對靈感來源的看法( 多圖預警,流量慎點 )
靈感的來源不應該只是網站和APP,而應該是個人輸出和他人輸出相疊加的產物。
【內容摘要】
「No Behance, No Pinterest」
這是我在倫敦碩士第一堂課,教授第一頁ppt寫的。個人覺得,靈感來源的確不是只是從網頁或者APP上找,很多時候我們在網頁上看到的已經是經過別人好幾手的加工成果,或者已經是很完整的創意,我們很難從中借鑒,稍微不慎就陷入模仿而無法逃脫出思維的桎梏。

(下麪包含轉譯)
這包含設計調研過程中所用到的絕大部份方法,是我整年碩士學習中最基礎也是最重要的部份。在這和大家分享。
我們平時在網上瀏覽時所看到的其他人的作品,只是整個調研維度中非常非常小的一部份,而如何運用起這一系列方法來進行調研,尋找靈感,最終創作出作品是創作者需要好好摸索學習的方法。
(PS:並不是每次創作都要涉及每一項,每次挑選出適合自己專案的方法即可)
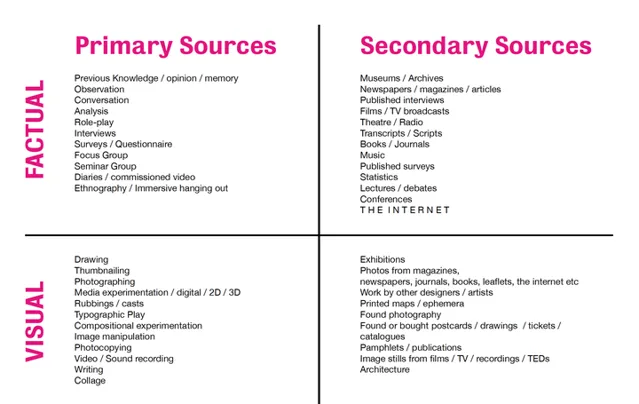
【尋找靈感的方法】
First sources 第一來源:(個人輸出)
1. Previous Knowledge / opinion / memory - 個人的早期知識、觀點和記憶
2. Observation - 觀察
3. Conversation - 對話
4. Analysis - 分析
5. Role-play - 角色扮演
6. Interviews - 訪談
7. Surveys / Questionnaire - 調查 / 問卷
8. Focus Group - 焦點小組
9. Seminar Group - 研討小組
10. Diaries / commissioned video - 日記
11. Ethnography / Immersive hanging out - 身臨其境的體驗
第一來源的視覺部份有:
12. Drawing - 繪畫
13. Thumbnailing - 縮圖
14.Photographing - 拍照
15. Media experimentation / digital / 2D / 3D - 媒介實驗 / 數碼化 / 2D / 3D
16. Rubbings / casts - 雕刻拓印
17. Typographic Play - 字型印刷工藝
18. Compositional experimentation - 組合實驗
19. Image manipulation - 影像處理
20. Photocopying - 影印
21. Video / Sound recording - 音訊影片記錄
22.Writing - 寫作
23. Collage - 拼貼
Secondary Sources 第二來源:(他人輸出)
1. Museums / Archives - 博物館 / 檔案室
2. Newspapers / magazines / articles - 報紙 / 雜誌 / 文章
3. Published interviews - 已發行或已經出版的訪談
4. Films / TV broadcasts - 電影 / 電視
5. Theatre / Radio - 電影院 / 收音機
6. Transcripts / Scripts - 指令碼
7. Books / Journals - 書籍 / 期刊
8. Music - 音樂
9. Published surveys - 已發行或已經出版的調查
10. Statistics - 數據統計
11. Lectures / debates - 演講 / 辯論
12. Conferences - 會議
13. The Internet - 互聯網
第二來源的視覺部份有:
14. Exhibitions - 展覽
15. Photos from magazines - 雜誌中的圖片
16. newspapers, journals, books, leaflets, the internet etc - 報紙 / 期刊 / 書籍 / 宣傳冊 / 互聯網
17. Work by other designers / artists - 設計師和藝術家作品
18. Printed maps / ephemera - 印刷地圖 / 非正式文獻
19. Found photography - 攝影作品
20. Found or bought postcards / drawings / tickets / catalogues - 明信片 / 繪畫作品 / 票根 / 手冊
21. Pamphlets / publications - 出版物
22. Image stills from films / TV / recordings / TEDs - 來自電影 / 電視 / TED等的影像
23. Architecture - 建築
看到這裏是不是已經蒙圈了,怎麽這麽復雜,確實我第一次接觸這兩個維度的時候我也是懵逼的,但是當耐下心來研究和嘗試以上一些辦法,會發現思維確實開闊不少,不會只是局限在什麽頭腦風暴,看其他設計師藝術家的作品,畢竟,這個方法只是這40多個方法中的一兩個而已。下面我會運用上面的方法舉一些我實際操作的例子,希望對大家有幫助。
【案例A】
這是我在倫敦學習第一個專案,主題叫London Project, 要求是用視覺形式呈現你眼中的倫敦,按以前的創作習慣,肯定就是先開啟Behance,Pinterest,花瓣,站酷等設計網站搜尋一番,從各種人家的作品中找靈感找設計手法,再整合在自己的設計中,創作靈感來源太過於單一了。這邊的學習非常強調創作的過程,教授們在意的是作品的創作思維,而不是最終成品。




