從4月初開始下定決心幫助兒子進行如廁訓練到現在,一共花了接近3個月的時間。在這段時間裏,我們經歷了寶寶從一開始的拒不配合大哭大鬧,到反應遲緩尿了才說,來到了現在可以提前向大人示意要小便還是大便的階段。現在,我寫下這些文字,來幫助打算脫尿不濕但有些擔心或者小朋友很不配合的家長們,我們的寶寶最終都可以做到,請不要著急。
準備期
1.脫尿布的時間點
在準備脫尿布的時候,我的兒子已經接近2歲半。換作別的小朋友,有一些可能在2歲,甚至2歲不到就已經可以自主排尿。但是,我一直不著急,因為寶寶還沒有完全展示出想要自主排尿排便的行為。每個孩子都有自己生長的時間節點,作為家長,我們千萬不要拔苗助長。學會尊重他身體的發展,細心觀察。時機到了,孩子自然就會向我們展示出他可以脫下尿布。在這個問題上,爸爸也是全力配合媽媽,保持意識上的高度統一。
一般來說,從2歲開始,孩子們就會陸陸續續有一些打算排便時的「小動作」。比如,會將手伸到自己的陰莖處;兩只小腳不由自主的左右挪動;表情變得有些扭捏,等等。有些寶寶睡午覺的這段時間,尿不濕也是幹的。這些現象,都是提醒父母:可以慢慢開始如廁訓練了。
2.如廁訓練工具
每個小孩子喜愛或者感到舒服的工具是不一樣的。作為家長,我們需要幫助孩子找到他喜歡的這款工具。我們嘗試過小馬桶(別人送的),他小時候還挺喜歡坐在上面,當一個玩具。那時候我還心想,誒喲,這麽喜歡,以後脫尿不濕估計不難。沒想到當我們正式幫他訓練時,他就開始排斥了。於是,我們果斷棄用小馬桶,換了一個掛鉤的小尿盆。
這個帶有青蛙頭像的小尿盆,就放在大人的馬桶邊。我們每天和他說,想要尿尿就去廁所裏找小青蛙,陪他玩一會兒。你不去找小青蛙,它會難過的。久而久之,好像成為一種生活慣例,現在他想要上廁所,就會自己跑到廁所裏去找小青蛙。
至於大便,我們買了一個小扶梯,可以讓他爬到大人的馬桶上坐著大便,現在用的也很順手。

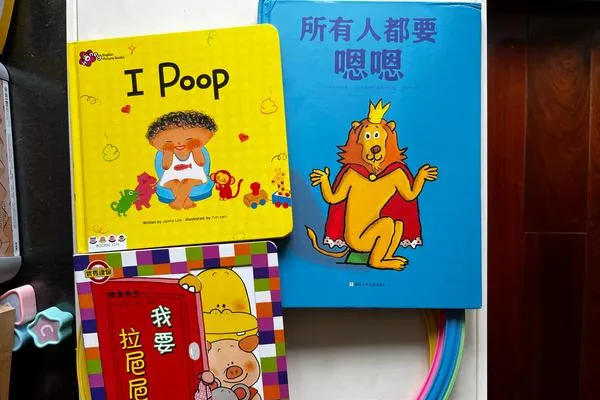
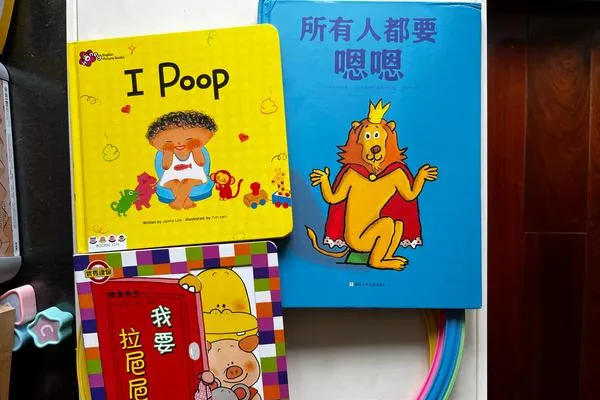
3.閱讀如廁繪本
為了讓他產生自己上廁所的氛圍,我也買了2-3本如廁訓練的繪本。但是寶寶看了幾次就失去興趣,我也就沒有硬逼著要他反復地看。如果寶寶願意看,不妨每天陪他多看幾遍。看繪本的意義就是透過鮮活的畫面告訴他,尿尿或便便是非常正常的一種行為,每個人都會有。如果有了尿尿或者便便,要提前告訴爸爸媽媽,我們去小青蛙和小馬桶上完成。

4.如廁訓練內褲
外婆額外買了3條訓練用的小內褲,也不是很貴的那種,可以承載1次小便的尿量,也可以反復清洗。在訓練那段時間天氣熱的時候,就只穿著小內褲在家裏玩。但是給他穿的時候,也會一再提醒他,要尿尿或者拉粑粑要提前說出來。
![]()
< style data-emotion-css="19xugg7">
.css-19xugg7{position:absolute;width:100%;bottom:0;background-image:linear-gradient(to bottom,transparent,#ffffff 50px);}
< style data-emotion-css="12cv0pi">
.css-12cv0pi{box-sizing:border-box;margin:0;min-width:0;height:100px;-webkit-box-pack:center;-webkit-justify-content:center;-ms-flex-pack:center;justify-content:center;display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;position:absolute;width:100%;bottom:0;background-image:linear-gradient(to bottom,transparent,#ffffff 50px);}
< style data-emotion-css="1pr2waf">
.css-1pr2waf{font-size:15px;color:#09408e;}
< style data-emotion-css="ch8ocw">
.css-ch8ocw{position:relative;display:inline-block;height:30px;padding:0 12px;font-size:14px;line-height:30px;color:#1772F6;vertical-align:top;border-radius:100px;background:rgba(23,114,246,0.1);}.css-ch8ocw:hover{background-color:rgba(23,114,246,0.15);}
< style data-emotion-css="1xlfegr">
.css-1xlfegr{background:transparent;box-shadow:none;}
< style data-emotion-css="1gomreu">
.css-1gomreu{position:relative;display:inline-block;}
育兒