人類資訊分析行為模型
我們先來認識一下,人是如何對資訊做出反應的。(【工程心理學和人類行為】,「 Engineering Psychology and Human Performance 」)

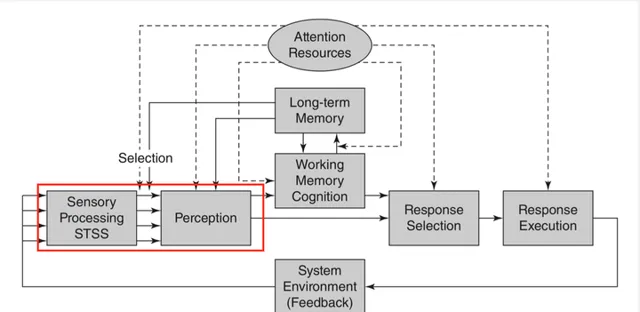
1. 環境中的視覺、聲音、觸覺引起我們註意(Sensory Processing),而且可以在短期感覺記憶體(Short Term Sensory Store) 中短暫地保存(不超過一秒)。
比如,司機就會看到紅綠燈、經過車輛的環境流動,以及其他車輛,並可能聽到收音機和乘客的談話。
2. 但是感覺(Sense)不是感知(Perception),在這一大串的感覺資訊中,只有一小部份可能被實際感知到。比如,司機感知(註意)到紅綠燈變成黃色,而忽略路邊人行道的過路人。
3. 感知(Perception)就是確定某個訊號的含義,而這種含義又是從過去的經驗中得出來的。比如,黃燈表示警告。經驗儲存在我們對事實、影像和對世界如何運作的理解的長期記憶(Long-term Memory)中。
4. 在感知之後,我們可能在兩個方面采取措施。
a. 立即觸發反應。
從一系列可能的反應中選一個采取。比如,司機遇到危險可以選擇踩下油門或踩下剎車。這是一個基於多種因素的決定,但必須迅速做出決定。做出決定後需要大腦和肌肉的配合做執行。
b. 把感知保存在工作記憶(working memory)和長期記憶(long-term memory)中。
司機知道紅綠燈是黃色後,掃描公路和前面的交叉道路以獲得更多資訊,這些資訊會儲存在工作記憶中。可能資訊處理過程到此中斷,也可能把某些資訊儲存到長期記憶中。比如,這時候有個飛碟從天上飛過去,司機肯定不會忘!(這就是把工作記憶,又儲存到了長期記憶中)
5. 其他重要元素一: 反饋 。
在很多資訊處理過程中,人對資訊作出的反應會影響人所在的環境。
6. 其他重要元素二: 註意力 。
註意力在資訊處理過程中有兩個功能:為資訊處理提供能量,和不提供能量【我怎麽這麽能編 】。提供能量呢,就是資訊處理需要註意力才可以發生;不提供能量呢就是過濾掉人不感興趣的資訊,比如說看到了網頁廣告但是不過腦子。需要註意的是,註意力是有限的!
今天我們從感覺到感知講起,涉及的部份如下圖。

知覺系統
感知,也就是知覺系統(Sensory System)。
傳統知覺 :視力,聽覺,味覺,觸覺,嗅覺
非傳統知覺 :平衡和加速;溫度;疼痛;本體感受(Proprioception,對自己身體的知覺:自身位置,肌肉酸疼,涼水進入胃等);……

不建立在感官上的感知:時間;熟悉感;……
️設計啟示
做硬體互動裝置的時候可以挨個看看,能不能借用這些知覺接受和傳遞資訊。
目前使用者體驗設計中涉及比較多的,還是視覺系統的感知,所以後面只講視覺系統啦。
視覺系統
一、視力
中心視力(Foveal Vision)
Foveal就是視網膜中心凹。Foveal Vision指的就是在視力範圍最中心的,人集中註意力檢視的部份。
如圖所示,人類視力範圍內的分辨率為中間高,四周低。意思是視力範圍中心的物體我們可以觀察得很細節,而其他物體就看不太清。

