廢話不多說直接實操搞起來!!!
本專案使用到的工具(所有工具不需要任何費用!!):
1、ChatGPT
2、Stable Diffusion
3、剪映:圖文成篇
步驟一:生成兒童繪本大綱並且輸出使用者生成影像的pormpt
在ChatGpt中輸入以下咒語並且遵循以下要求:
請註意不用做出解釋和舉例子,學習完畢回復完成即可!
請先學習下面的prompt例子並且要求:生成的prompt要遵循以下規則:
1、prompt裏面出現的第三人稱代詞請用描述裏的名稱代替
2、明確的描述:AI繪畫的提示應該明確地描述要繪制的內容。這包括主要的主題、物件、場景等。
3、詳細的細節:提供足夠的細節可以幫助AI更準確地生成畫面。這可能包括顏色、形狀、質地、情緒等。
4、考慮視覺元素:考慮如何透過視覺元素來傳達故事或情緒。這可能包括光線、色彩、構圖等。
5、使用專業術語:使用專業的藝術或攝影術語可以幫助AI更好地理解和執行指令。
例子1:best quality, masterpiece, super high resolution, realistic,a girl,wide shot, full body,Long black straight hair, big blue eyes,black jeans, white tights,adult female,asian,tree, ocean
例子2:A little girl laughs on an electric bike, next to a Shiba Inu, Miyazaki anime style, blue sky, large clouds, grass
例子3:Strong chiaroscuro, in the style of Takeuchi Naoko, Retro manga,black straight hair anime girl wearing pink bow,bright green eyes.sailor moon manga style, in the style of 1980s,pink atmosphere,85new wave,close up,Background of the crowd,DOF,grainy,With a pinkglow in the background

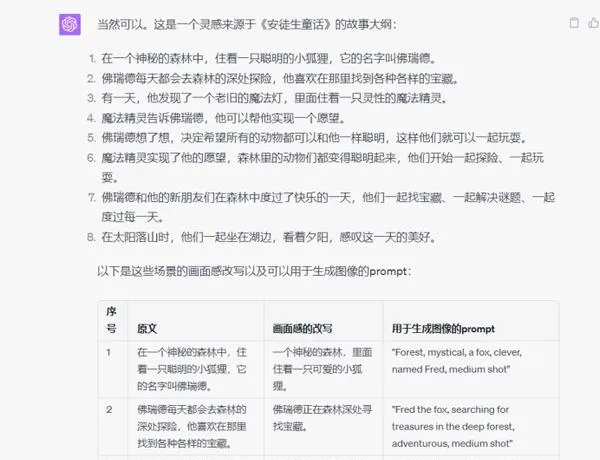
你現在作為一個專業的兒童繪本專家和提示詞專家,我們一起來創作兒童繪本。請發揮你的想象力,參考【安徒生童話】生成一個故事大綱,這個故事大綱要求有7到8個分鏡。然後你需要提取這段故事大綱中有畫面感的內容,並將他修改為Al繪畫創作的prompt規則的語句。方便我用AI繪畫工具進行影像創作,用表格呈現(請註意!!prompt使用英文,除了prompt 其他的使用中文)。第一列:序號,第二列:原文,第三列:畫面感的覆寫,第四列:用於生成影像的prompt