數據視覺化是數據展示的常見方式,所謂一圖抵千言,好的圖表能高效傳遞資訊,讓觀眾一目了然,差的圖表往往會不知所雲。
人類大腦的一半完全是用於處理視覺化資訊的。當你給使用者展示一張資訊圖的時候,你已經以大腦的最大頻寬路徑在影響他了。
一張設計優良的數據視覺化圖能即時給予觀者深刻的印象,並能穿透一個復雜故事的蕪雜直抵問題的核心。
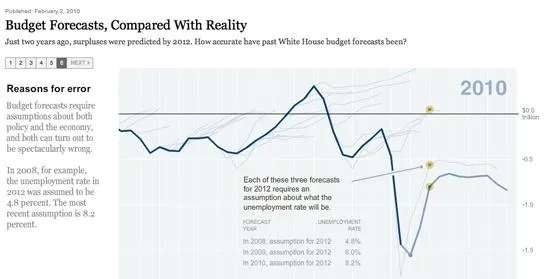
眾所周知,紐約時報的視覺化圖表非常專業,既能闡述事實,也不失簡潔美觀。

作為普通人,其實只要遵守一些設計規則,加上一點審美訓練,也能制作出專業的視覺化圖表。
這次給大家介紹20個圖表制作過程中有用的方法和規則。
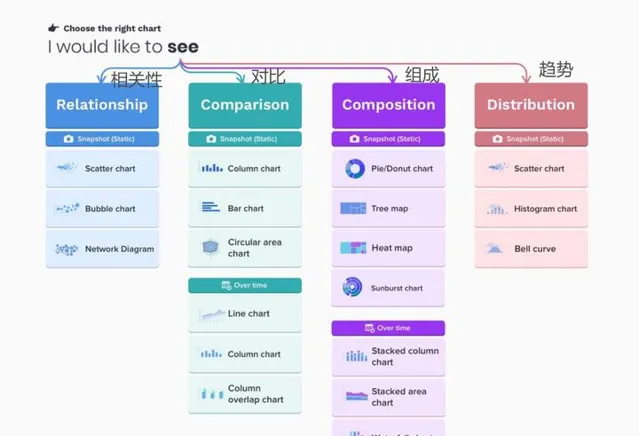
1、選擇合適的圖表型別
錯誤的圖表型別會導致混淆視聽,同樣的數據集可以選擇多種圖表型別,但大家要註意甄別用法。
你想要給觀眾展示什麽,這是最重要的選擇依據,下面給大家列舉了的十幾種圖表型別。

2、根據正負值選擇合適的繪圖方向
繪制水平條形圖時,在Y軸左側繪制負值,在Y軸右側繪制正值,不要把正負值繪制到軸同一側。
垂直柱狀圖同理。

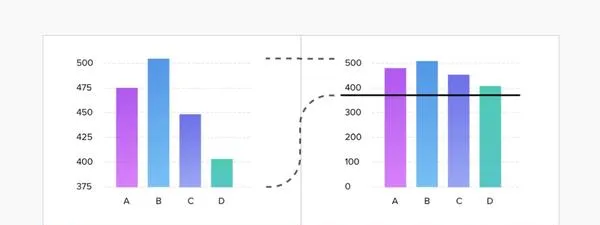
3、從0基線開始繪制柱狀圖
截斷Y軸會導致表達失真。在下面的範例中,檢視左側的圖表,可以很快得出結論,值 B 比 D 大 3 倍以上,而實際上差異要小得多。
從0基線開始可確保使用者獲得更準確的數據表達。

4、折線圖使用自適應Y 軸比例
對於折線圖,如果始終將 Y 軸比例限制為從0開始可能會使圖表過於平坦,無法表達趨勢變化。
由於折線圖的主要目標是表示趨勢,比較合理的是根據數據範圍調整比例,保持折線上下高度占據 Y 軸範圍的三分之二。

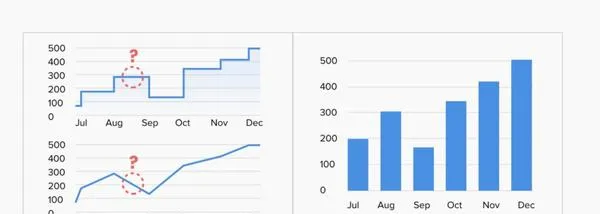
5、時間點稀疏時慎重使用折線圖
折線圖是由線連線的「標記」組成,通常可用於表達時間序列變化。
當時間間隔很小,且時間點較多時,折線是一種非常好的展示變化的方式,比如股票分鐘線。
但如果時間點比較稀疏,且時間間隔大,最好是使用柱狀圖來展示,比如月銷量變化。因為此情況下折線圖容易導致混淆。

