體驗亮點
豆瓣「涼」話題
其他 App 都是給話題打「熱」、「新」和「薦」等看著熱鬧的標簽,豆瓣反其道而行打冷冷的「涼」,符合豆瓣小資喪喪的風格,成功吸引了使用者的註意力。
 本條來自於@yixin
本條來自於@yixin
英語流利說打卡時間
很多學習 App 為了激勵使用者每天學習都有每日打卡功能,對於上班族來說如果加班太晚,過了 12 點就沒辦法完成今日打卡了。英語流利說將打卡清算時間定在淩晨 2 點,對上班族來說很友好。

體驗槽點
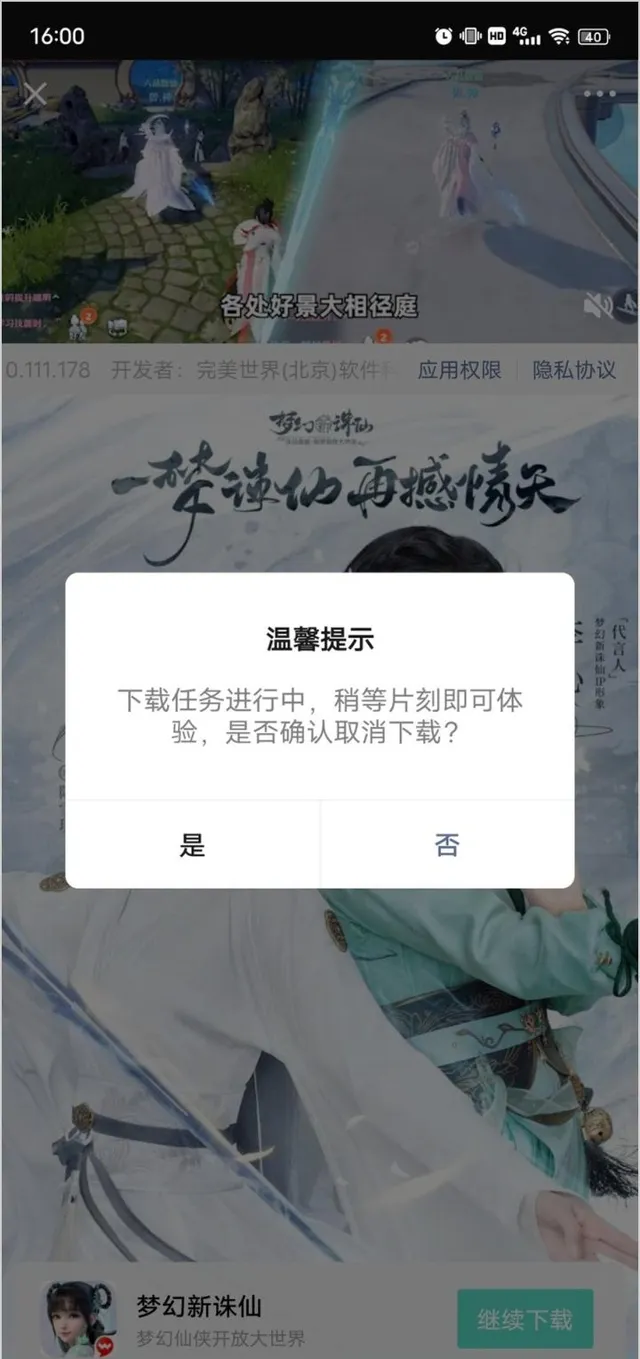
微信遊戲廣告下載暫停彈窗文案
「是否確認取消」的彈窗文案太繞了!「是否」和「確認取消」兩重邏輯,那點「是」表示取消還是不取消呢? 直接改成「要取消下載嗎?」,按鈕改成「取消」「繼續」即可。