周邊視野(Peripheral Vision)
周邊的視野的作用是:讓我們在低亮度狀態下看清周圍(視網膜結構決定的);發現視野範圍內運動的物體;周邊視野收集的資訊幫眼球確定後面看向哪裏。
簡單來說,周邊視野好像一個斥候,低亮度狀態也可以發現敵軍,一旦有風吹草動就報告給後方大部隊,進一步檢視敵情。
️設計啟示
- 相關的元素不要放太遠;
- 重要元素不要放邊緣;
- 主視野以外的內容需要有明顯特征或者在運動狀態,使用者才會註意到。
二、顏色
有限的視覺認知
人對顏色的認知很有限。(部份圖片和概念來自」Designing With the Mind in Mind」, Jeff Johnson)
1. 人類更容易註意到顏色對比,而不是顏色的絕對亮度。
人類這個視覺特點的生成原因還是比較好理解。在不同情況下,人類眼睛捕捉到的同一件事物,顏色是不同的。如果我們記住的是顏色的絕地亮度,那我們看到暖色燈光下的白襯衫會覺得它就是橙色。有這個視覺特點,我們才會認為陽光下陰影下的紅玫瑰,都是一樣的紅。

2. 顏色的呈現方式影響人類對顏色的認知能力。
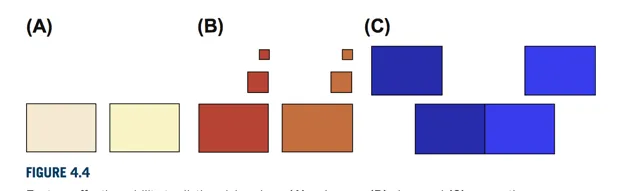
A. 色塊飽和度
: 色塊飽和度越低,越難分辨
B. 色塊面積
: 面積越小,越難分辨
C. 色塊距離
: 兩個色塊距離越大,越難分辨。同理,兩個反差特別大的顏色距離非常近的話,可能造成不適

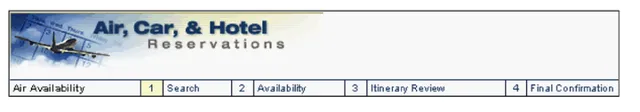
反面例子



️設計啟示
充分利用人眼辨識顏色的特點,確保需要時可以引起使用者註意,但又不會太引起使用者不適。
小插曲
其實這一部份的對比也讓我想到了其他不是顏色的方面,對比對人的決策的影響。和顏色一樣,人對絕對值並不敏感,但對對比,很敏感。
有一個被講爛了的冰淇淋的例子。7盎司的冰淇淋放在5盎司的小杯裏,和8盎司的冰淇淋放在10盎司的大杯裏,大多數人都願意給更多的錢買小杯冰淇淋。這就是人們對對比的反應。
運用到生活中,就是,沒有對比制造對比嘛!
我們來看看我最近才發現的行銷大師。
我剛來美國的時候買電話卡,覺得AT&T貴得不行,聽到學姐說30刀/月,我想這大概是搶錢。到店以後,發現最便宜的套餐是40刀,往上還有50刀,60刀,80刀(大概)。只有在我和幾個同學一起用家庭套餐,並且設定自動支付的情況下,我才能享受到30刀/月的價格。之前我還為自己成功辦理了家庭套餐和自動支付慶幸。
直到後來我才想明白,我們的套餐都是不限電話和簡訊的,也不限流量(有高速低速區別,區別不是很明顯),我的家庭套餐已經是每個人每個月8G高速流量了,什麽樣的人會去使用更貴的套餐?設定對比讓憤憤不平的使用者們乖乖就範,AT&T真的聰明!

色覺缺陷
大概8%的男性和0.5%的女性有色覺缺陷,難以區分特定的兩個顏色。最常見的就是紅綠色盲啦。
谷歌早期的標誌就有這個問題。解決這個問題很簡單,可去色盲濾光器過一下就好啦。

設計啟示
- 從飽和度,亮度,色度這三個方面來制造色彩差異;
- 使用最易辨別的顏色:黑白,紅綠,黃藍;
- 同時使用色彩和其他低水平特性(形狀,動畫等)來制造對比。
Low-Level Feature
低水平特性(Low Level Feature)【轉譯不對不負責…建議大家記英文】
Low Level Feature 是人的初級視皮層會迅速做出反應的一些視覺特征,可以直接理解為在視覺上最容易讓人註意到的特征。它們包括顏色,形狀,質地,動畫等。
設計啟示
利用物體顏色,形狀,質地的對比,和動畫等低水平特性吸引使用者註意力。
三、視覺結構——格式塔原則
格式塔原則學習資源實在太多啦,大家都比較了解,就不展開講了。
總結