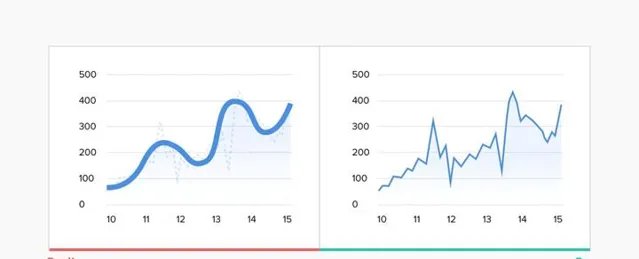
6、少使用平滑折線圖
平滑的折線圖可能在視覺上令人愉悅,但它們歪曲了背後的實際數據,而且過粗的線條掩蓋了真正的「標記」位置。

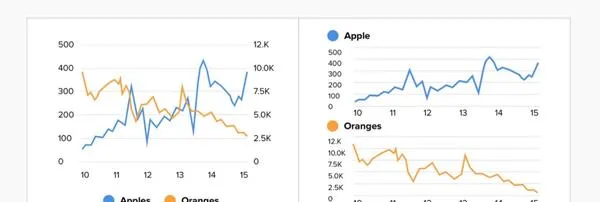
7、避免使用雙軸圖
一般情況下,為了節省視覺化空間,當有兩個數據系列具有相同的度量但大小不同時,可能傾向於使用雙軸圖表。
但雙軸圖表不僅難以閱讀,而且還會誤導觀眾,以為代表了 2 個數據系列之間的比較。
大多數使用者不會密切關註雙軸比例差異,只是瀏覽圖表,可能得出錯誤的結論。

8、餅圖中顯示的切片數量不宜過多
餅圖是最受歡迎且經常被誤用的圖表之一。
在大多數情況下,條形圖是更好的選擇。但是,如果非要使用餅圖,需要註意以下幾個點:

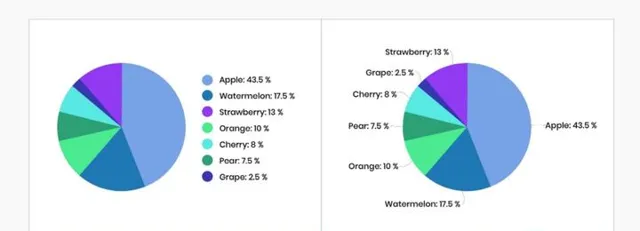
9、直接在圖表上標註標簽
沒有適當的標簽,無論圖表多好看——它都幾乎沒有意義。
直接在圖表上標記對所有檢視者都非常有幫助,因為一目了然,更節省時間。
檢視圖例需要花費很多時間,一般觀眾不會仔細去對比圖例和圖表的顏色。

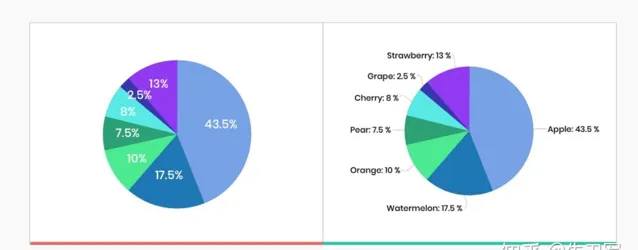
10、餅圖不要直接在切片上面標註
將值放在切片之上可能會導致多個問題,可讀性差,薄切片無法標註等。
更好的做法是,為每個數據標簽添加帶有清晰指向的黑色標簽。

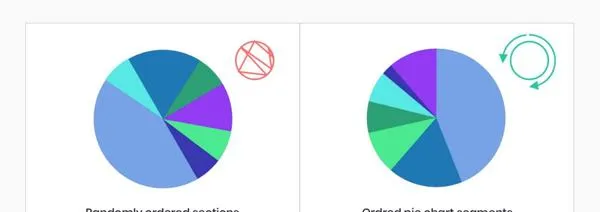
11、餅圖切片需要排序
如果餅圖切片大小無順序,則很難理解表達的內容。
所以餅圖切片需要以一定規則排序,一般是將最大的切片放在12點鐘位置,然後按順時針方向降序放置下一個切片。

12、避免隨機性
柱狀圖排序也要避免隨機性,按照一定規則排序會更加清晰易讀。
將最大值放在頂部(對於水平條形圖)或左側(對於垂直條形圖),以確保最重要的值占據最突出的空間,減少眼球運動和閱讀圖表所需的時間。

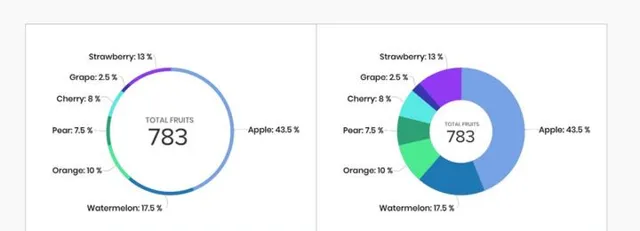
13、圓環圖寬度要適當
當我們去掉餅圖中間部份並建立一個圓環圖時,我們可以騰出空間來顯示額外的資訊,但如果寬度過窄,它會使圖表變得很難閱讀。

14、盡量避免復雜樣式,讓數據自己說話
不必要的樣式不僅會分散註意力,還可能導致對數據的誤解,讓使用者產生錯誤印象。
應該避免以下幾種:

15、選擇與數據性質相匹配的調色盤
顏色是有效數據視覺化的一個組成部份,在設計時考慮這 3 種調色盤型別:

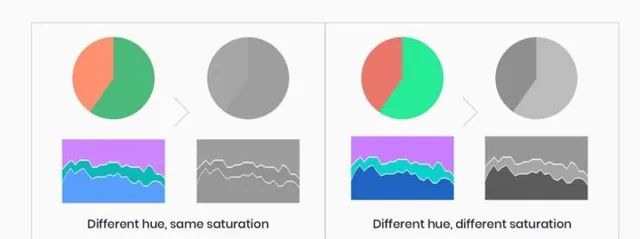
16、選擇無障礙顏色設計
研究數據表明,大約每 12 個人中就有 1 人是色盲。圖表只有在廣泛的受眾可以存取時,才能最大化它的價值。
所以在配色時註意以下幾個方面:

17、時刻註意易讀性
確保排版準確傳達資訊,並幫助使用者專註於數據,而不是分散註意力。
註意以下幾點:

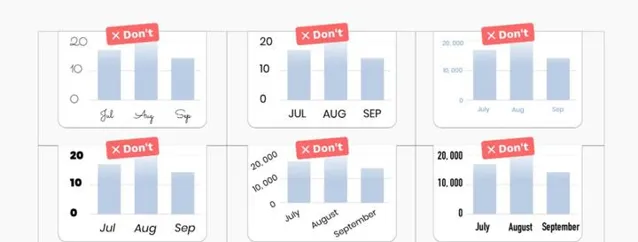
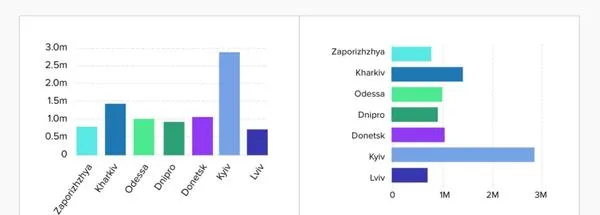
18、使用水平條形圖而不是旋轉標簽
標簽過長時不要使用旋轉角度,而是用水平條形圖來表達,這個簡單的技巧將確保使用者能夠更有效地觀看圖表。

19、選擇適合自己的圖表庫
如果你想向Web 和APP計畫添加互動式圖表,將使用什麽圖表庫?
現在有很多專業的圖示庫可供選擇,比如echarts、highcharts等。
圖表庫包含了許多前面提到的互動和規則。基於定義的庫進行設計將確保易於實施,並為你提供大量互動想法。

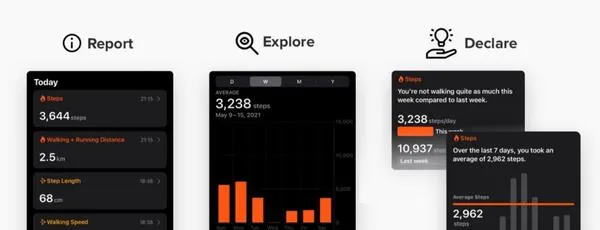
20、可互動式圖表,讓使用者自己選擇
透過更改參數、視覺化型別、時間線幫助使用者進行探索,可互動式圖表能更有效的獲取有用的資訊。

結論
好的數據視覺化圖表會在你的腦海裏久久留下關於事實、趨勢或者過程的心理模型。
圖表制作並不難,但好的圖表需要註意很多細節,避免畫蛇添足、過猶不及。