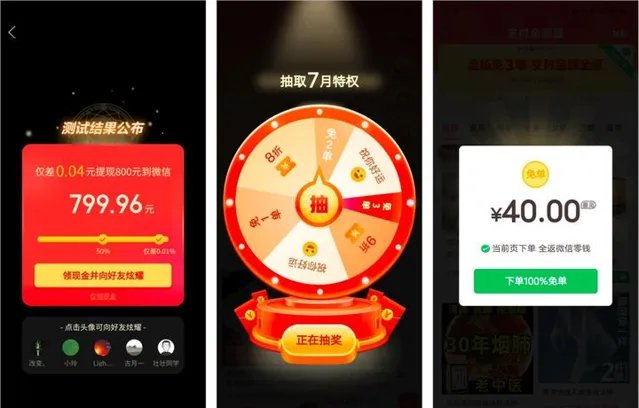
拼多多彈窗沒有關閉按鈕
拗不過朋友的懇請讓我在拼多多裏助力幫他提現(做夢吧,看上去差 0.4,剩 0.1 的時候就變成 0.01 再 0.001 ,不拉個幾百人根本不可能)。
當我點選返回的時候,來個抽獎彈窗根本沒關閉按鈕,手勢關閉也失效,點空白的地方也會觸發抽獎,強制我抽了3 次獎,騙我進入 2 種不同的假返現頁面,期間還有各種亮瞎眼的動畫不能關閉,點了 7 次,浪費我 8 分鐘,才從助力頁面回到首頁。

推薦閱讀
「頭腦一片空白」該從哪裏下手
連結:https:// jelly.jd.com/article/60 6186c2d96486017129b29f
面對快速輸出設計需求,我們之所以沒思路,沒靈感,是因為我們平時的「設計知識」過於零碎。設計邏輯和設計系統並不能很好地串聯成一套「邏輯體系」。所以才會出現我們在設計網站上「一看就會,一做就廢」的問題。這篇文章作者透過自己日常快速輸出的一個專案思考過程,拆解設計思路和元素運用依據。拓展大家的思路,在遇到緊急需求時,我們該如何快速判斷和歸納不同的「視覺語言」並將元素運用到正確的視覺環境中去。
當負責人和組內設計師過稿子的時候,都在想些什麽?
連結:https:// mp.weixin.qq.com/s/Q651 gwQA7QWeK2Ab7fL4YQ
作者講述日常工作過設計稿時遇到的 3 個小案例,讀起來津津有味又能從細節考慮中學到東西。
按鈕異常狀態該如何反饋?
連結:https:// mp.weixin.qq.com/s/s-jm Q8km6OMUabZEXY0d4w
作者調研主流設計規範和熱門 App 總結出按鈕異常狀態時的反饋處理方法:置灰 > 操作後反饋 > 隱藏 > 不處理。
相關資源
適老化和無障礙國家標準文件
就在今年 4 月,工業和資訊化部對適老化與無障礙的改造標準和規範提出了要求,互聯網網站和 App 需參照相關國家標準實施改造工作。我將相關標準文件整理供大家下載。
下載連結: https:// pan.baidu.com/s/1paMzx iHP2yMhKsjrIsWBQ 提取碼: dnym
備用下載連結:https:// share.weiyun.com/ErEgzi gO
包含:
【終極問題2.0 客戶驅動的企業未來】PDF
下載連結: https:// pan.baidu.com/s/1Y-NzVO kF1ZOIE0maRGzJdQ 提取碼: iai6
備用連結:https:// share.weiyun.com/E2QGjV sH
做使用者體驗度量的讀者肯定聽過 NPS(Net Promoter score,凈推薦值),本書作者就是 NPS 的發明人,該書較為系統的介紹了 NPS 的起源、計算和分類原因、用註意事項和價值等。並將 NPS 從一個指標上升到系統,從了分值和使用者分類,更重要的是以使用者為中心的文化和從上到下長期推行的改善行動。
這本書的紙質版絕版了,我搞到 PDF 共享給大家。

