年+
https://www.zhihu.com/video/1119272423983353856












