- 存取 Notion 獲得最佳閱讀體驗
- 本次匯總包括了 WWDC、F8 Refresh、Google IO、Build、Microsoft Ignite
- 部份視訊需要透過途徑瀏覽
- 了解更多 AR 設計資訊,歡迎關註 iar.design
Apple WWDC21(6月)
Keynote + Apple 官網
視訊:https:// developer.apple.com/vid eos/play/wwdc2021/101/沈浸式步行精靈(AR 導航)
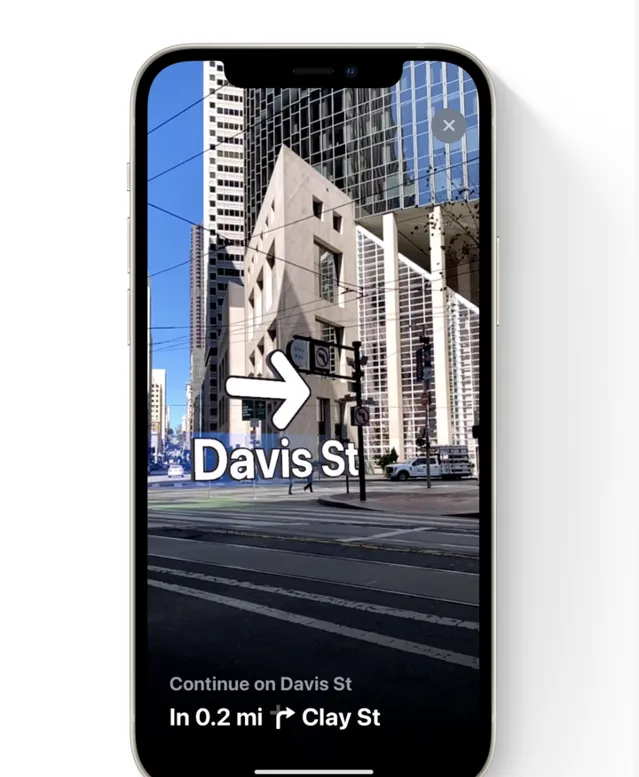
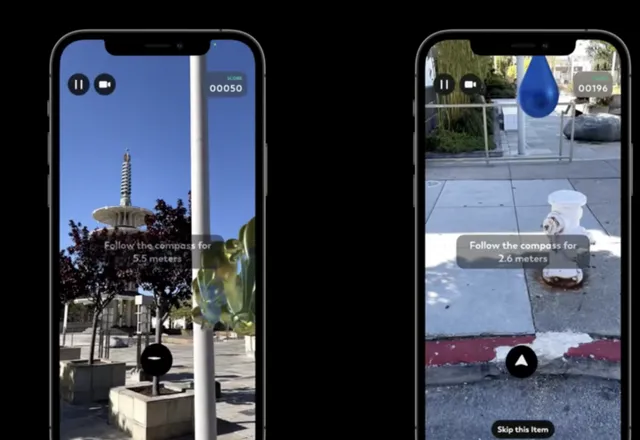
今年 Keynote 中有很大篇幅介紹了地圖套用的更新,不過 AR 導航功能還是被悄悄地放在了官網介紹中。回顧去年的 WWDC, ARKit 已經支持 Cloud Anchor,所以今年在自家的地圖 app 加上 AR 功能也在情理之中。不過根據 Cloud Anchor 的使用限制,AR 導航功能也必將在有限的國家和地區使用。