回到這個專案上,既然是要創作關於倫敦這個城市,那我就先運用 第一來源 中第1點:認知(’1-1’:後面介紹方法都用這縮寫表達)記下以下關鍵詞:陰天、大城市、紅藍地鐵標誌、紳士、英倫風格等前期的倫敦認知;
1-2 觀察 + 1-11身臨其境的體驗 + 2-23 建築:吵雜交通與地建聲、歐式和哥特式建築;
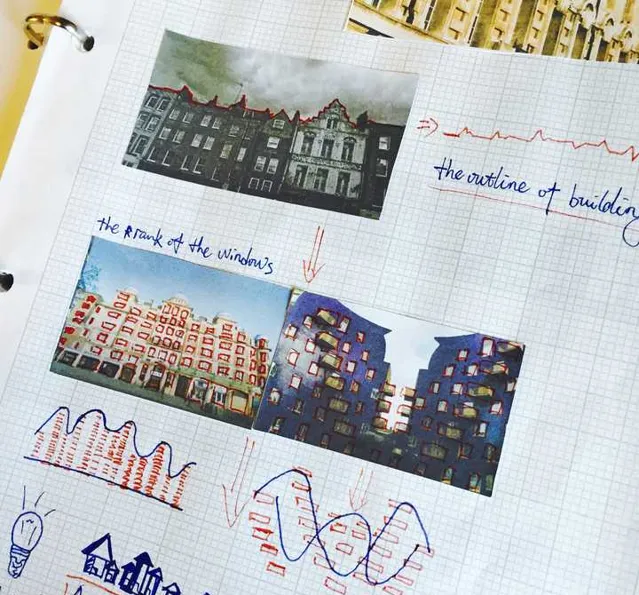
1-12繪畫 + 1-14拍照:收集記錄下倫敦城市建築的特點;
1-13縮圖:將自己的繪畫草稿和手機拍照進行整合分類(到達這一步的時候,我發現了倫敦建築的外形有其獨特的韻律,和音樂的聲波很接近,而且其建築風格基本分三個類別:哥特式建築,現代主義建築和後現代主義建築)
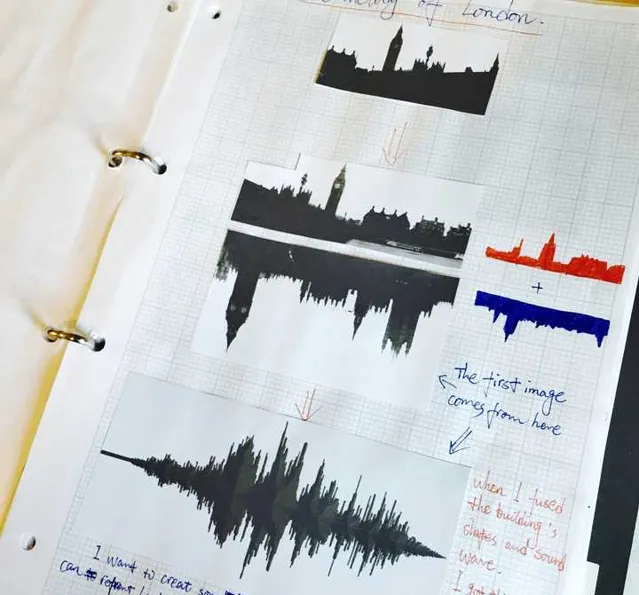
1-21音訊記錄 + 1-23拼貼:自己透過錄制倫敦城市聲音,提煉其音軌的樣式,再將其和倫敦建築的外輪廓結合,摸索會產生什麽效果
在
第二來源
中
,
我用2-8音樂 + 2-15雜誌中照片 + 2-17藝術家作品 + 2-21出版物:搜集整合表達聲音的視覺表現形式;

