幹貨!作業幫學習機開箱測評,真實的使用體驗【一篇文章告訴你優缺點】
2023-05-29親子
養娃這些年,自己看了各種的育兒書籍,也跟著不少的育兒達人學習到了不少的育兒觀念。在輔導孩子學習這事上,我特別認同一個觀念:小學階段學多少內容不重要,最重要的是培養好的學習習慣。
但孩子的學習習慣不是天生的,比如說如何做好課前預習、高效完成作業、課後復習、做好錯題本、透過錯題舉一反三等等。要培養這些習慣最核心的關鍵就是家長在課後的陪讀。
小學前面兩年我因為工作原因,沒怎麽陪過孩子,現在到了小學三年級的重要階段,為了讓孩子養成好的學習習慣,問我都是自己天天陪讀、輔導作業。檢查作業費時費力不說,還特擔心自己指導不夠專業,身體累心也累。後來跟育兒群的學霸媽媽們交流之後,被安利了作業幫學習機,說是可以給到孩子「高品質陪讀」的體驗,幫助培養孩子的學習習慣,同時給到精準輔導。目前買回來使用了有幾周了,把真實的體驗分享給大家。
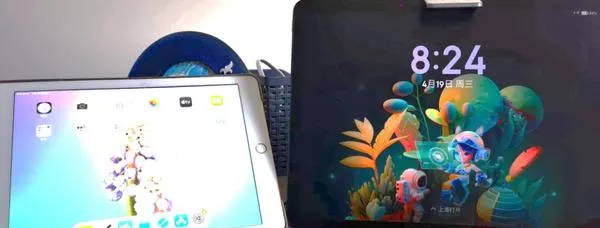
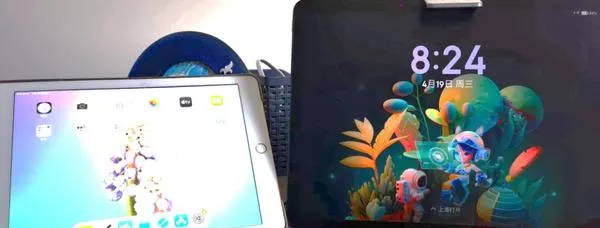
12.7寸類紙屏 更護眼
從外觀上來看,作業幫學習機還是很符合我的需求。它的螢幕尺寸達到了12.7寸,當時對比了下,算是同檔位中螢幕最大的一款了。而且它的螢幕還是采用的類紙屏設計另外還搭載了還采用了20重護眼功能,用起來一點不費眼,可以看看和平板的對比,一點不反光,即使坐在燈下長期使用,也不用擔心炫光。

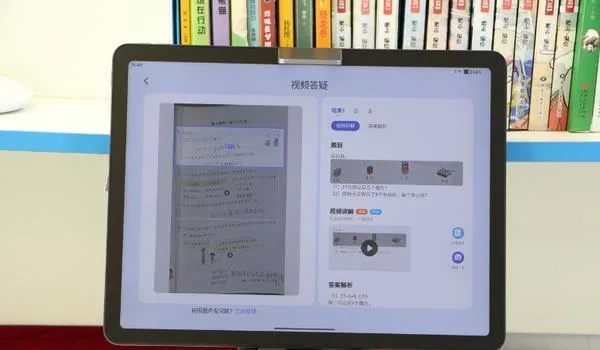
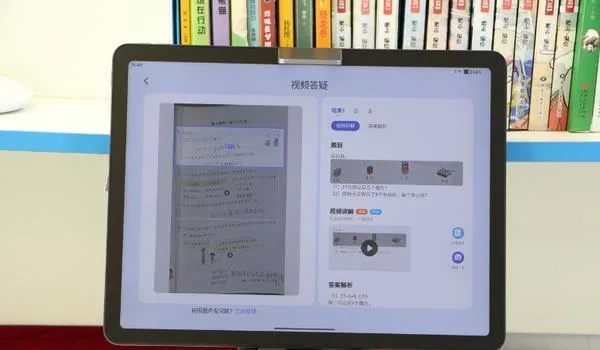
全科AI作業批改+視訊精準答疑
使用幾周下來,讓我感到很輕松的就是它的全科AI作業批改功能,真的在輔導孩子作業和培養孩子學習習慣這塊太有用了。之前輔導孩子作業,我都是一邊教孩子一邊寫,效率極低不說,碰上一些輔導資料上的題目還特擔心自己教得不對,經常還得中途私信去問朋友,特尷尬。
作業幫學習機裏面的全科AI作業批改功能,真的解了我的燃眉之急。
基於作業幫6.6億題庫,2000萬原題視訊精準答疑,視訊覆蓋率達到93%以上,可以做到對任意教材教輔試卷,都能找到原題或者相似講題視訊進行視訊精準答疑。

這樣一來孩子做作業的時候,我就讓他自己先完成,然後再將做完的作業交給作業幫學習機去檢查。批改功能針對各科目的作業對錯,都診斷得特別的清楚。
錯了的題馬上會安排視訊進行詳細的解析,我聽了下,講得比我專業多了,不光是教會孩子怎麽去解題,還會教解題的思路,以及舉例同型別的題型,讓孩子真正做到舉一反三。

< style data-emotion-css="19xugg7">
.css-19xugg7{position:absolute;width:100%;bottom:0;background-image:linear-gradient(to bottom,transparent,#ffffff 50px);}
< style data-emotion-css="12cv0pi">
.css-12cv0pi{box-sizing:border-box;margin:0;min-width:0;height:100px;-webkit-box-pack:center;-webkit-justify-content:center;-ms-flex-pack:center;justify-content:center;display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;position:absolute;width:100%;bottom:0;background-image:linear-gradient(to bottom,transparent,#ffffff 50px);}
< style data-emotion-css="1pr2waf">
.css-1pr2waf{font-size:15px;color:#09408e;}
釋出於 2023-05-29 19:32
IP 屬地廣東
< style data-emotion-css="ch8ocw">
.css-ch8ocw{position:relative;display:inline-block;height:30px;padding:0 12px;font-size:14px;line-height:30px;color:#1772F6;vertical-align:top;border-radius:100px;background:rgba(23,114,246,0.1);}.css-ch8ocw:hover{background-color:rgba(23,114,246,0.15);}
< style data-emotion-css="1xlfegr">
.css-1xlfegr{background:transparent;box-shadow:none;}
< style data-emotion-css="1gomreu">
.css-1gomreu{position:relative;display:inline-block;}
作業幫