實況文本&轉譯
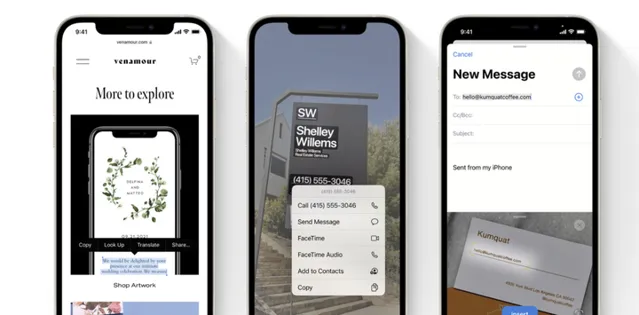
實際體驗中沒有雖然沒有追求即時視覺增強 AR 效果,不過 Apple 也是逐步將各種視覺認知能力加入到網路攝影機中,可以直接提取文字、二維碼等資訊。

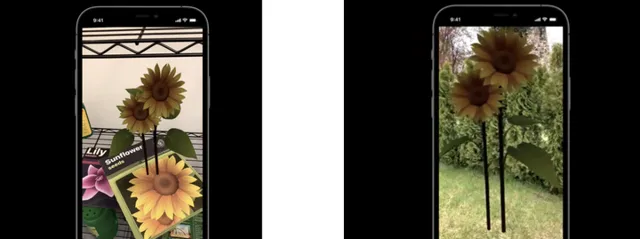
Object Capture
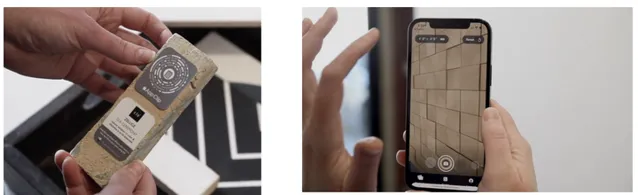
Apple 的 AR 內容生產工具再添新兵!只需按照要求拍攝多張物體照片,即可快速生成 3D 模型,顯著降低 AR 內容制作門檻。其實市面上已經有很多相似產品,但 Apple 往往能把技術和體驗做到極致那一家,讓我們拭目以待吧(兔斯霽變得越來越果吹了)。
更多資訊請參考【Introducing Object Capture】
Sessions
【Explore ARKit 5】
視訊:https:// developer.apple.com/vid eos/play/wwdc2021/10073/Location Anchor
去年釋出 ARkit 4 中已經提供了 Location Anchor,今年主要的更新是擴大了可用地區(都在美國),同時首次支持了部份美國以外的城市(倫敦)。

此外,Apple 已經為開發者準備好了必備的開發資源和工具,包括:AR定位時的使用者引導、Reality Composer 支持場景錄制等功能。
App Clip Codes
沒錯,現在可用辨識&跟蹤 App Clip Code 來展示AR內容。

同時也可以透過 App Clip Code 進行初始化並結合其他跟蹤方式(圖片、平面)進行 AR 展示。

Face Tracking
主要是支持 iPad Pro 的超廣角視野。
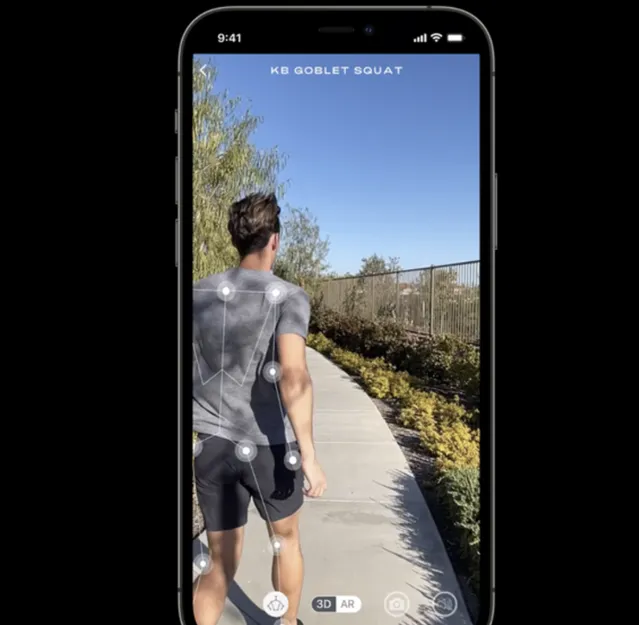
Motion Capture
在搭載 A14 及以上芯片的裝置上,可以支持更多身體姿態的動作捕捉,同時在 iOS15 中可以獲得更好的效能表現。