(作品展覽現場)

最終的設計就是整合以上全部方法和已有視覺元素,然後選擇以1-17 字型印刷的方法來呈現最終設計。專案名稱「The Melody of London」。第一套字型表現倫敦哥特式風格的建築,第二套表現倫敦現代主義風格的建築,第三套表現倫敦後現代主義風格的建築
【案例B】
這系列視覺試驗的主題是等待與時間:




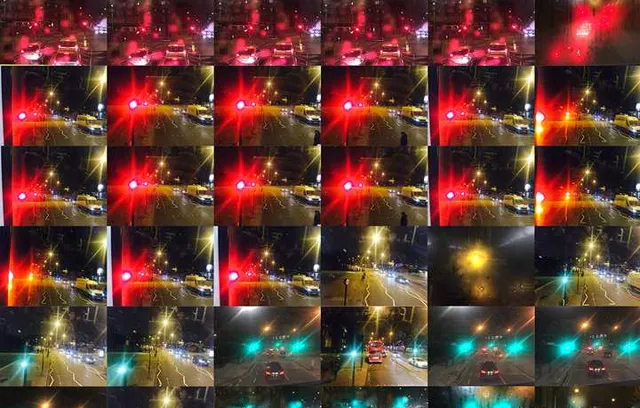
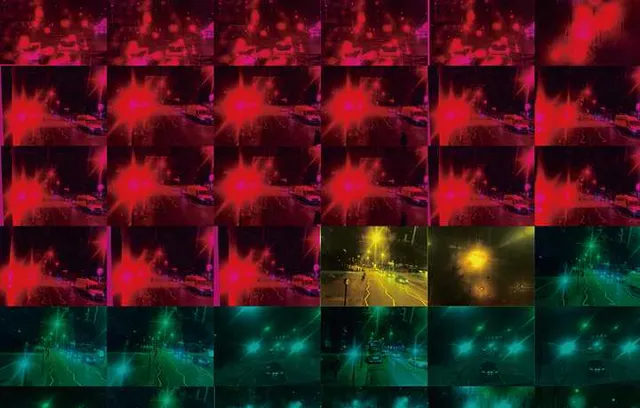
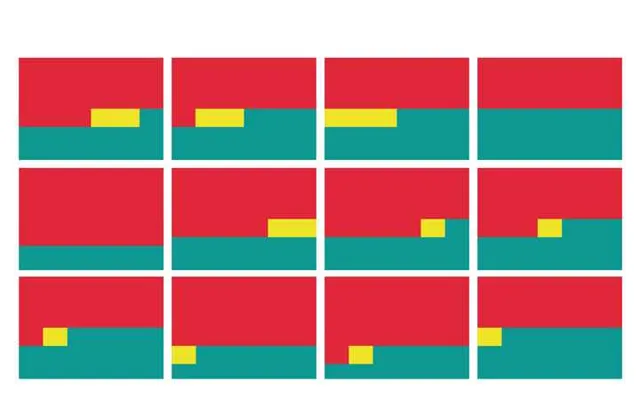
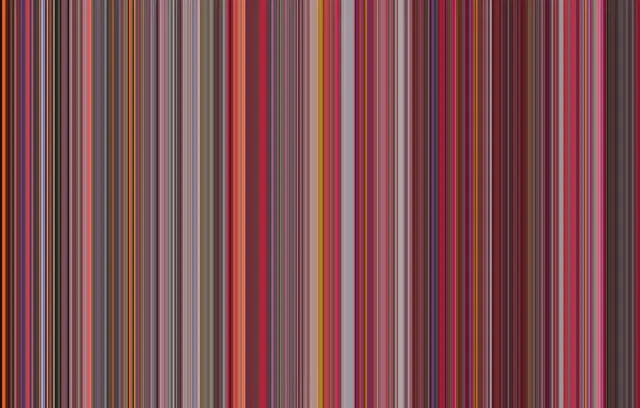
我透過1-2觀察+1-14拍攝記錄:用連續拍攝的手法將在公共汽車上等待紅綠燈時三個不同顏色的燈持續時間的長短記錄下來;
1-13縮圖+1-19影像處理:當我把照片全部排列在一起後再用色塊抽象化,得到這組有趣的影像。透過用顏色和形狀來感知時間的變化。




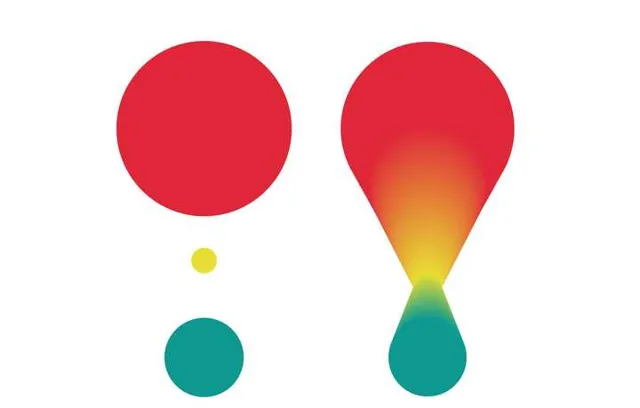
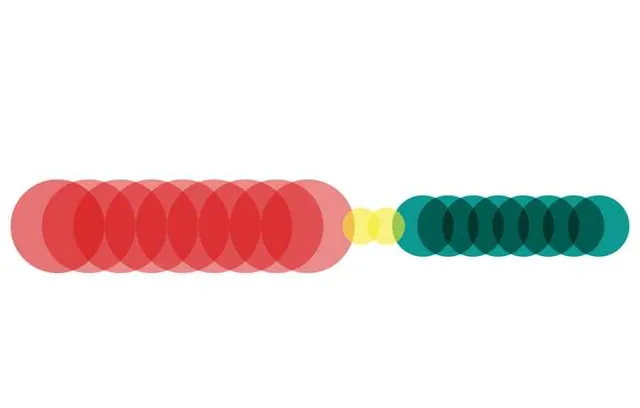
1-15數碼媒介實驗:我繼續深入這個試驗,記錄倫敦不同地區的紅綠燈時間長短,透過圓形的大小程度,數量的多少,密集的程度,分布的位置等來描繪等待的時間。
這系列的視覺研究我所得到的是形狀與顏色和時間之間的關系轉換,顏色的所傳達出來的情感體驗,也將是我這個課題研究的重點之一。
【案例C】

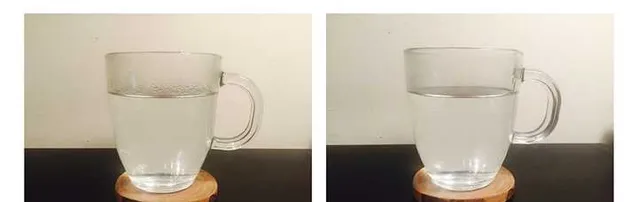
這是另外一個對等待時間感知的試驗,透過1-14拍攝:對溫度的感知來體驗等待時間
【案例D】

1-17字型印刷:這頁是我專案書中的目錄,是用字型排版的方式對’long while-長時間’的視覺化,拉長每個單詞,卻也不影響單詞的辨識性,這樣的做法是放慢閱讀的速度,在這緩慢的過程中體會時間。
上面比較多的是直接運用了第一來源的方法,下面我會介紹我如何對第二來源的素材,做第一來源調研:
【案例E】

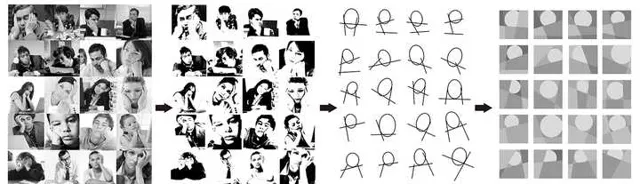
透過第一來源,收集當人感覺到無聊的時候的肢體do,1-13縮圖+1-18組合實驗+1-19影像處理:我抽象化他們的動作,頭為圓形,肩膀和兩個手臂是直線,我發現他們之間存在著一種共性,便是雙手的直線與肩膀的直接交叉時,總是穩定支撐著圓形。我繼續深入這系列圖形,可以明顯看出在每個正方形中,各個幾何圖形都是出於非常平衡的狀態。從這個視覺實驗可以得到一個資訊:處於無聊狀態的人對周圍環境的存在一種不舒適感,而分析他們的肢體動作可以發現他們在一定程度上可以體現他們在當下環境中尋求一種舒適與穩定感。
【案例F】

例如,如果我們要設計書籍封面,那我們可以透過第二來源2-7書籍+2-13互聯網等獲得資源,但是重點是我們獲得第二手資源後如何去運用呢?那就繼續回到第一來源,當我們拿到一個封面設計時,如圖,上面這張經典而精彩額封面由Emily Mahon 設計,封面插畫的作者是RayMorimura 。透過田野線條的縱向延伸,同時使用負空間將觀看者的註意力引向(The Wealth of Nations)這一標題的,設計師使用了自然風景,動物和人物手掌為設計元素,是否是利用人與自然之間的關系的角度來詮釋書籍內容?
我這段話中其實就包含了1-2觀察 + 1-4分析,那從這個封面設計我就能得到財富是可以用風景、動物和人等元素進行表現,就不會在金錢的元素受限。我覺得這就是第二來源的資源最大的用處,觀察分析出有用的資訊,然後記錄,下面再碰到類似的專案就可以直接呼叫。

