導讀:
微信支付作為一個國民級工具,使用者量級很大,而且使用者黏性也很強,這麽多使用者每天在用,就會產生大量的交易、連線。黑產對技術的嗅覺是非常靈敏的,如果一個產品連黑產都沒有關註的話,那這個產品很難稱之為好產品。
我們每天也和微信支付大量的黑灰使用者對抗,而且是在一個十億結點,萬億邊的網路進行對抗,因此我們需要用到網路化的利器:圖演算法和圖資料庫。這次分享,希望把我們之前的圖計算套用的一些經驗,還有一路走過的坑,跟各位分享。主要內容包括:① 風控新視角;② 圖計算平台;③ 支付的實踐;④ 科技向善成果。
01風控新視角
1. 風控的全新視角:各種騙術層出不窮
最近有一位國外的馬老師(馬斯克)很火,雖然他的產品在國內爭議非常大,但是在美國,捧誰誰火,比如狗狗幣推成天狗,帶貨能力非常強,這種一夜暴富的情緒傳到國內,會發現如果平時聊天不聊「幣」,可能跟朋友就聊不下去了。所以最近發現詐騙份子利用這一點,推出各種比如空氣幣傳銷幣等,這些都是新型的資金盤,也成了我們最近風控反詐的熱點。
2. 特征工程還是網路工程

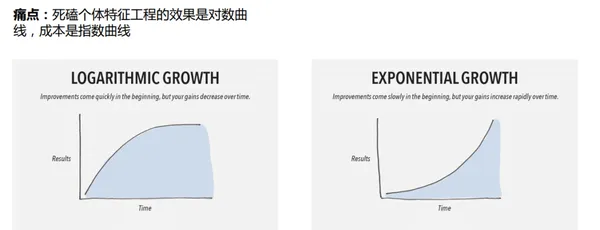
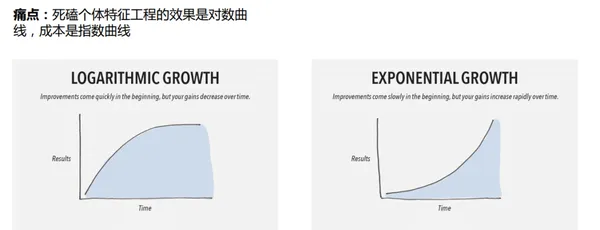
正因為有各類層出不窮的新型詐騙手法,我們馬上就會碰到一個痛點:使用者畫像、特征工程不好使了,以我們微信支付為例,我們這麽多年也是在不斷的往上堆特征,特征數量已經達到了6位數,這時你會發現特征堆積的越多,效果提升的其實並不明顯,這是第一個問題,另一個問題是,特征堆積的越多,成本會越高,如右圖的指數曲線一樣。
舉個使用者畫像的例子,比如研究一個人的消費習慣,之前按照天分析,後來會按小時去分析,或者說發現兩個畫像特征特別有用,會考慮把兩者結合起來,做一個交叉特征,這樣特征數量也會漲的特別快,特征數量增長會帶來很多問題,首先是儲存的問題,還有特征管理的問題,包括配置特征告警、特征穩定性、生命周期等等,這一系列的配套工程會讓我們的成本越來越高,所以
從個體的特征工程到全域的網路工程的轉變,會給我們帶來新的視角,新的知識。
3. 網路視角:個人 vs 團伙

另外一個視角是我們看待黑產是個體還是團伙,以前我們印象中黑產可能是一個非常聰明、技術非常好的獨來獨往的黑客,深諳SQL註入、DDOS攻擊等技術,透過各種手段敲詐勒索很多錢。實際上從警情案例來看,黑產大多是右圖的這種情況:團隊有很多頂尖的技術人才、甚至還有北大畢業的、不少黑產躲在山溝裏辦公,反偵意識很強,黑產頭目很會打雞血,內部份工明確,還有大量的手機卡、貓池,身份證和銀行卡等作案工具。互聯網崇尚合作,所以現在黑產更多的是團伙作案,所以我們就需要從個體視角轉換到團伙視角,而且要相信團體能量遠比個體大得
< style data-emotion-css="19xugg7">
.css-19xugg7{position:absolute;width:100%;bottom:0;background-image:linear-gradient(to bottom,transparent,#ffffff 50px);}
< style data-emotion-css="12cv0pi">
.css-12cv0pi{box-sizing:border-box;margin:0;min-width:0;height:100px;-webkit-box-pack:center;-webkit-justify-content:center;-ms-flex-pack:center;justify-content:center;display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;position:absolute;width:100%;bottom:0;background-image:linear-gradient(to bottom,transparent,#ffffff 50px);}
< style data-emotion-css="1pr2waf">
.css-1pr2waf{font-size:15px;color:#09408e;}
< style data-emotion-css="ch8ocw">
.css-ch8ocw{position:relative;display:inline-block;height:30px;padding:0 12px;font-size:14px;line-height:30px;color:#1772F6;vertical-align:top;border-radius:100px;background:rgba(23,114,246,0.1);}.css-ch8ocw:hover{background-color:rgba(23,114,246,0.15);}
< style data-emotion-css="1xlfegr">
.css-1xlfegr{background:transparent;box-shadow:none;}
< style data-emotion-css="1gomreu">
.css-1gomreu{position:relative;display:inline-block;}
反欺詐