【AR Quick Look, meet Object Capture】
視訊:https:// developer.apple.com/vid eos/play/wwdc2021/10078/兔斯霽感覺此 session 重要的內容不在技術層面,而是主講人後面提到的三類 AR 的套用場景:電子商務、藝術展陳、教育培訓。(雖然 Apple 做了不少努力,但 AR 體驗還需要進一步挖掘和提升)
 更多技術細節請參考【Create 3D models with Object Capture】
更多技術細節請參考【Create 3D models with Object Capture】
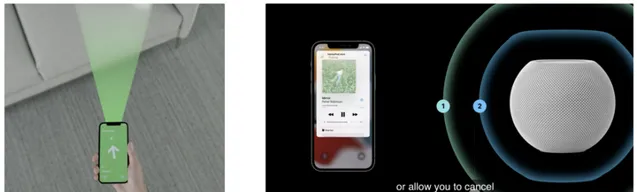
【Design for spatial interaction】
視訊:https:// developer.apple.com/vid eos/play/wwdc2021/10245/主要基於 AirTag 和 HomePod mini 講解了的空間互動和跨裝置體驗的設計。此 session 並非 AR 相關內容,但其中的設計原則和思路,給 AR 內容的體驗互動提供了很多有價值的參考!(無論你是否從事 AR 產品設計,兔斯霽仍然強烈推薦大家觀看!)

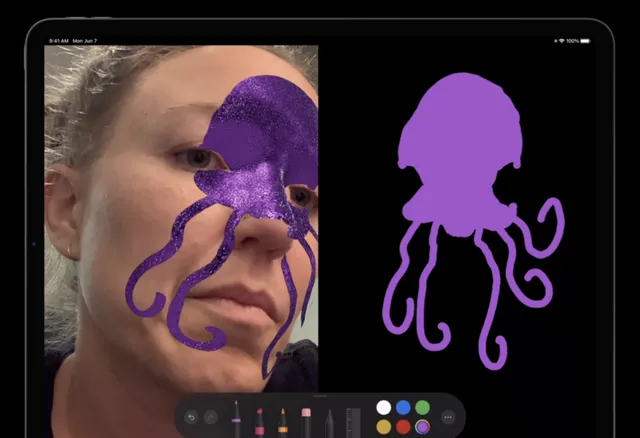
【Dive into RealityKit 2】
視訊:https:// developer.apple.com/vid eos/play/wwdc2021/10074/主要介紹 RealityKit 2 的新功能,技術性內容較多。其中人臉 mesh 即時修改的 demo 比較有意思。

Facebook F8 Refresh(6月)
今年 F8 大會更名為了 F8 Refresh,僅線上舉行,為期一天。F8 Refresh 的中文譯名為:F8 新航道開發者虛擬大會,也會是一個新的開始。
Keynote
視訊:https:// developers.facebook.com /videos/2021/f8-refresh-2021-keynote-f8-refresh-2021/Creator Tools (Spark AR)
主講人開場不忘提及 Facebook 正在開發中的 AR 眼鏡,然後介紹了 Spark AR 發展的歷史、使用者量增長、開發生態和社群建設。

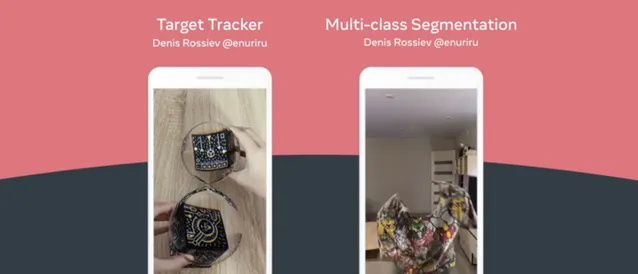
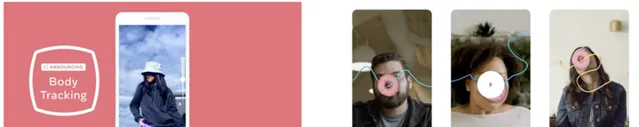
Spark AR 功能說明


