人类信息分析行为模型
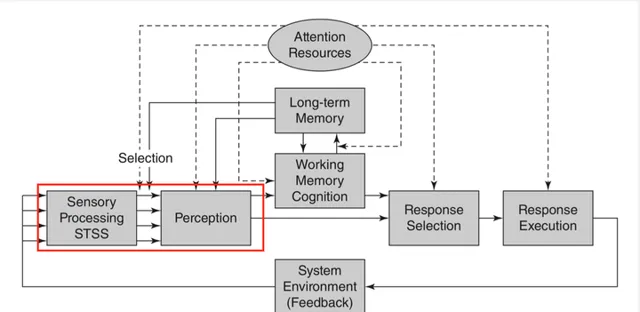
我们先来认识一下,人是如何对信息做出反应的。(【工程心理学和人类行为】,「 Engineering Psychology and Human Performance 」)

1. 环境中的视觉、声音、触觉引起我们注意(Sensory Processing),而且可以在短期感觉存储器(Short Term Sensory Store) 中短暂地保存(不超过一秒)。
比如,司机就会看到红绿灯、经过车辆的环境流动,以及其他车辆,并可能听到收音机和乘客的谈话。
2. 但是感觉(Sense)不是感知(Perception),在这一大串的感觉信息中,只有一小部分可能被实际感知到。比如,司机感知(注意)到红绿灯变成黄色,而忽略路边人行道的过路人。
3. 感知(Perception)就是确定某个信号的含义,而这种含义又是从过去的经验中得出来的。比如,黄灯表示警告。经验储存在我们对事实、图像和对世界如何运作的理解的长期记忆(Long-term Memory)中。
4. 在感知之后,我们可能在两个方面采取措施。
a. 立即触发反应。
从一系列可能的反应中选一个采取。比如,司机遇到危险可以选择踩下油门或踩下刹车。这是一个基于多种因素的决定,但必须迅速做出决定。做出决定后需要大脑和肌肉的配合做执行。
b. 把感知保存在工作记忆(working memory)和长期记忆(long-term memory)中。
司机知道红绿灯是黄色后,扫描公路和前面的交叉道路以获得更多信息,这些信息会储存在工作记忆中。可能信息处理过程到此中断,也可能把某些信息存储到长期记忆中。比如,这时候有个飞碟从天上飞过去,司机肯定不会忘!(这就是把工作记忆,又储存到了长期记忆中)
5. 其他重要元素一: 反馈 。
在很多信息处理过程中,人对信息作出的反应会影响人所在的环境。
6. 其他重要元素二: 注意力 。
注意力在信息处理过程中有两个功能:为信息处理提供能量,和不提供能量【我怎么这么能编 】。提供能量呢,就是信息处理需要注意力才可以发生;不提供能量呢就是过滤掉人不感兴趣的信息,比如说看到了网页广告但是不过脑子。需要注意的是,注意力是有限的!
今天我们从感觉到感知讲起,涉及的部分如下图。

知觉系统
感知,也就是知觉系统(Sensory System)。
传统知觉 :视力,听觉,味觉,触觉,嗅觉
非传统知觉 :平衡和加速;温度;疼痛;本体感受(Proprioception,对自己身体的知觉:自身位置,肌肉酸疼,凉水进入胃等);……

不建立在感官上的感知:时间;熟悉感;……
️设计启示
做硬件交互装置的时候可以挨个看看,能不能借用这些知觉接受和传递信息。
目前用户体验设计中涉及比较多的,还是视觉系统的感知,所以后面只讲视觉系统啦。
视觉系统
一、视力
中心视力(Foveal Vision)
Foveal就是视网膜中心凹。Foveal Vision指的就是在视力范围最中心的,人集中注意力查看的部分。
如图所示,人类视力范围内的分辨率为中间高,四周低。意思是视力范围中心的物体我们可以观察得很细节,而其他物体就看不太清。