相關資訊
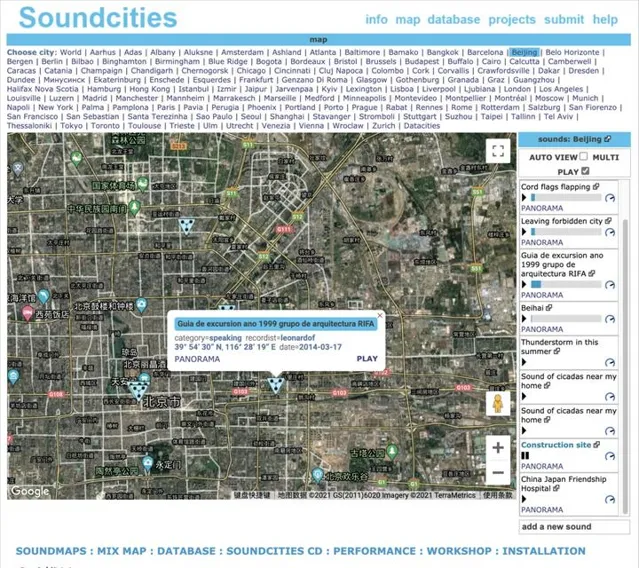
Soundcities —— 釋出和獲取世界各個城市的聲音
連結:https://www. soundcities.com/
在這個網站上聚集了全球很多錄音師、音樂家和藝術愛好者,他們把世界各地的各種聲音,例如街道、環境和鳥鳴等聲音釋出到該網站上。

工信部大力推進APP開屏彈窗資訊騷擾使用者問題整治
連結:https:// mp.weixin.qq.com/s/UjjF -jF2HCjYMtuIqygf-g
工業和資訊化部近期對使用者反映強烈投訴較多的「彈窗資訊標識近於無形、關閉按鈕小如螻蟻、頁面偽裝瞞天過海、誘導點選暗度陳倉」等違規行為進行了集中整治,截至目前,百度、阿裏、騰訊、字節跳動、新浪微博、愛奇藝等 68 家頭部互聯網企業已按要求完成整改。2021 年第二季度,開屏彈窗資訊使用者投訴舉報數量環比下降 50%,誤導使用者點選跳轉第三方頁面問題同比下降 80%。
居然沒去整治拼多多,真是神奇!
Framer For Developers 更新
連結:https://www. framer.com/developers/
Framer 更新其程式碼模組:
微信 macOS 版 3.1.6 Beta 已適配蘋果 M1 芯片
下載地址:https:// dldir1.qq.com/weixin/ma c/wechat-beta-19025-1625715704.dmg?t=1625715704

增強現實技術替換體育節目廣告
連結:https:// supponor.com/
體育比賽現場的每塊 LED 廣告牌只能賣給一個廣告主,Supponor 公司開發一項增強現實技術,不同的電視台轉播體育節目可將廣告按需替換,毫無後期痕跡。

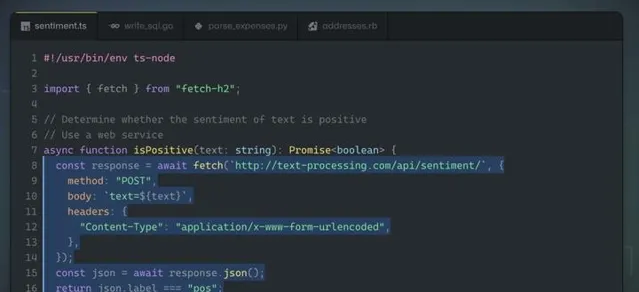
GitHub Copilot 技術預覽版釋出 —— AI 輔助寫程式碼
連結:https:// copilot.github.com/
當年諸如鹿班等 AI 自動制作 banner 的工具面世時,讓設計師焦慮是不會失業。現在輪到程式設計師焦慮了,GitHub Copilot 能幫助程式設計師自動寫程式碼,現在可以體驗技術預覽版了。

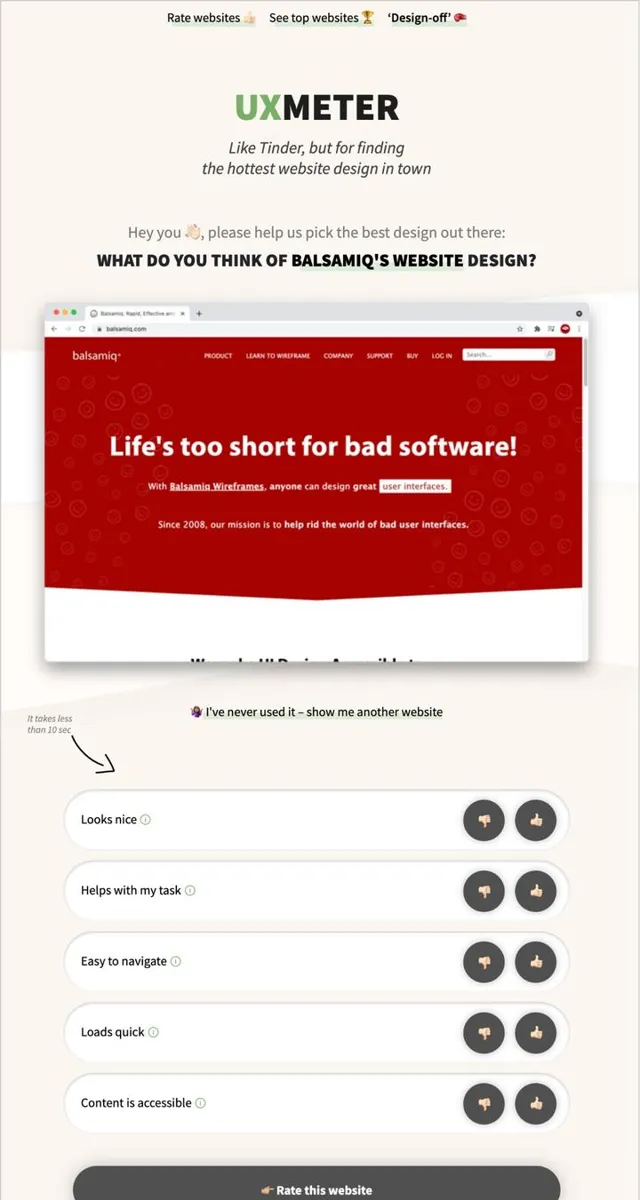
網站體驗指數評分
連結:https:// uxmeter.com/
讓使用者對其他網站的使用者體驗以 5 個緯度進行打分,評選使用者體驗最好的網站。

喵一會 —— 日常專註和習慣養成的實用工具
iOS 測試版連結:https:// testflight.apple.com/jo in/uoNZw5K9
獨立開發者 Larry 的新作品「喵一會」,設計精美可愛,這是一款日常專註和習慣養成的實用工具。

騰訊推出「Q 次元」 App:主打年輕人多元群組社區
「Q 次元」 App 由騰訊 PCG(Platform and Content Group,平台與內容事業群)開發,是騰訊近兩年來推出的為數不多的社區產品。

Microsoft Office 正在測試全新的使用者介面
為了讓 Office 與全新設計的 Windows 11 界面風格相匹配,Office 也計劃修改使用者介面。主要是大規模采用圓角設計,會在近期面向使用者開放測試。

短影片/圖集線上去浮水印解析
連結:https:// lab.5ime.cn/video/
直接透過官方渠道下載的短影片都有 LOGO 浮水印,其實短影片 App 為了後期處理也存有一份無浮水印的影片版本,透過該工具能解析下載無浮水印的短影片。

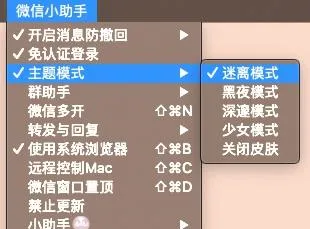
Mac 微信小助手
連結:https:// github.com/MustangYM/We ChatExtension-ForMac
該工具能實作:微信多開、訊息防撤回等眾多功能,不過安裝有些麻煩。