Sessions
【啟用 AR 視訊通話】
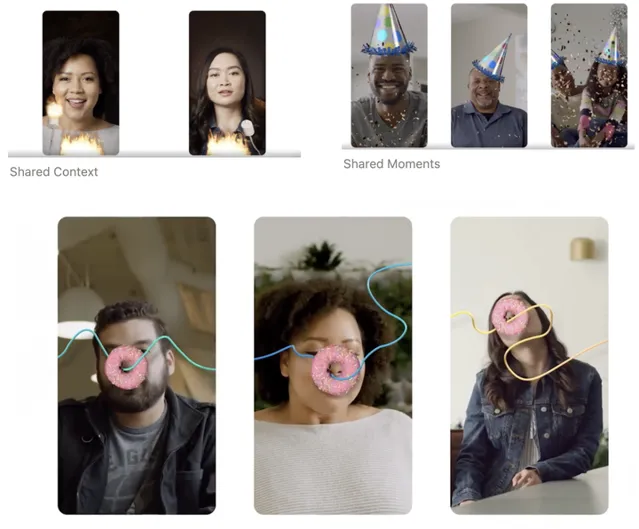
視訊:https:// developers.facebook.com /videos/2021/enabling-ar-video-calling-f8-refresh-2021/闡述了 Facebook 團隊對 AR 在視訊通話中套用的理解:

Google I/O 2021(5月)
Keynote
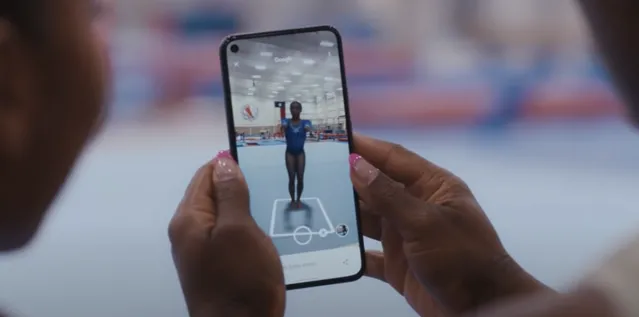
視訊:https://www. youtube.com/watch? v=XFFrahd05OM&t=3s&ab_channel=GoogleAR Athletes
Google Search 增加了運動員 AR 形象。(額...就這!?)

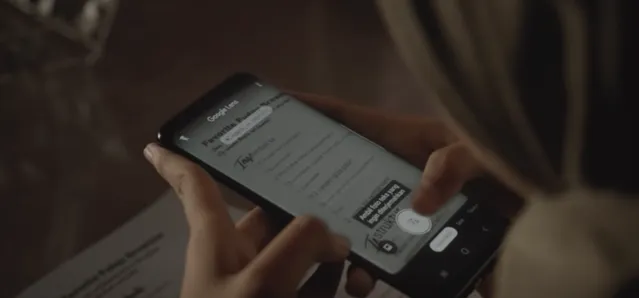
Google Lens
支持拍攝辨識作業題並返回參考答案資訊。(看來全世界的小朋友都有這個需求)

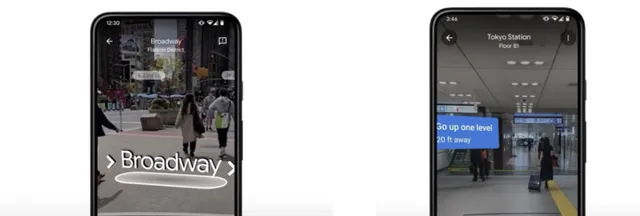
Google Maps
在模組屋功能中,街道和地點新增加了虛擬標識;AR 導航則支持更多的室內場景。

