大概用 Sketch 用了將近一個月,原來是一直用 Illustrator 做界面設計。
Sketch 有很多優點,但是同樣的也有很多不爽的地方,大概列舉一下,供參考:
優點:
快
,用 Sketch 好像沒有冷啟動時間一樣,這也就是為什麽 AI 和 PS 需要啟動畫面
OSX 支持好
,原生全螢幕,原生的版本控制,支持 Retina
功能集足夠,
支持貝茲曲線,支持布爾運算,支持文字轉曲,支持圖層樣式
功能亮點
原生支持 @2x 圖片匯出
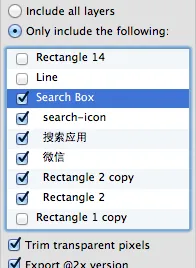
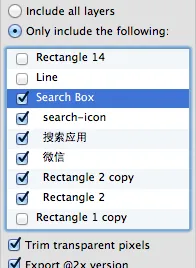
保存切片時,可以選擇匯出的圖層。如果在背景上畫圖示的話,不用像PS那麽苦逼
 多個圖層樣式疊加,一個樣式可以有n個陰影,基本上用 PS,AI 做出來的效果用 Sketch 沒大問題。
多個圖層樣式疊加,一個樣式可以有n個陰影,基本上用 PS,AI 做出來的效果用 Sketch 沒大問題。
方便的陣列生成,有一個圖形快速生成 n×n 的陣列,有內建的功能。
支持 CSS 樣式復制
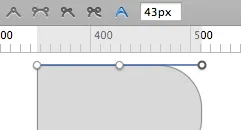
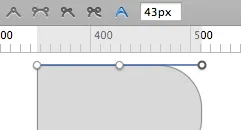
每個頂點的圓角半徑設定 (PS內牛滿面)
 比 Adobe 好用的智慧輔助線,不僅可以對齊,選中之後按住 option 還可以量距離
Sub-pixel 的文字渲染,這個 Adobe 從來沒做到過。
比 Adobe 好用的智慧輔助線,不僅可以對齊,選中之後按住 option 還可以量距離
Sub-pixel 的文字渲染,這個 Adobe 從來沒做到過。
 像素對齊,這個 PS 和 AI 也是痛點,但是 Sketch 也有小問題。
不限制大小的畫布,這也是 PS 的一大痛點。
缺點
快捷鍵覆蓋率不高,和 Adobe 系不一樣 (比如R是矩形,Adobe系一直是M),且不好自訂。
像素影像編輯功能弱到爆,相當於沒有。
蒙板功能難用到爆,哪怕我只是想 Crop 一張像素圖,也要畫個路徑,選中之後做蒙板。
只支持 SVG 的匯入,不支持 psd, ai 路徑的匯入,復制貼上
群組內編輯比較弱
像素對齊,這個 PS 和 AI 也是痛點,但是 Sketch 也有小問題。
不限制大小的畫布,這也是 PS 的一大痛點。
缺點
快捷鍵覆蓋率不高,和 Adobe 系不一樣 (比如R是矩形,Adobe系一直是M),且不好自訂。
像素影像編輯功能弱到爆,相當於沒有。
蒙板功能難用到爆,哪怕我只是想 Crop 一張像素圖,也要畫個路徑,選中之後做蒙板。
只支持 SVG 的匯入,不支持 psd, ai 路徑的匯入,復制貼上
群組內編輯比較弱
偶爾不穩定,不明原因地變慢
文字編輯工具屬於剛剛能用的狀態
<del>不能設定虛線和箭頭</del> Update: 可以設定,Border 那裏有下拉選單……
最大的缺點:Sketch 檔屬於沒人支持的狀態。你不可能永遠不把原檔給別人。
既然一個工具能讓我用將近一個月,並且有相對穩定的產出,這個工具肯定是足夠一般的用途了,但是要挑戰 Adobe CS 這些大塊頭,還是不太現實,比較適合小團隊,做一些簡單的界面(話說現在扁平化流行的年代,用 Sketch 倒是剛剛好)。
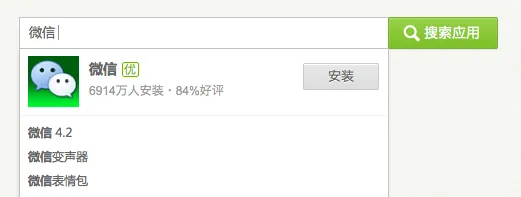
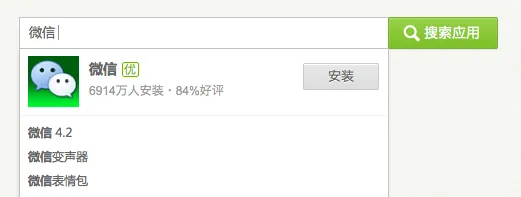
秀一個 Sketch 畫的,並不復雜,但是比較典型的比其它工具都方便: