並非專業設計師,只是喜歡自己玩玩。
我覺得這個素材庫,一方面是設計的一些「部件」(筆刷、高畫質圖、icon向量圖等),一方面是其他設計師的設計作品,用以鍛煉自己的審美,找尋新的排版和用色靈感。
這個回答將從素材來源和素材管理兩方面來解答。
一 素材來源
收集和建立素材庫最簡單的方式就是到各個設計師網站上去看,遇到心儀的素材存下來。以下是我比較推薦的幾個網站。
1.站酷:站酷 (ZCOOL)
最喜歡的設計師網站沒有之一。站酷擁有非常多的專欄設計師,很多設計師也會在上面上傳自己制作的免費素材,包括許多icon、簡筆畫、字型設計等等等等。這裏還有很多的設計師招聘資訊、設計專題教程等等,還有些非常可愛的設計師的作品,比如我現在在看的 塞雷話車系列 。
賽雷的個人主頁站酷還集合了很多設計比賽的專題,目前有非常多的設計比賽線上,有興趣的話也可以去試試,順便可以了解下各行各業的設計標準規範和風格。

然而作為我最喜歡的設計師網站,站酷的網頁設計一定是我見過最醜的(沒有之一)真是又愛又恨啊。

2.花瓣網:花瓣網_發現、采集你喜歡的一切
花瓣網絕對已經被推爛了,但是這不是我使用最多的網站。從花瓣網的slogan可以看出:「發現、采集你喜歡的一切」以及整個網站的基調:清新、文藝,基本上就決定了這個網站在內容的風格上是比較局限的。再而它 不是一個嚴格的設計網站 ,更多的是一個 美圖網站 ,它教你去發現生活中的美,鍛煉你的美感,所以可以看到裏面的內容是美景、美物、美女…諸如此類,混雜著很多生活中的情趣,個人認為更適合文藝青年去發掘新鮮事物,對於設計師來說可能更多的是去發掘靈感和鍛煉審美。

3.海洛創意海洛創意(HelloRF)
介紹一個付費的網站好像不是特別厚道,但是這裏所有的圖片素材都是需要付費的(往往在300元以上),恰恰證明了它的圖片的質素有保障。
這裏肯定不是說讓你去買買買反正我也是不可能去買買買的嘛。。當然窮人自有窮人的過法。
海洛創意上面的圖片可以用來學習構圖、配色、文字排版、icon臨摹等等,雖然不能下載,但是可以逼迫自己動手豐衣足食嘛咩哈哈哈
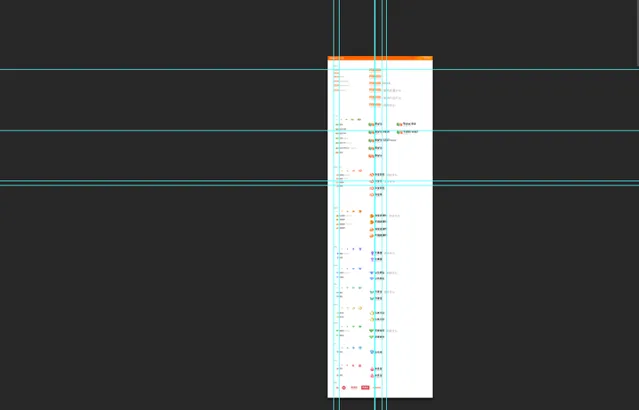
Step 1:將你喜歡的圖片截圖保存
Step 2:用photoshop開啟(是的我就是不怎麽會用AI別逼我)
Step 3:學習構圖的用參考線拉一下看看比例,學配色的用吸管吸色吸出一套配色(是的我經常這麽幹)
Step 4:自己做出來的那些材料,不就成了你的素材麽哈哈哈

4.全景網絡:全景網絡_中國最大的圖片庫和圖片分享網站
和花瓣類似的圖片分享網站,不同的是風格更大氣更多變更商務,少了很多小家子氣的成分在,使用的範圍更廣泛些,這裏就不多作贅述了。

二 素材管理
哈哈哈我是一個守信的好孩子。
1. 惡心的壓縮包們受死吧!
如果用的是百度圖片則可以跳過本條。
如果你用的是站酷之類的設計師網站,就一定會遇到這種情況:

一大堆莫名其妙的壓縮包啊有木有(命名還讓人不明真相)
對於他們我一般是這麽操作的
Step 1:全部解壓縮
Step 2:一張張點開是什麽東西
Step 3:按照內容對資料夾進行命名
這個方法非常傻但是有助於分類嘛。
黑技巧: 把那些不能直接用windows內建工具開啟的psd啦eps啦用相應軟件開啟後另存為PNG格式,就可以在不開啟那個psd的情況下預覽了。別看就是這麽一小個步驟,這個預覽可比開啟PS或者AI要快得多,一個個找素材的時候要是沒有這個預覽圖完全是要抓狂的節奏啊!
————————20150827此處補充————————
評論區有小夥伴說到用bridge檢視,發現確實蠻好用的呢,只是我確實還是要找好久(難道是我比較笨)
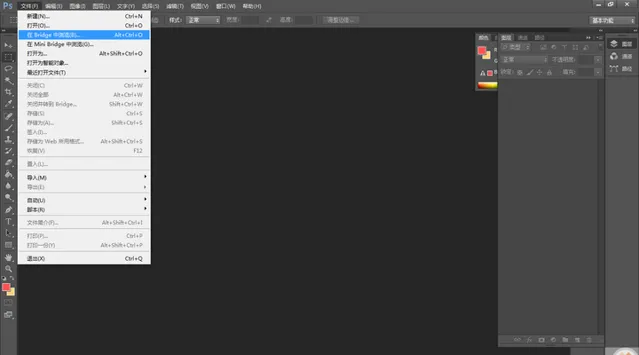
Step 1:開啟PS後選擇檔——在bridge中瀏覽

Step 2:選擇左邊你需要找的類別,比如這裏我選擇了Photoshop檔類別,就可以完成預覽了

Step 3:雙擊開啟素材

群眾的力量是無窮滴!
2. 資料夾命名及分類放好
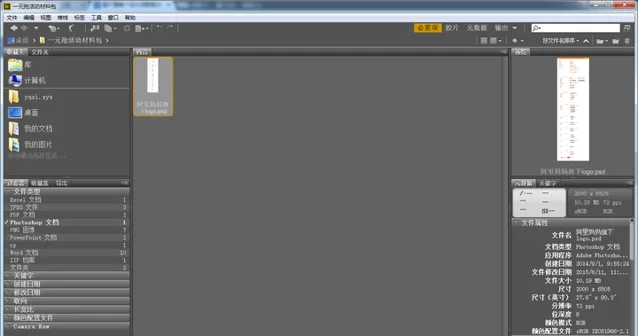
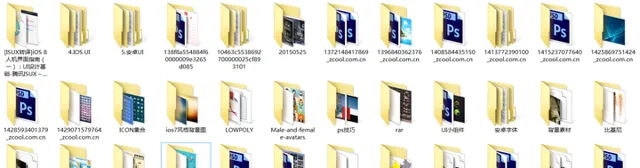
做完上面的那個步驟,你的素材庫應該是這個樣子的:

額。。。這種情況下是極其不方便的,如果你需要找一個圖片估計要找一下午。。
有人說我可以用搜尋啊!問題是你知道你要找的那個向量圖它叫什麽嗎。。
這裏告訴大家一個資料夾命名的黑技巧以及我一般如何進行分類(完全可以遷移到其他資料夾的整理)
黑技巧1: 用~!@#¥%類似的符號加在資料夾前面,可以幫助資料夾在按「名稱」進行排列時排在最前(別問為什麽,看鍵盤上對應的數碼)
黑技巧2: 不用上面的那個方法的話,想要對資料夾進行排序,則在資料夾名前用阿拉伯數碼進行排序(不可以用漢字數碼,因為漢字數碼是按照音序字母表順序排的)
我一般怎麽分類:
經過重新的命名之後,掃視一遍自己下載的內容都有哪些分類,心裏有個數。
由於我個人的原因,我一般down下來的圖片有五類,一類是icon向量圖,一類是ios/Android UI設計案例,一類是高畫質背景圖,一類是web設計圖,還有一類我叫它其他(因為確實不知道怎麽分類了,包括海報banner等等,這類數量應該控制的盡量少)。
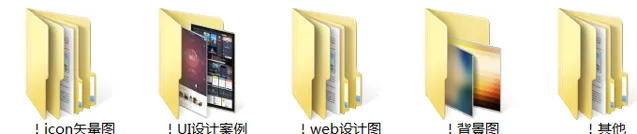
SO我可以重新建立5個新的資料夾:icon向量圖、UI設計案例,背景圖、web設計圖、其他。
然後就是醬紫的,看起來舒服多了

三 放幾個我的大招私藏
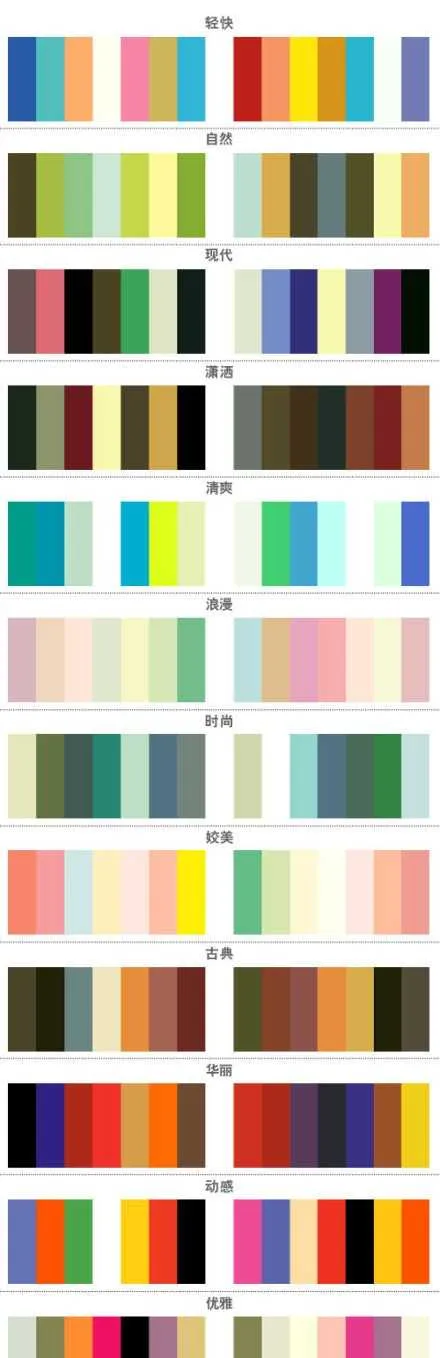
1. 幾個配色方案
 來源見浮水印
來源見浮水印
2.我覺得很不錯的站酷素材連結
A.icon系列:太多了,挑幾個比較新的
grap psd icon set||
第五期-菱形漸變LOGO設計影片教程 好教程!
B.web設計系列
精美網頁樣版-響應式特效豐富||
web4設計—psd分層素材||
GerduKreatip網頁樣版||
C.APP UI系列
iOS 8 Vector UI Kit by Mercury Intermedia||
2015,US_Starbucks_App_iOS[iPhone5S_柵格規範]|流動通訊器材/APP界面|GUI|iwantoooD.banner海報圖系列
淘寶網頁,聚劃算,天貓首頁banner,品牌特賣海報|Banner/廣告圖
女裝 店鋪首頁 女裝首頁設計
北歐簡約風格女裝店鋪首頁(五)
五四青年節致青春海報設計
舉一個 【banner 風格設計規範】的例子 |Banner/廣告圖