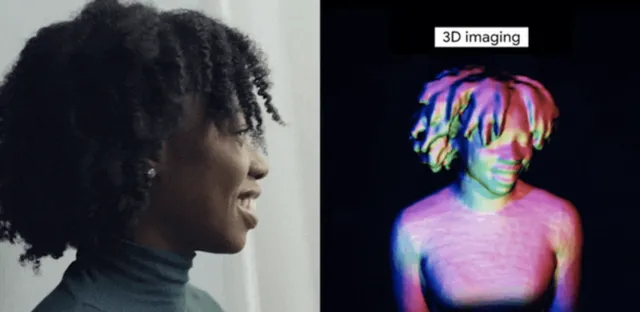
Project Starline
本次大會上絕對的明星 demo。利用特殊的感知裝置,即時將人物進行數位化重建、傳輸、顯示,震驚程度比之前 HoloLens 的 demo 有過之而無不及。更多資訊請看這裏
(不過以 Google 的作風,不曉得這個 demo 實際效果會怎麽樣,最後是否會流產,還是期待一下)

Sessions
【ARCore 新功能】
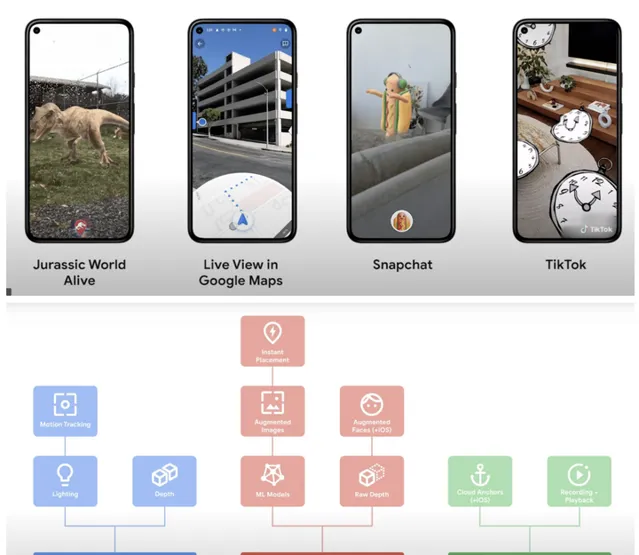
視訊:https://www. youtube.com/watch? v=boIfc1PsakA&ab_channel=GoogleDevelopers簡單談到了使用場景和案例,包括遊戲、導航、商業、社交等。同時回顧一下 ARCore 的科技樹,主要包括三大模組:實境、感知、異步互動。

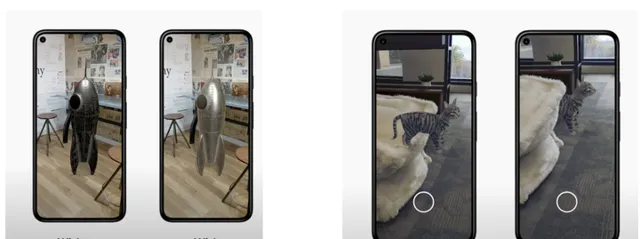
Realism(實景)

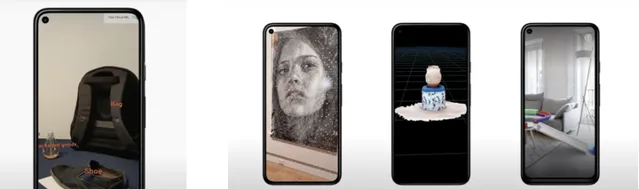
Perception(感知)

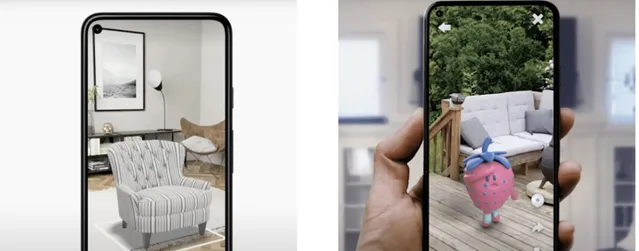
異步互動(Asynchronous Interaction)

Microsoft Build 2021(5月)
Keynote
視訊:https://www. youtube.com/watch? v=KQt0v950h6k&list=PLlrxD0HtieHgMGEnTzEEfkADbaG8aAWRp&index=2&ab_channel=MicrosoftDeveloperKeynote 並沒有過多的技術講解,納德拉也只是提到了 Microsoft Mesh 的遠端協作。

Sessions
【Building Digital Twins Mixed Reality and Metaverse Apps】
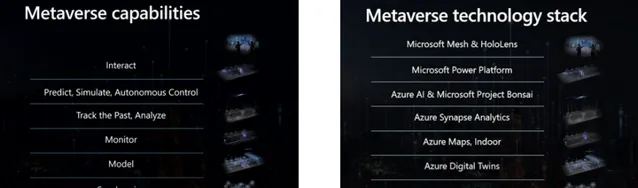
視訊:https://www. youtube.com/watch? v=EXhRIKHduC0&list=PLlrxD0HtieHgMGEnTzEEfkADbaG8aAWRp&index=106&ab_channel=MicrosoftDeveloper此視訊主要 Digital Twins 作為切入點,介紹包括 Azure Io、Azure AI、微軟產品之間的組織分工,並展示了諸多專業領域的案例;同時列舉 Metaverse 能力項,炫耀性地展示微軟在各能力上的技術儲備。(兔斯霽表示服了!微軟牛逼!)

提示:整體內容對於兔斯霽來說有點生澀,感興趣的朋友可以瀏覽。
【Microsoft Mesh: What’s coming and how to get prepared】
視訊:https://www. youtube.com/watch? v=up4Vqzg5Q6c&list=PLlrxD0HtieHgMGEnTzEEfkADbaG8aAWRp&index=210&ab_channel=MicrosoftDeveloper視訊以采訪和討論形式展開。主講人提到了 Mesh 對於終端使用者的價值,主要涵蓋為:
- 跨地域的虛實融合
- 讓人們合作無間
- 跨裝置、跨終端
提示:此 session 整體好像都是在重復 Ignite 的內容,兔斯霽建議作為可選瀏覽。
Microsoft Ignite(3月)
這次把 Microsoft Ignite 納入進來,主要還是 Microsoft Mesh 的釋出!此外,今年11月還有一場 Microsoft Ignite,到時候兔斯霽也將關註。
Keynote
視訊:https://www. youtube.com/watch? v=uErR_3kmRUM&t=7s&ab_channel=Microsoft納德拉作為 Keynote 開場,闡述了部份 MR 的套用場景(遠端協作、培訓教學),然後釋出本次會議重磅產品:Microsoft Mesh。

Microsoft Mesh
MR 的重頭戲,肯定是 Alex Kipman 來介紹。而這次大會也是別出心裁地在微軟收購的 Altspace 中進行展示,也算是從某種程度上體現了 Mesh 的能力。
更多技術說明請瀏覽【Microsoft Mesh - A Technical Overview】大會上提到的 Microsoft Mesh 的相關服務、能力和場景:
更多 Microsoft Mesh 的介紹視訊:
https://www. youtube.com/watch? v=IkpsJoobZmE&ab_channel=Microsoft
https://www. youtube.com/watch? v=Jd2GK0qDtRg&ab_channel=Microsoft
END
了解更多 AR 設計資訊,歡迎關註 iar.design








![[足球史記·世家六] 石墻—德紮馬·桑托斯](http://img.jasve.com/2024-8/2b3c48ebdb7ab9b06a0519839cdf8779.webp)


