人们缅怀过去,并不是过去有多么美好,而是现在太糟糕了。
我们先来谈谈电影:
无声电影时期,演员表演时表情夸张异常,为了表现出戏剧与现实的不一样。但是到后来……越来越多的电影开始还原生活,模拟最真实的世界。

我们再来谈谈动画 ,很久以前的动画电影,wow!一看就知道这特么是动画,现在呢?各种3D模拟出最真是的世界,甚至比最真实的世界还「真」,到了「逼」真的程度。

好, 回头看看我们的UI发展:
为了设计而设计阶段:各种描边,渐变,圆角。那时候写代码不会集中圆角方式都不好意思和别人打招呼。不仅web上面是这样,连软件都是这样。

再后来:拟物的发扬光大(以下只讨论视觉上面的拟物,不考虑交互上面的拟物)

然后就是一直的拟物拟物拟物,各种光泽,各种质感。下面这个icon的设计有多少细节?

designed by
@Rsky似乎故事发展到这里,渐渐有了脉络~~~~~~
很多事物的发展是想通的,历史早就跟我们作过解释。
事情的发展总是似曾相识,因为生命在轮回。
下面来谈谈这种低饱和度的视觉设计
1、冲破淡色系的设计。
不管你是否承认,我们的身边充斥着这种色系的设计。很多网站都有自己的色彩系统,整体统一划一。就像这样:

为什么色彩如此单一?因为颜色多了就乱了。
降低饱和度的设计其实某种角度来说是为了让色彩更丰富。比如下面这个(一致性和色彩都要,配色的结果必然这样):

图片链接:
Flat Design Icons Set Vol12、怀旧情结。
也不管你信不信,这种配色在很多绘画作品中很常见,不然你也不会把这种设计加上复古的标签。(应该会有人觉得这个东西很复古),比如下面这幅画:

毕加索先生的很多画作都用这种风格,有兴趣的可以百度一下。
3、低饱和度的设计,把重心交给内容,比如豆瓣。
并不是这种设计有多好,而是想在高纯度淡色系的设计世界探讨更多可能。
好,那么为什么这种设计会越来越流行呢?
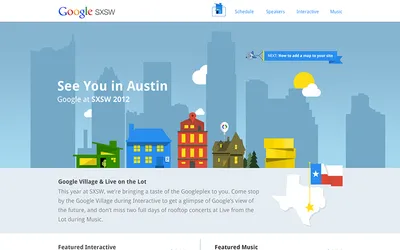
google!是的,因为谷歌,有兴趣的同学可以访问下Haraldur Thorleifsson(精于网页设计的谷歌设计师)的dribbble:
Dribbble - Haraldur Thorleifsson,看看给谷歌做的设计作品。

当然为此做出贡献的还有flat UI。
国内这种设计影响较大的应该是豆瓣,你看他的广告:

不知道你说的是不是这个?











