用技术向妥协说不(Touch ID&Face ID)
2018-11-15宠物
案语:本文系仓鼠君在工作之余历时半年,于2018年6月原创完成,围绕本文制作的系列视频节目,已于2018年11月上线。文案版权归仓鼠君本人所有,节目版权归北京新城未来文化传媒有限公司所有。谢绝任何媒体以任何形式转载,如发现侵权,必追究责任。
本章内容,将随苹果未来发展变化持续更新。
引言:
2018年6月4日,苹果一年一度的WWDC开发者大会又一次如约而至,而这也是自1983年以来,苹果历史上的第29届WWDC大会。这横跨了两个世纪的会议,承载了苹果太多的变革与使命,也见证了苹果诸多的曲折与变迁。
做过苹果大事记盘点的文章很多,但真正愿意从台前幕后,梳理苹果至今所涉足的各项业务和技术延伸领域的文章却少之又少。为了让大家对苹果,这个横跨软硬件的商业帝国有更加全面的了解,仓鼠君将通过11篇共计近4万字的深度分析文,带你全方位回顾,苹果在过去40多年里,是如何从一家车库中走出的公司,逐渐成长为能够引领全球科技发展潮流的巨头。

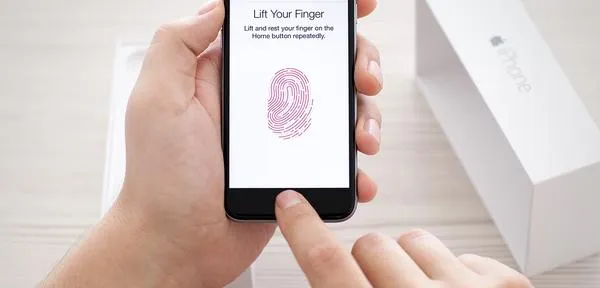
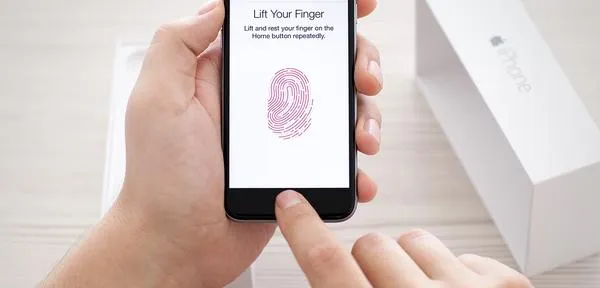
Touch ID – 指纹识别技术(2013年)
如果说语音助手Siri是苹果在软件生态上的最大创举,那么Touch ID就当属苹果在硬件领域当之无愧的现象级技术了。在苹果2013年首次在
iPhone 5s
上应用了这一技术之后,按压式指纹识别技术就刷新了人们对于加密解锁便捷性和安全性的理解,各大手机厂商也开始竞相模仿着将这一技术融入自家的手机机型中。时至今日,除了极少数的百元机外,绝大部分手机都已经配备了这一技术。
和苹果大部分的技术一样,Touch ID依然并非苹果原班人马所研发,而是由老牌安全技术研发企业
AuthenTec
研制而成。AuthenTec是美国国防技术承包商
Harris
于1998年分拆出来的公司,其指纹识别模组
在苹果收购之前就已经年出货量过亿
,并被应用在了大量的笔记本电脑中。
从采集方式上来说,指纹识别模组主要被分为
滑动式
和
按压式
两种。在发展初期,滑动式由于其成本低、易集成的特性而最先成为了业内的主流设计方案,但由于这一技术的物理特性所限,用户必须保持匀速划过识别区才能被成功识别,所以在使用体验上一直是个硬伤,而这也间接导致了行业的整体盈利情况都不乐观。

在经过了十余年不温不火地发展后,2012年初,AuthenTec率先研发出了名为「
单晶基底薄膜指纹识别生物传感器
」的按压式指纹识别专利技术。虽然这一技术在当时仍然有着成本高、集成难度大、需要搭配复杂的图像比对算法才能成功识别的问题,但其在用户体验上却占据了绝对的优势。
意识到这一新技术能够完美契合iPhone Home键的苹果,迅速以3.5
< style data-emotion-css="19xugg7">
.css-19xugg7{position:absolute;width:100%;bottom:0;background-image:linear-gradient(to bottom,transparent,#ffffff 50px);}
< style data-emotion-css="12cv0pi">
.css-12cv0pi{box-sizing:border-box;margin:0;min-width:0;height:100px;-webkit-box-pack:center;-webkit-justify-content:center;-ms-flex-pack:center;justify-content:center;display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;position:absolute;width:100%;bottom:0;background-image:linear-gradient(to bottom,transparent,#ffffff 50px);}
< style data-emotion-css="1pr2waf">
.css-1pr2waf{font-size:15px;color:#09408e;}
编辑于 2018-11-15 21:46
< style data-emotion-css="ch8ocw">
.css-ch8ocw{position:relative;display:inline-block;height:30px;padding:0 12px;font-size:14px;line-height:30px;color:#1772F6;vertical-align:top;border-radius:100px;background:rgba(23,114,246,0.1);}.css-ch8ocw:hover{background-color:rgba(23,114,246,0.15);}
< style data-emotion-css="1xlfegr">
.css-1xlfegr{background:transparent;box-shadow:none;}
< style data-emotion-css="1gomreu">
.css-1gomreu{position:relative;display:inline-block;}
触控 ID