如果題主問的是「如何實作有麽麽噠就出效果」這種邏輯,那麽做字元判斷呼叫方法就可以了,但是我想這種問題不值得上知乎問一回是吧。
那麽,我猜題主問的是:表情彈來彈去的動畫如何實作的吧;
ok,我們把場景還原一遍
效果gif:
http:// img1.ph.126.net/r_YH8To fKCrSxAjp_5i5Kg==/6631845120421043830.gif可以看出,表情做了一個典型的 彈跳自由落體運動,以下內容不超過中學物理知識,請放心食用 ;
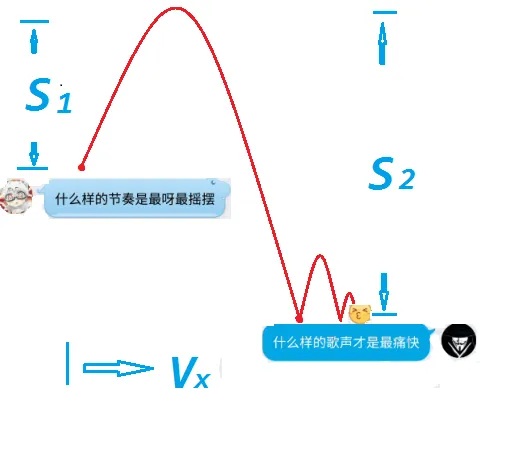
我們把它彈跳的運動軌跡拆解一下:

看起來很簡單是吧。。。沒有專業的視覺化軟體,我就拿嘴說吧,說一下每一次彈跳的運動實作;
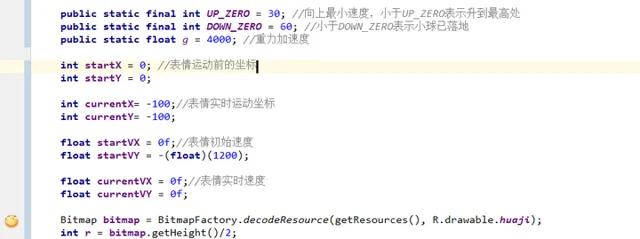
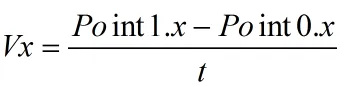
老規矩,做題之前,要列出已知變量和未知變量:

其中,startX,startY,startVX,currentX,currentY,currentVX ,currentVY均為未知變量。只有startVY已知;
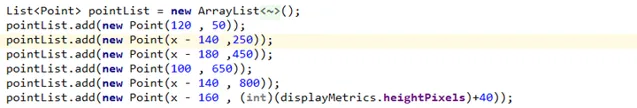
OK,我們先假定一個座標點的集合pointList ,裏面儲存一些座標點,模擬要落在對話方塊的座標;

那麽,從第一個點到第二個點,要怎麽做呢?

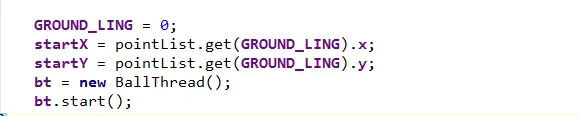
我們把表示球在第幾個座標的參數初始化,startX,startY為第一個座標點座標,並觸發一個執行緒,開始繪制界面;
我們再回到第一張圖,我們把這個稱為第一階段運動:
X軸方向很好理解,在落地之前,做勻速直線運動:

t是怎麽來?t是Y軸方向,自由落體 S1和S2運動時間的總和;

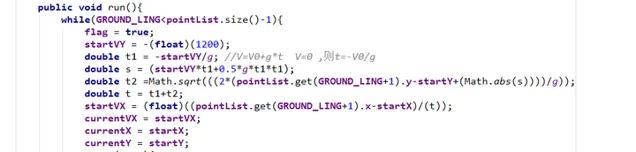
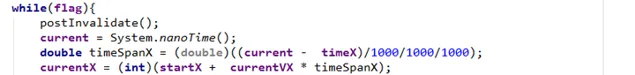
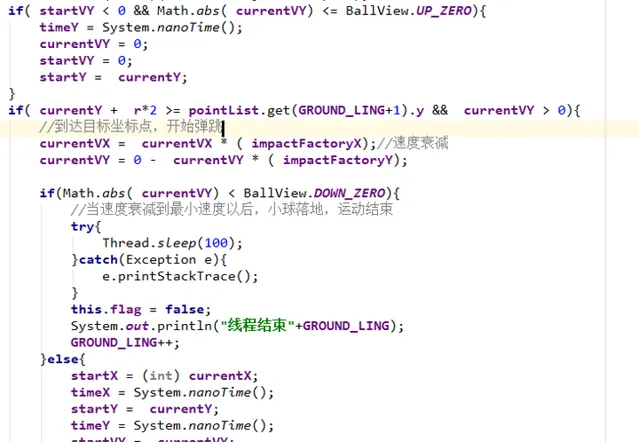
把這一段軌跡轉化為程式碼,則是:

X軸方向,做勻速直線運動:

S1階段運動,y軸受重力逐漸Vy變為0:

S2自由落體運動:

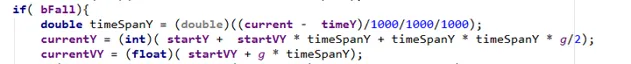
OK,第一階段的運動完成,現在到了第二階段,小球觸到目標座標後,有一個速度衰減,然後做彈起運動:

在做一個迴圈,把各個座標點都遍歷一遍就可以了;
完成效果圖:
http:// img2.ph.126.net/BFOVd6R ZbvIDhcZtErUgUw==/6631884702839640449.gif我要吐槽一下,知乎為什麽沒有gif支持...
OK,運動軌跡的實作就是這樣了,如果不是做安卓開發的人,看到這就可以了。
程式碼放在git上了,git地址
wuyongxiang/QQ_circle包括上一次qq拉伸效果的程式碼
qq上拖動未讀訊息那種動態效果是如何實作的? - 祥子的回答 - 知乎--------------------------------------------分割線-------------------------------------
然後就是QQ是怎麽把這個運動放進ListView中的?這個就很頭疼了,我先mark一下,再好好想想;
1.18 5:30
看了下評論,說是把這層布局放在listview上就好了,實際上並不行的
[IMG]
http:// image18-c.poco.cn/mypoc o/myphoto/20170118/17/1744793392017011817275606.gif?360x634_110[/IMG]
這個是把listview和這個view巢狀在ScrollView中,設定list滿屏高的效果。
如果重寫onMeasure拉長listiew,則不能獲取到item中的座標點,目前沒有想到完美的解決辦法;
有個思路可以在每個item中都嵌入這個view,根據運動效果分開顯示,效果肯定是好的,就是實作起來很費時間,又不賺錢,對於面向人民幣編程的我沒啥吸重力
(/= _ =)/~┴┴
回答了兩個關於騰訊的問題了,騰訊產品部是不得來誇誇我?
@騰訊@騰訊科技