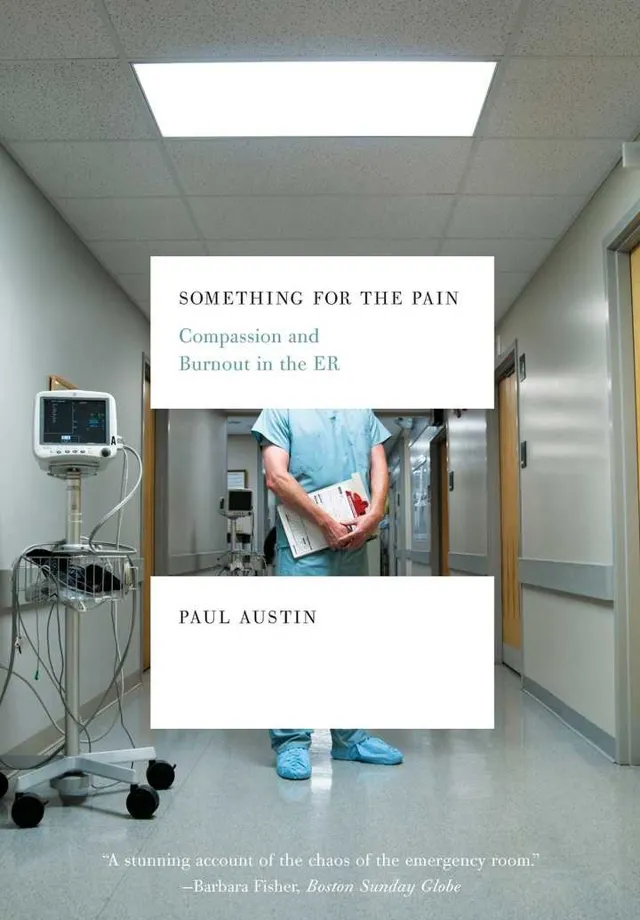
我繼續將1-2觀察 + 1-4分析的方法用在上面這張Helen Yentus 設計的封面中,設計者使用了白色的方框來象征醫院中冰冷的消毒燈。設計者還有意識地將醫生的形象處理得沒有特色,這是為了凸出該書主題的普遍性。負空間並非意味著封面要保持絕對的極簡主義。它可以是一種集中讀者註意力的設計策略。這樣分析下來就會挖掘出很多有用資訊,不會只是看到是用兩個矩形疊加在圖片上這樣的表層視覺。
【案例G】

比喻是設計中一種非常常見的手法,例如,有時一份成績報告單足以喚起我們心中的恐懼,焦慮及無助。上面這張由 Evan Munday 和JonPaul Fiorentino設計的封面就非常坦率直接。你的讀者最害怕什麽?這或特許以成為你設計封面時的靈感。這本書或許是要喚起讀者小時候面對成績的恐懼感,或者是批判用成績評判學生能力的教育體系等等。提取一件本不相幹的事物所特有的特征,和所需要設計的物件之間關系的嫁接,會迸發出許多精彩的創意。透過分析我們又得到了另一個創意,利用童年回憶的元素以及對其的情感共鳴來設計封面。所以,生活處處是創意呀。
【案例H】

我們把所有字母在視覺上保持水平對齊,但是他們並沒有絕對意義上的相同高度。比如,這個三角形比矩形要高,否則,三角形肯定會看上去比矩形要小。同樣,圓形也需要超出基準線而達到視覺上的對齊。如果圓形和矩形高度相同,那肯定會看起來比矩形小,這原則可以套用在字型設計中的每一個字母,是很重要的一條法則。

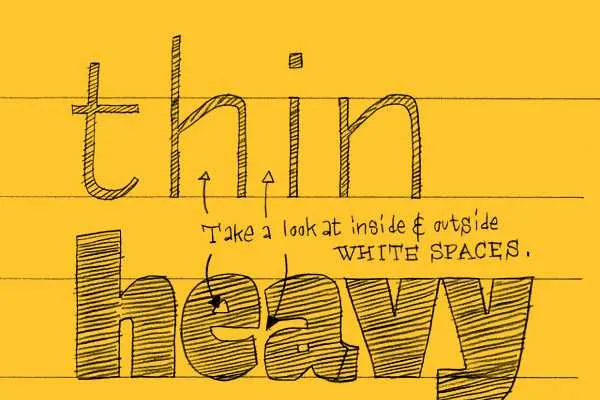
字型的選擇是協調畫面的黑和白。黑,字型的外形。白,字型內部以及字型與字型之間的部份。字母內部的白決定了字母與字母之間的白。創造一種黑多白多的字型是不可能的,一種黑體白的部份肯定比細體白的部份少。這種種的資訊都是用第一來源的方法對第二來源的素材進行分析得到的。
【總結】
這次整理總結了一部份在英所學的知識,希望對大家有啟發作用,一起進步!
=======================================
如果對設計思維、設計方法論有興趣的朋友可以關註我的知乎專欄:設計是一種信仰:https://
zhuanlan.zhihu.com/c_57
076708
我會非週期性更新我的設計讀書筆記和案例分享。
一起學習。
共勉。










