上一期我們介紹了設計公司單專案核算的基本參數,用以判斷當下專案執行的狀態,這些參數包括:
合約額,收入,應收賬款,成本,利潤,利潤率,現金余額,資產,負債以及所有者權益等。
上一期介紹這些參數的時候,都有一個隱含的前提,所有這些數據都有一個時間區間,即
「這個專案開始的第一天一直到今天」。
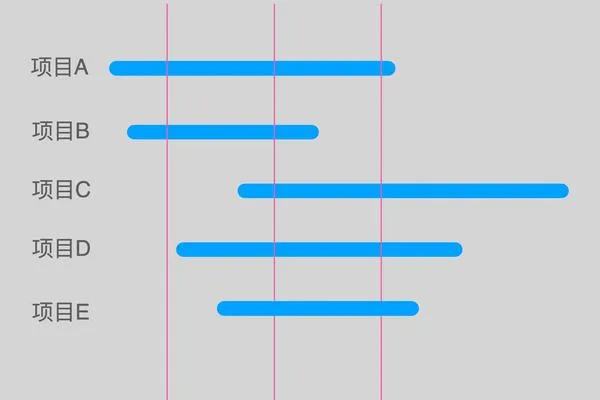
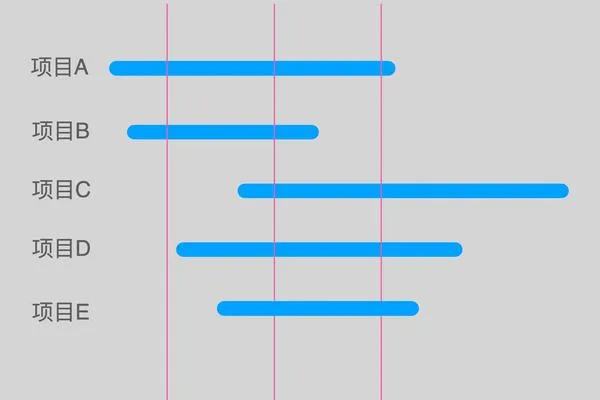
而幾乎每個專案的起始時間都是不一一樣的,對於已經結束的專案而言,幾乎所有專案的結束時間也不一樣的。
我們在統計公司和員工的相關數據的時候,同樣也會對應一個時間區間,例如:
公司2019年的利潤
Mike在2020年第一季度的產值
公司和員工的數據都來自於專案數據,所以我們需要將專案數據以行事曆刻度——例如月,季度或是年度——切分開來,分解到對應的時間格子裏面,然後再進行分類加總,這樣才能得到跟財務周期對應的數據。


而錨定這些數據的依據,就是成本以及成本對應發生的時間。
例如
有個專案 合約額100萬,在2019年做了90%的工作量,只收了10萬定金;2020年完成了余下10%的工作量,收回了剩下的90萬。
這一組數據中最重要的是成本發生的比例與時間。
以上數據意味著:
2019年發生了90%的成本
2020年發生了10%的成本
所以,對應的經營數據,90%歸集到2019年,10%歸集到2020年
|
成本
|
現金流入(回款)
|
收入
|
回款歸集
|
合約歸集
|
|
2019
|
90%
|
10萬
|
90萬
|
90萬
|
90萬
|
|
2020
|
10%
|
90萬
|
10萬
|
10萬
|
10萬
|
|
合計
|
100%
|
100萬
|
100萬
|
100萬
|
100萬
|

這個案例相對比較簡單,我們再來換一個復雜一點兒的案例。
有個專案 合約額100萬,在2019年花費成本60萬,收到10萬定金,截至年底的時候,合約完成進度70%;2020年當前工作進度80%,花費成本8.57萬,收到50萬。
這個專案在2019和2020年的經營數據分別是多少?
演算法的基本依據還是成本發生的比例和財務周期。
以上數據意味著:
目
< style data-emotion-css="19xugg7">
.css-19xugg7{position:absolute;width:100%;bottom:0;background-image:linear-gradient(to bottom,transparent,#ffffff 50px);}
< style data-emotion-css="12cv0pi">
.css-12cv0pi{box-sizing:border-box;margin:0;min-width:0;height:100px;-webkit-box-pack:center;-webkit-justify-content:center;-ms-flex-pack:center;justify-content:center;display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;position:absolute;width:100%;bottom:0;background-image:linear-gradient(to bottom,transparent,#ffffff 50px);}
< style data-emotion-css="1pr2waf">
.css-1pr2waf{font-size:15px;color:#09408e;}
< style data-emotion-css="ch8ocw">
.css-ch8ocw{position:relative;display:inline-block;height:30px;padding:0 12px;font-size:14px;line-height:30px;color:#1772F6;vertical-align:top;border-radius:100px;background:rgba(23,114,246,0.1);}.css-ch8ocw:hover{background-color:rgba(23,114,246,0.15);}
< style data-emotion-css="1xlfegr">
.css-1xlfegr{background:transparent;box-shadow:none;}
< style data-emotion-css="1gomreu">
.css-1gomreu{position:relative;display:inline-block;}
設計公司