周边视野(Peripheral Vision)
周边的视野的作用是:让我们在低亮度状态下看清周围(视网膜结构决定的);发现视野范围内运动的物体;周边视野收集的信息帮眼球确定后面看向哪里。
简单来说,周边视野好像一个斥候,低亮度状态也可以发现敌军,一旦有风吹草动就报告给后方大部队,进一步查看敌情。
️设计启示
- 相关的元素不要放太远;
- 重要元素不要放边缘;
- 主视野以外的内容需要有明显特征或者在运动状态,用户才会注意到。
二、颜色
有限的视觉认知
人对颜色的认知很有限。(部分图片和概念来自」Designing With the Mind in Mind」, Jeff Johnson)
1. 人类更容易注意到颜色对比,而不是颜色的绝对亮度。
人类这个视觉特点的生成原因还是比较好理解。在不同情况下,人类眼睛捕捉到的同一件事物,颜色是不同的。如果我们记住的是颜色的绝地亮度,那我们看到暖色灯光下的白衬衫会觉得它就是橙色。有这个视觉特点,我们才会认为阳光下阴影下的红玫瑰,都是一样的红。

2. 颜色的呈现方式影响人类对颜色的认知能力。
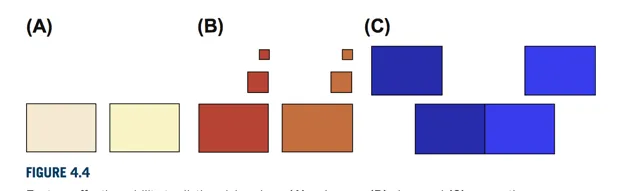
A. 色块饱和度
: 色块饱和度越低,越难分辨
B. 色块面积
: 面积越小,越难分辨
C. 色块距离
: 两个色块距离越大,越难分辨。同理,两个反差特别大的颜色距离非常近的话,可能造成不适

反面例子



️设计启示
充分利用人眼识别颜色的特点,确保需要时可以引起用户注意,但又不会太引起用户不适。
小插曲
其实这一部分的对比也让我想到了其他不是颜色的方面,对比对人的决策的影响。和颜色一样,人对绝对值并不敏感,但对对比,很敏感。
有一个被讲烂了的冰淇淋的例子。7盎司的冰淇淋放在5盎司的小杯里,和8盎司的冰淇淋放在10盎司的大杯里,大多数人都愿意给更多的钱买小杯冰淇淋。这就是人们对对比的反应。
运用到生活中,就是,没有对比制造对比嘛!
我们来看看我最近才发现的营销大师。
我刚来美国的时候买电话卡,觉得AT&T贵得不行,听到学姐说30刀/月,我想这大概是抢钱。到店以后,发现最便宜的套餐是40刀,往上还有50刀,60刀,80刀(大概)。只有在我和几个同学一起用家庭套餐,并且设置自动支付的情况下,我才能享受到30刀/月的价格。之前我还为自己成功办理了家庭套餐和自动支付庆幸。
直到后来我才想明白,我们的套餐都是不限电话和短信的,也不限流量(有高速低速区别,区别不是很明显),我的家庭套餐已经是每个人每个月8G高速流量了,什么样的人会去使用更贵的套餐?设置对比让愤愤不平的用户们乖乖就范,AT&T真的聪明!

色觉缺陷
大概8%的男性和0.5%的女性有色觉缺陷,难以区分特定的两个颜色。最常见的就是红绿色盲啦。
谷歌早期的标志就有这个问题。解决这个问题很简单,可去色盲滤光器过一下就好啦。

设计启示
- 从饱和度,亮度,色度这三个方面来制造色彩差异;
- 使用最易辨别的颜色:黑白,红绿,黄蓝;
- 同时使用色彩和其他低水平特性(形状,动画等)来制造对比。
Low-Level Feature
低水平特性(Low Level Feature)【翻译不对不负责…建议大家记英文】
Low Level Feature 是人的初级视皮层会迅速做出反应的一些视觉特征,可以直接理解为在视觉上最容易让人注意到的特征。它们包括颜色,形状,质地,动画等。
设计启示
利用物体颜色,形状,质地的对比,和动画等低水平特性吸引用户注意力。
三、视觉结构——格式塔原则
格式塔原则学习资源实在太多啦,大家都比较了解,就不展开讲了。
总结









