CIKM'21「华为」图+推荐系统:比LightGCN更高效更有效的UltraGCN
2021-11-22知识

UltraGCN: Ultra Simplification of Graph Convolutional Networks for Recommendation
https://
dl.acm.org/doi/pdf/10.1
145/3459637.3482291
PS:喜欢的小伙伴记得三连哦,感谢支持
更多内容可以关注公众号:秋枫学习笔记
1. 背景
GCN已经在推荐系统领域得到了广泛的应用,但是消息传播减缓了训练期间GCN的收敛速度。
LightGCN已经提出了一定的解决方式,摒弃了GCN中的权重和激活函数,但是仍然存在一定的问题。
1.1 LightGCN的缺陷
\begin{aligned} e_{u}^{(l+1)} &=\frac{1}{d_{u}+1} e_{u}^{(l)}+\sum_{k \in \mathcal{N}(u)} \frac{1}{\sqrt{d_{u}+1} \sqrt{d_{k}+1}} e_{k}^{(l)} \\ e_{i}^{(l+1)} &=\frac{1}{d_{i}+1} e_{i}^{(l)}+\sum_{v \in \mathcal{N}(i)} \frac{1}{\sqrt{d_{v}+1} \sqrt{d_{i}+1}} e_{v}^{(l)} \end{aligned}\\
如上式所示为lightGCN的每一层的计算方式,它直接聚合这些节点而不采用可学习权重和激活函数。其中u表示用户,i表示item,N(u)表示用户邻接的item集合,N(i)表示item邻接的user的集合,d表示节点的度。

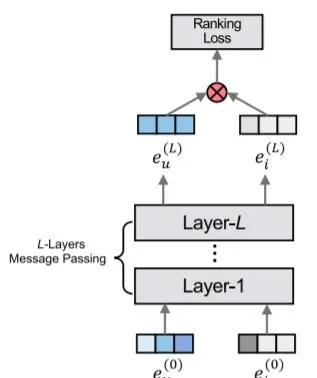
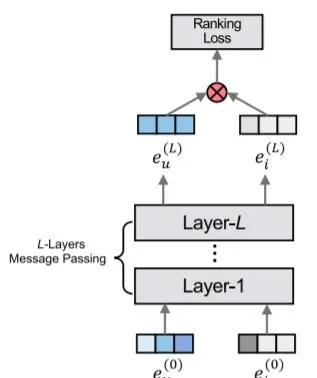
如上图所示,LightGCN是通过多层layer堆叠进行多层次的消息传递,从而进行节点之间的聚合,最后将两者的embedding求内积。但是这种
堆叠的方式
会影响基于GCN的推荐系统的训练效率和效果。以第l
层为例,将上面lightgcn的定义中的item和user的embedding做内积可以计算得到下式,其中他u,v表示用户;i,k表示item。从下式可以发现做完内积后,模型在多个维度上进行了建模,包括用户-用户,用户-item,item-item。通过挖掘这些关系使得基于图的协同过滤方法能够起到好的效果。
\begin{array}{c} e_{u}^{(l+1)} \cdot e_{i}^{(l+1)}=\alpha_{u i}\left(e_{u}^{(l)} \cdot e_{i}^{(l)}\right)+\sum_{k \in \mathcal{N}(u)} \alpha_{i k}\left(e_{i}^{(l)} \cdot e_{k}^{(l)}\right)+ \\ \sum_{v \in \mathcal{N}(i)} \alpha_{u v}\left(e_{u}^{(l)} \cdot e_{v}^{(l)}\right)+\sum_{k \in \mathcal{N}(u)} \sum_{v \in \mathcal{N}(i)} \alpha_{k v}\left(e_{k}^{(l)} \cdot e_{v}^{(l)}\right) \end{array}\\
但是存在以下问题:
缺陷1
:对于给定的用户u,item k和item i对应的权重不一样,分别为\frac{1}{\sqrt{d_k+1}},\frac{1}{d_i+1}
,即对待目标item和邻居item的权重不一致,而这是不合理的,同样对于user层面也是权重不一致。这可能会导致模型进入局部最优。
缺陷2
:消息传递递归地将不同类型的关系组合到建模中,虽然这种协作信号应该是有益的,但linghtgcn的消息传递公式未能捕捉到它们不同的重要性,linghtgcn这样的多层堆叠方式可能会引入噪声,有歧义的关系等。
缺陷3
:多层堆叠消息传递可以捕获高阶信息,但是lightgcn只是堆叠了2,3层后性能就开始下降了,这可能是过度平滑造成的。
2. UltraGCN方法

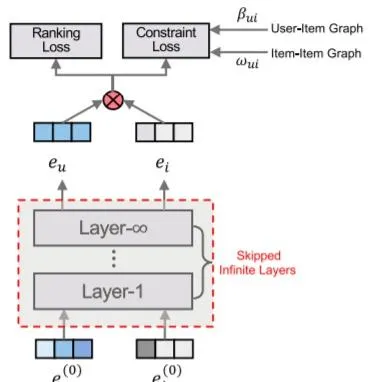
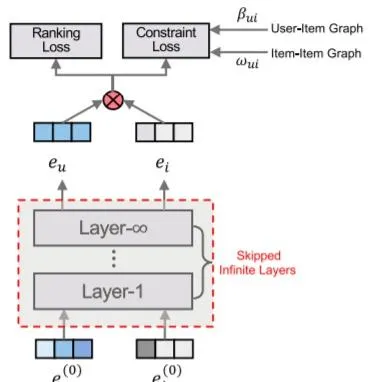
UltraGCN总体框架如图所示,是一个多任务的形式,包含主损失和两个辅助损失。
2.1 U
< style data-emotion-css="19xugg7">
.css-19xugg7{position:absolute;width:100%;bottom:0;background-image:linear-gradient(to bottom,transparent,#ffffff 50px);}
< style data-emotion-css="12cv0pi">
.css-12cv0pi{box-sizing:border-box;margin:0;min-width:0;height:100px;-webkit-box-pack:center;-webkit-justify-content:center;-ms-flex-pack:center;justify-content:center;display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;position:absolute;width:100%;bottom:0;background-image:linear-gradient(to bottom,transparent,#ffffff 50px);}
< style data-emotion-css="1pr2waf">
.css-1pr2waf{font-size:15px;color:#09408e;}
编辑于 2021-11-22 14:21
< style data-emotion-css="ch8ocw">
.css-ch8ocw{position:relative;display:inline-block;height:30px;padding:0 12px;font-size:14px;line-height:30px;color:#1772F6;vertical-align:top;border-radius:100px;background:rgba(23,114,246,0.1);}.css-ch8ocw:hover{background-color:rgba(23,114,246,0.15);}
< style data-emotion-css="1xlfegr">
.css-1xlfegr{background:transparent;box-shadow:none;}
< style data-emotion-css="1gomreu">
.css-1gomreu{position:relative;display:inline-block;}
推荐系统
 UltraGCN: Ultra Simplification of Graph Convolutional Networks for Recommendation
UltraGCN: Ultra Simplification of Graph Convolutional Networks for Recommendation