摘要:
有句話說得很好,「程式碼質素決定生活質素」,當你把軟件的復雜性降低了,bug減少了,系統可維護性更高了,自然也就帶來了更好的生活質素。
本文分享自華為雲社區【寫出的程式碼復雜度太高?看下專家怎麽說】,原文作者:元閏子 。
前言
在進行軟件開發時,我們常常會追求軟件的高可維護性,高可維護性意味著當有新需求來時,系統易擴充套件;當出現bug時,開發人員易定位。而當我們說一個系統的可維護性太差時,往往指的是該系統太過復雜,導致給系統增加新功能時容易出現bug,而出現bug之後又難以定位。
那麽,軟件的復雜性又是如何定義的呢?
John Ousterhout給出的定義如下:
Complexity is anything related to the structure of a software system that makes it hard to understand and modify the system.
可見,軟件的復雜性是一個很泛的概念,任何使軟件難以理解和難以修改的東西,都屬於軟件的復雜性。為此,John Ousterhout提出了一個公式來度量一個系統的復雜性:

式中,p
p
表示系統中的模組,c_{p}
cp
表示該模組的認知負擔(Cognitive Load,即一個模組難以理解的程度),t_{p}
tp
表示在日常開發中在該模組花費的開發時間。
從公式上看,一個軟件的復雜性由它的各個模組的復雜性累加而成,而 模組復雜性 = 模組認知負擔 * 模組開發時間,也就是模組的復雜性即和模組本身有關,也跟在該模組上花費的開發時間有關。需要註意的是,如果一個模組非常難以理解,但是後續開發過程中幾乎沒有涉及到它,那麽它的復雜性也是很低的。
導致軟件復雜的原因
導致軟件復雜的原因可以細分出很多種來,而概括起來莫過於兩種:
依賴(dependencies)
和
隱晦(obscurity)
。前者會讓修改起來很費勁而且容易出現bug,比如當修改模組1時,往往也涉及到模組2、模組3、... 的改動;後者會讓軟件難以理解,定位一個bug,甚至是僅僅讀懂一段程式碼都需要花費大量的時間。
軟件的復雜性往往伴隨著如下幾種癥狀:
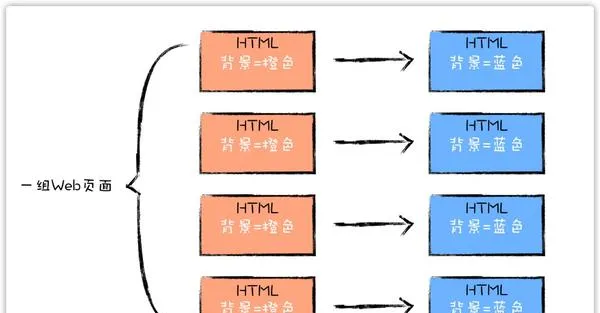
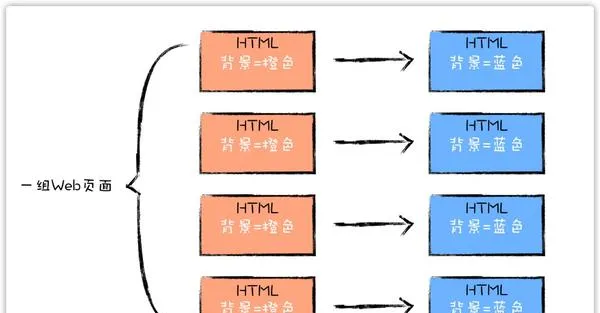
散彈式修改(Change amplification)
。當只需要修改一個功能,但又不得不對許多模組作出改動時,我們稱之為散彈式修改。這通常是因為模組之間耦合過重,相互依賴太多導致的。 比如,有一組Web頁面,每個頁面都是一個HTML檔,每個HTML都有一個背景內容。由於各個HTML的背景內容都是分開定義的,因此如果需要把背景顏色從橙色修改為藍色時,就需要改動所有的HTML檔。

認知負擔(Cognitive load)
。當我們說一個模組隱晦、難以理解時,它就有過重的認知負擔,這種情況下往往需要讀者花費大量時間才能明白該模組的功能。比如,
< style data-emotion-css="19xugg7">
.css-19xugg7{position:absolute;width:100%;bottom:0;background-image:linear-gradient(to bottom,transparent,#ffffff 50px);}
< style data-emotion-css="12cv0pi">
.css-12cv0pi{box-sizing:border-box;margin:0;min-width:0;height:100px;-webkit-box-pack:center;-webkit-justify-content:center;-ms-flex-pack:center;justify-content:center;display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;position:absolute;width:100%;bottom:0;background-image:linear-gradient(to bottom,transparent,#ffffff 50px);}
< style data-emotion-css="1pr2waf">
.css-1pr2waf{font-size:15px;color:#09408e;}
< style data-emotion-css="ch8ocw">
.css-ch8ocw{position:relative;display:inline-block;height:30px;padding:0 12px;font-size:14px;line-height:30px;color:#1772F6;vertical-align:top;border-radius:100px;background:rgba(23,114,246,0.1);}.css-ch8ocw:hover{background-color:rgba(23,114,246,0.15);}
< style data-emotion-css="1xlfegr">
.css-1xlfegr{background:transparent;box-shadow:none;}
< style data-emotion-css="1gomreu">
.css-1gomreu{position:relative;display:inline-block;}
軟件開發