Pico是什么?
先直接来看视频↓

自制智能语音助手Pico
https://www.zhihu.com/video/1132053469829332992
那为什么叫
Pico
呢?
pico是一个数量级单位,也即10^-12(中文叫做皮)。
大家都知道我对小巧精致的东西有着执着的追求
以往的作品中
mini
、
nano
之类字眼的已经都使用过了,所以这次找到了
pico
来作为名称。
按照这个(并不)巧妙的命名套路,相信大家已经可以预见我未来作品中的词汇量了 。
其实还有一个更合理的原因,p-i-c-o的发音清脆,音节突出,语音唤醒的成功率会更高,所以拿来做唤醒词实在是很合适的啦。
功能设计篇
首先我们得搞清楚一件事情,我到底要做一个什么样的语音助手,实现那些功能呢?
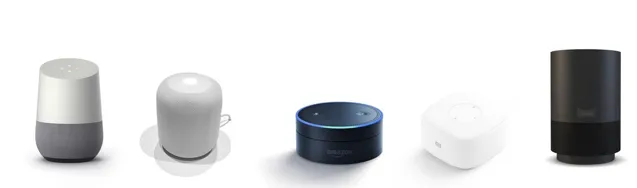
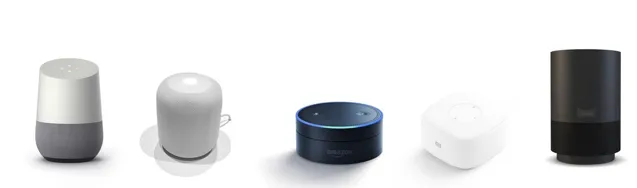
由于物联网和人工智能结合是未来智能家居的方向,而以目前的状况来看智能音箱很可能成为其中一个重要的入口。
被亚马逊Echo带的头,各大厂商纷纷跟进推出了自己的音箱产品:外有Google Home 、苹果HomePod,内有天猫精灵、小爱同学…

实际上这些音箱的功能上都大同小异,无非是整合别人或自家生态链产品,作为一个智能设备控制中心,这很好,然后再外带一些娱乐功能。
但是说实话本人并不看好现阶段AI音箱的各种对话功能,所有这类产品都应具有工具属性,在工具属性之上才能延展出来娱乐属性。而由于目前市场上大多数智能音箱背后的AI程度都还不足以让它们真正地实现「合理对话」,因此个人认为,现阶段能做好一个「工具」,就是我对一个智能音箱该有功能的全部期待了。
关于这一点,个人试用过以上几乎所有音箱,在功能性上做的最好的我认为是依托米家生态链的小爱同学。
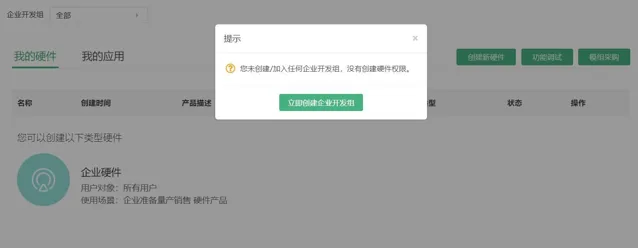
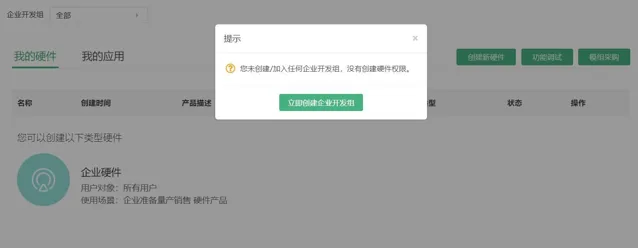
结果:

好吧,看来只面向企业的,不过这也可以理解,毕竟米家走的精品路线,个人开发者水平参差不齐不利于品牌维护。造轮子去
实际上对于接入自定义硬件,也就是说系统开放性这一项上面,Echo相对来说是做的比较好的,Github上也有很多教你如何接入Alexa平台的教程和开源项目。但是呢,由于某些不可抗力的网络原因,Alexa在国内的使用并不是很顺利。
以上种种原因,加上个人好奇心驱使,便有了这次制造Pico的企划。
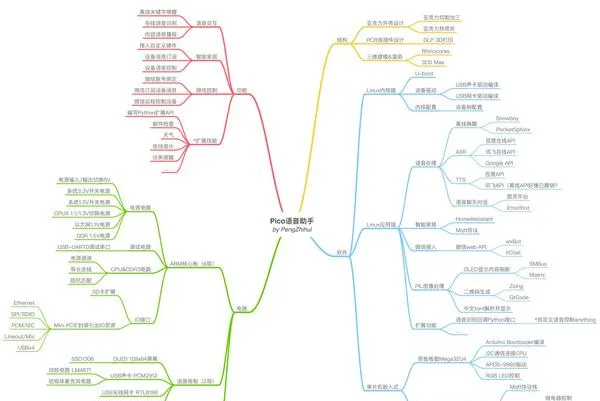
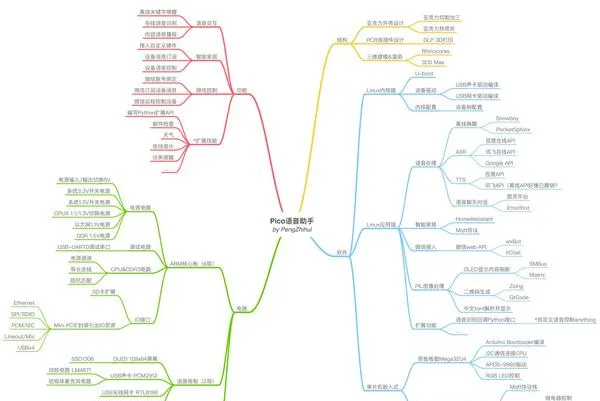
废话不多说,下面直接贴一张功能设计和拟用技术路线的思维导图↓

< style data-emotion-css="19xugg7">
.css-19xugg7{position:absolute;width:100%;bottom:0;background-image:linear-gradient(to bottom,transparent,#ffffff 50px);}
< style data-emotion-css="12cv0pi">
.css-12cv0pi{box-sizing:border-box;margin:0;min-width:0;height:100px;-webkit-box-pack:center;-webkit-justify-content:center;-ms-flex-pack:center;justify-content:center;display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;position:absolute;width:100%;bottom:0;background-image:linear-gradient(to bottom,transparent,#ffffff 50px);}
< style data-emotion-css="1pr2waf">
.css-1pr2waf{font-size:15px;color:#09408e;}
< style data-emotion-css="ch8ocw">
.css-ch8ocw{position:relative;display:inline-block;height:30px;padding:0 12px;font-size:14px;line-height:30px;color:#1772F6;vertical-align:top;border-radius:100px;background:rgba(23,114,246,0.1);}.css-ch8ocw:hover{background-color:rgba(23,114,246,0.15);}
< style data-emotion-css="1xlfegr">
.css-1xlfegr{background:transparent;box-shadow:none;}
< style data-emotion-css="1gomreu">
.css-1gomreu{position:relative;display:inline-block;}
树莓派(Raspberry Pi)
 自制智能语音助手Pico
https://www.zhihu.com/video/1132053469829332992
自制智能语音助手Pico
https://www.zhihu.com/video/1132053469829332992