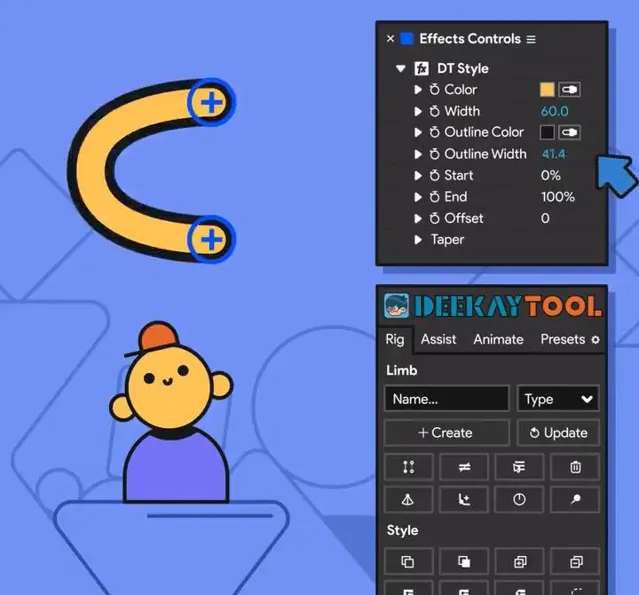
DeeKay Tool —— AE 角色制作外掛程式
連結:https:// motiondesign.school/
由國外設計師 @deekaymotion 開發的 After Effects 外掛程式,能透過一系列配置快速構建卡通角色。

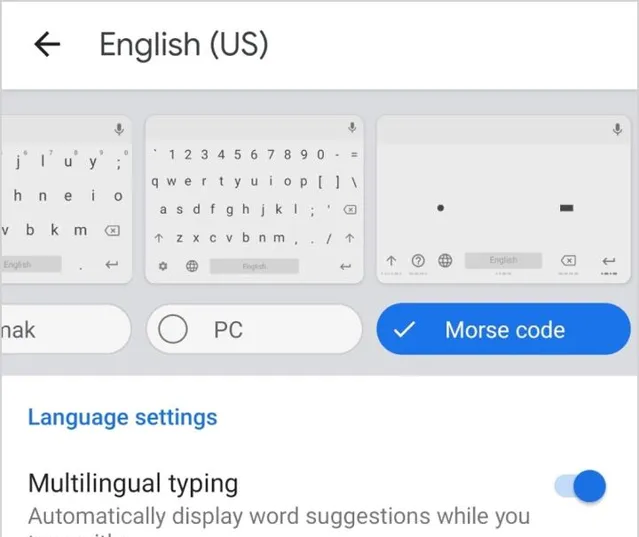
Gboard 支持摩爾斯碼輸入模式
摩爾斯碼是電報通訊用的編碼,只能輸入點、劃和停頓轉換成資訊,通常在電報機上使用。不過這種輸入方法很沒效率,也就在電影裏見過,不懂谷歌鍵盤為什麽把這個做出來,除了特工普通使用者用不到。
 本條來自 @
本條來自 @
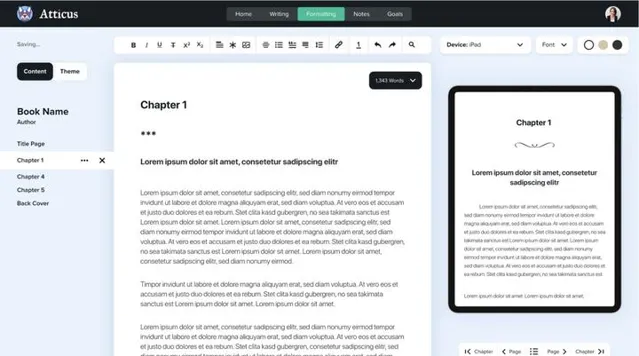
Atticus —— 專業書籍和電子書的編寫工具
連結:https://www. atticus.io/
尚未正式釋出的「Atticus」,欲將寫作的計劃、撰寫、轉制電子書等功能整合起來。可加入Waitlist,成為第一批使用者。
 本條來自 @bookthing
本條來自 @bookthing
招聘資訊
歐科雲鏈集團招聘高級 UI 設計師
連結:https:// m.lagou.com/jobs/672787 1.html












